React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios se desplazan, se enfocan o tocan un elemento. Los accesorios de información sobre herramientas se utilizan para agregar valores de propiedad al elemento de información sobre herramientas. Hay diferentes accesorios para la información sobre herramientas para que los usuarios la diseñen en consecuencia.
Información sobre herramientas Activación de eventos:
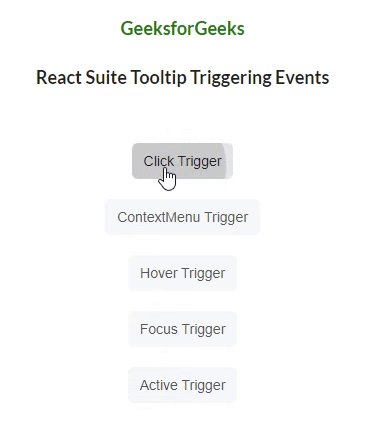
- clic: se activará cuando se haga clic en el elemento y se cerrará cuando se vuelva a hacer clic.
- contextMenu: se activará cuando el usuario active contextMenu en el elemento.
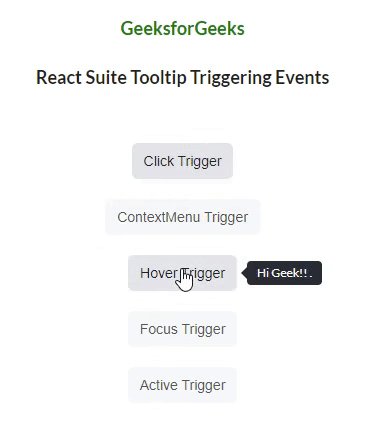
- Pasar el mouse: muestra una información sobre herramientas si el usuario se desplaza sobre el elemento requerido.
- foco: muestra la información sobre herramientas si el usuario hace clic en él o lo selecciona a través de la tecla «tabulador»
- activo: muestra la información sobre herramientas si el elemento requerido se activa.
- ninguno: muestra información sobre herramientas en una función específica.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará los eventos de activación de información sobre herramientas de React Suite .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes eventos de activación de información sobre herramientas de React Suite.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Tooltip, Whisper, Button } from "rsuite/";
export default function App() {
const My_tooltip = (
<Tooltip>
Hi Geek!! .
</Tooltip>
);
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Tooltip Triggering Events</h3>
<br /><br />
<Whisper controlId="control-id-click"
trigger="click" speaker={My_tooltip}>
<Button>Click Trigger</Button>
</Whisper><br /><br />
<Whisper controlId="control-id-context-menu"
trigger="contextMenu"
speaker={My_tooltip}>
<Button>ContextMenu Trigger</Button>
</Whisper><br /><br />
<Whisper controlId="control-id-hover" trigger="hover"
speaker={My_tooltip}>
<Button>Hover Trigger</Button>
</Whisper> <br /><br />
<Whisper controlId="control-id-focus" trigger="focus"
speaker={My_tooltip}>
<Button>Focus Trigger</Button>
</Whisper> <br /><br />
<Whisper controlId="control-id-active" trigger="active"
speaker={My_tooltip}>
<Button>Active Trigger</Button>
</Whisper>
</div>
);
}
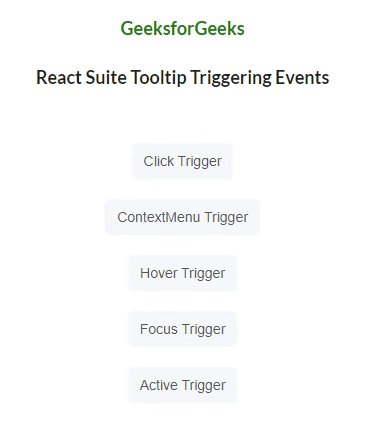
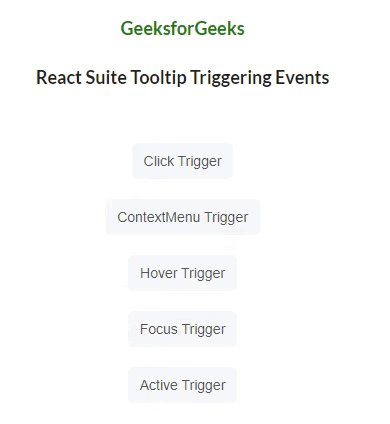
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Información sobre herramientas de React Suite
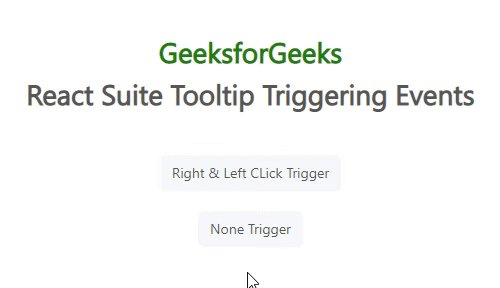
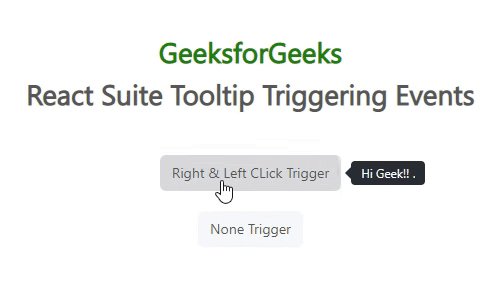
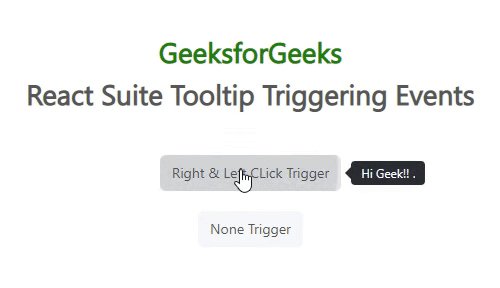
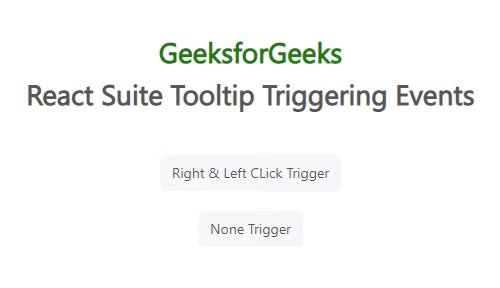
Ejemplo 2: estamos creando una interfaz de usuario que muestra los eventos de activación de información sobre herramientas de React Suite. El siguiente ejemplo demuestra la combinación de disparadores de «clic» y «menú contextual» y también el disparador «ninguno».
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Tooltip, Whisper, Button } from "rsuite/";
export default function App() {
const My_tooltip = (
<Tooltip>
Hi Geek!! .
</Tooltip>
);
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Tooltip Triggering Events</h3><br /><br />
<Whisper controlId="control-id-click"
trigger={['click', 'contextMenu']} speaker={My_tooltip}>
<Button>Right & Left CLick Trigger</Button>
</Whisper><br /><br />
<Whisper controlId="control-id-click"
trigger="none" speaker={My_tooltip}>
<Button>None Trigger</Button>
</Whisper>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Información sobre herramientas de React Suite
Referencia: https://rsuitejs.com/components/tooltip/#triggering-events
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA