LinearLayout es un grupo de vista que alinea a todos los niños vertical u horizontalmente en una sola dirección. El parámetro «android: orientación» le permite definir la dirección del diseño. Un botón es un componente de la interfaz de usuario que se puede tocar o hacer clic para llevar a cabo una acción. Hoy en día, mientras desarrollábamos una de nuestras aplicaciones, queríamos tener botones alineados al centro, mientras que en una aplicación usábamos LinearLayout y se ve bastante bien para nuestra aplicación.
Construiremos una aplicación simple en la que mostraremos un botón en el centro de la pantalla con LinearLayout.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Project solo consulte este artículo sobre Cómo crear un nuevo proyecto en Android Studio . El código se puede implementar tanto en Java como en el lenguaje de programación Kotlin para Android.
Paso 2: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="center" > <!-- Button centering in screen --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="GeeksForGeeks" /> </LinearLayout>
Dado que no hay cambios en el archivo MainActivity de Java/Kotlin, solo proporcionamos el código del archivo XML.
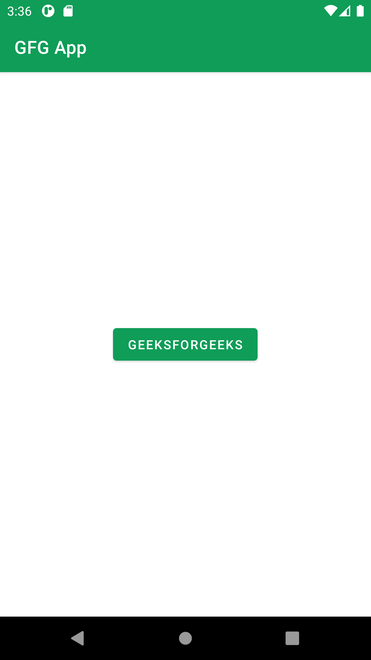
Producción:

Publicación traducida automáticamente
Artículo escrito por rajnandi5045 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA