React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre las opciones personalizadas de React Suite Checkpicker. El Checkpicker es muy útil para seleccionar varios elementos o seleccionar un grupo de elementos de datos. Podemos personalizar los componentes del selector de verificación como renderValue personalizado, renderMenuGroup, etc.
Sintaxis:
import { CheckPicker } from "rsuite";
Function App() {
return (
<CheckPicker value={value}
onChange={setValue} data={data}
renderMenuGroup={...}
renderValue={...} />
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

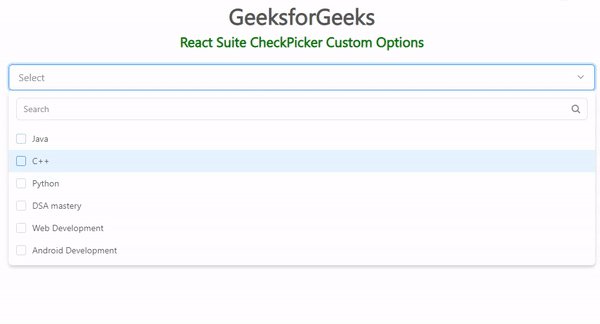
Ejemplo 1: el siguiente ejemplo muestra el componente selector de verificación con renderMenuGroup y renderValue personalizados.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { CheckPicker } from "rsuite";
import { Icon } from "@rsuite/icons";
import { FaListUl, FaCode } from 'react-icons/fa';
const data = [
{
label: "Java",
value: "Java",
},
{
label: "C++",
value: "C++",
},
{
label: "Python",
value: "Python",
},
{
label: "DSA mastery",
value: "DSA",
},
{
label: "Web Development",
value: "Web",
},
{
label: "Android Development",
value: "Android",
},
];
export default function App() {
return (
<div>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Custom Options
</h4>
</div>
<div style={{ padding: 20 }}>
<CheckPicker
block
size="lg"
placeholder="Select"
data={data}
renderMenuGroup={(label, item) => {
return (
<div>
<span>
{label} - ({item.children.length})
</span>
</div>
);
}}
renderValue={(value, items) => {
return (
<span>
<span style={{ color: '#575757' }}>
<Icon as={FaListUl}
size="1em" /> Courses :
</span>{' '}
{value.join(' , ')}
</span>
);
}}
/>
</div>
</div>
);
}
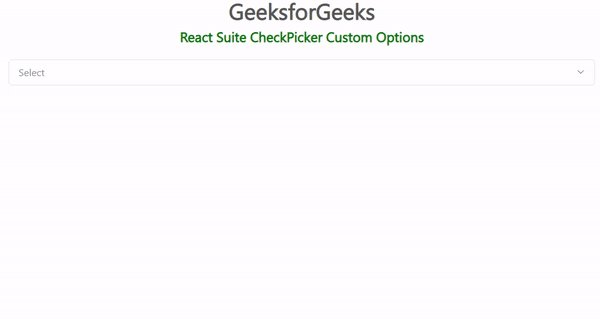
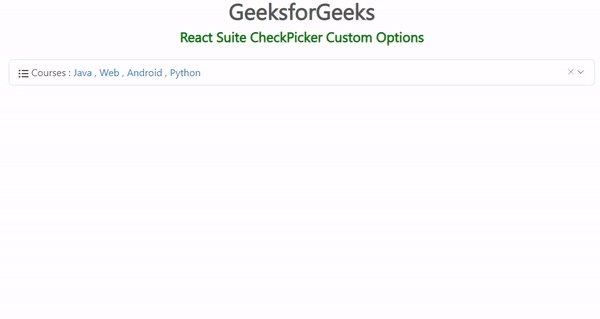
Producción:

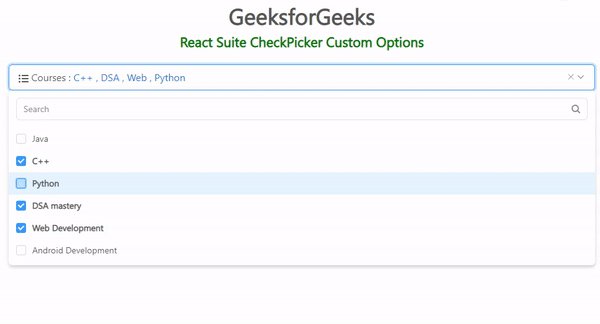
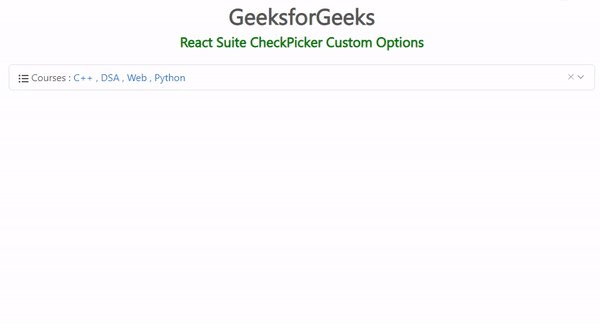
Ejemplo 2: el siguiente ejemplo muestra el componente selector de verificación con renderMenuItems personalizados.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { CheckPicker } from "rsuite";
import { Icon } from "@rsuite/icons";
import { FaListUl, FaCode } from 'react-icons/fa';
const data = [
{
label: "Java",
value: "Java",
},
{
label: "C++",
value: "C++",
},
{
label: "Python",
value: "Python",
},
{
label: "DSA mastery",
value: "DSA",
},
{
label: "Web Development",
value: "Web",
},
{
label: "Android Development",
value: "Android",
},
];
export default function App() {
return (
<div>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Custom Options
</h4>
</div>
<div style={{ padding: 20 }}>
<CheckPicker
block
size="lg"
placeholder="Select"
data={data}
renderMenuItem={(label, item) => {
return (
<div>
<Icon as={FaCode}
size="1em" /> {label}
</div>
);
}}
renderMenuGroup={(label, item) => {
return (
<div>
<span> {label} -
({item.children.length})</span>
</div>
);
}}
renderValue={(value, items) => {
return (
<span>
<span style={{ color: '#575757' }}>
<Icon as={FaListUl}
size="1em" /> Courses :
</span>{' '}
{value.join(' , ')}
</span>
);
}}
/>
</div>
</div>
);
}
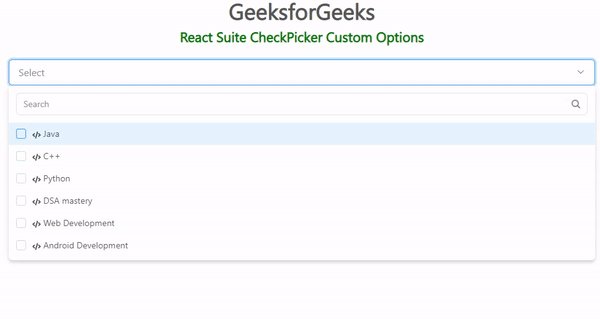
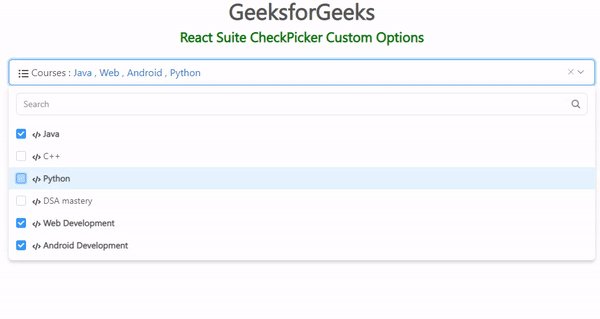
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#custom-options
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA