React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el diseño de la página de inicio de sesión del contenedor de la suite React. El diseño del contenedor puede definir el marco principal de la página utilizando componentes de encabezado, contenido, barra lateral y pie de página. En un contenedor, podemos agregar componentes de formulario para crear un diseño de página de inicio de sesión utilizando campos de entrada de formulario y botones.
Sintaxis:
<Container>
<Header>Header</Header>
<Navbar>...</Navbar>
<Content>
<Form>
...
</Form>
</Content>
<Footer>Footer</Footer>
</Container>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2 : después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

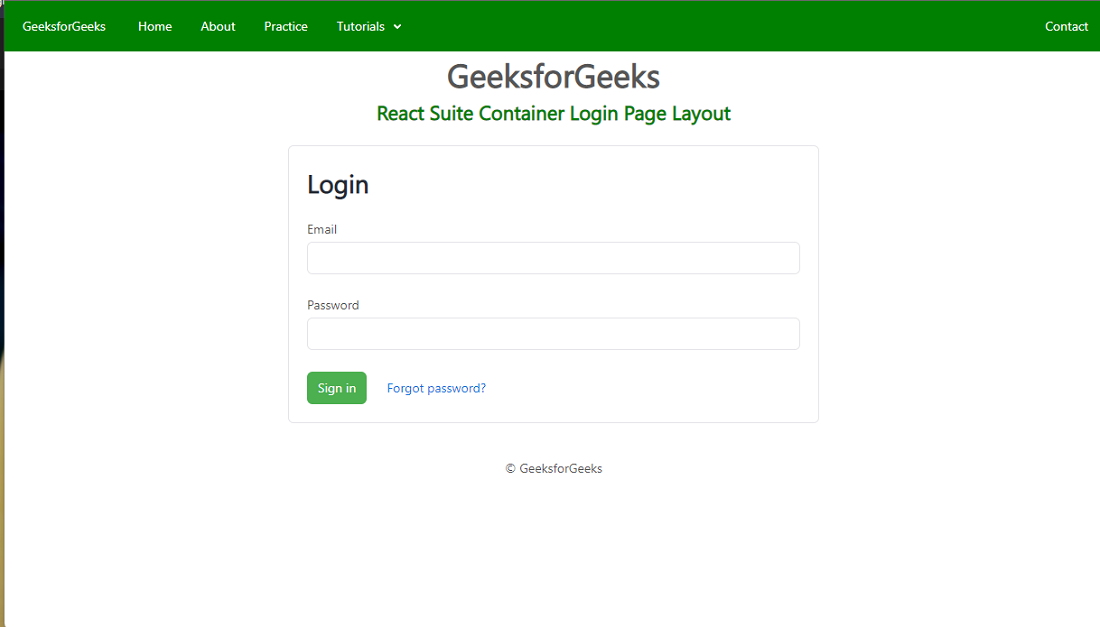
Ejemplo 1: el siguiente ejemplo muestra el contenedor de la página de inicio de sesión con un diseño de tamaño fluido.
Javascript
import {
Container,
Header,
Content,
Nav,
Navbar,
FlexboxGrid,
Panel,
Form,
ButtonToolbar,
Button,
Footer,
} from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<div>
<Container>
<Header>
<Navbar appearance="inverse"
style={{ backgroundColor: "green" }}>
<Navbar.Brand>GeeksforGeeks</Navbar.Brand>
<Nav>
<Nav.Item>Home</Nav.Item>
<Nav.Item>About</Nav.Item>
<Nav.Item>Practice</Nav.Item>
<Nav.Menu title="Tutorials">
<Nav.Item>Data Structures</Nav.Item>
<Nav.Item>Algorithms</Nav.Item>
<Nav.Item>Web Development</Nav.Item>
</Nav.Menu>
</Nav>
<Nav pullRight>
<Nav.Item>Contact</Nav.Item>
</Nav>
</Navbar>
</Header>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Container Login Page Layout
</h4>
</div>
<Content>
<FlexboxGrid justify="center" style={{ margin: 20 }}>
<FlexboxGrid.Item colspan={12}>
<Panel header={<h3>Login</h3>} bordered>
<Form fluid>
<Form.Group>
<Form.ControlLabel>
Email
</Form.ControlLabel>
<Form.Control name="email"
type="email" />
</Form.Group>
<Form.Group>
<Form.ControlLabel>
Password
</Form.ControlLabel>
<Form.Control name="password"
type="password" />
</Form.Group>
<Form.Group>
<ButtonToolbar>
<Button appearance="primary"
color="green">
Sign in
</Button>
<Button appearance="link">
Forgot password?
</Button>
</ButtonToolbar>
</Form.Group>
</Form>
</Panel>
</FlexboxGrid.Item>
</FlexboxGrid>
</Content>
<Footer style={{ textAlign: "center", margin: 20 }}>
© GeeksforGeeks
</Footer>
</Container>
</div>
);
}
Producción:

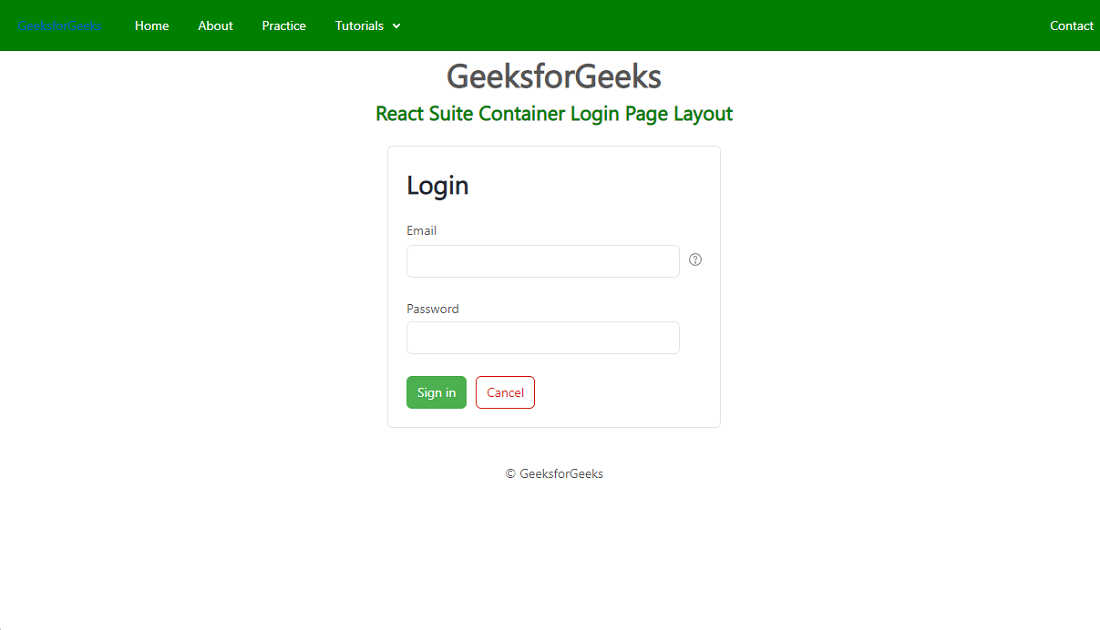
Ejemplo 2: El siguiente ejemplo muestra el diseño del contenedor de la página de inicio de sesión con un botón de texto de ayuda.
Javascript
import {
Container,
Header,
Content,
Nav,
Navbar,
FlexboxGrid,
Panel,
Form,
ButtonToolbar,
Button,
Footer,
} from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<div>
<Container>
<Header>
<Navbar appearance="inverse"
style={{ backgroundColor: "green" }}>
<Navbar.Brand>GeeksforGeeks</Navbar.Brand>
<Nav>
<Nav.Item>Home</Nav.Item>
<Nav.Item>About</Nav.Item>
<Nav.Item>Practice</Nav.Item>
<Nav.Menu title="Tutorials">
<Nav.Item>Data Structures</Nav.Item>
<Nav.Item>Algorithms</Nav.Item>
<Nav.Item>Web Development</Nav.Item>
</Nav.Menu>
</Nav>
<Nav pullRight>
<Nav.Item>Contact</Nav.Item>
</Nav>
</Navbar>
</Header>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Container Login Page Layout
</h4>
</div>
<Content>
<FlexboxGrid justify="center"
style={{ margin: 20 }}>
<FlexboxGrid.Item>
<Panel header={<h3>Login</h3>} bordered>
<Form>
<Form.Group>
<Form.ControlLabel>
Email
</Form.ControlLabel>
<Form.Control name="email"
type="email" required />
<Form.HelpText tooltip>
Required
</Form.HelpText>
</Form.Group>
<Form.Group>
<Form.ControlLabel>
Password
</Form.ControlLabel>
<Form.Control name="password"
type="password" />
</Form.Group>
<Form.Group>
<ButtonToolbar>
<Button appearance="primary"
color="green">
Sign in
</Button>
<Button appearance="ghost"
color="red">Cancel</Button>
</ButtonToolbar>
</Form.Group>
</Form>
</Panel>
</FlexboxGrid.Item>
</FlexboxGrid>
</Content>
<Footer style={{ textAlign: "center", margin: 20 }}>
© GeeksforGeeks
</Footer>
</Container>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/container/#login-page-layout
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA