React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Para mostrar contenido específico de un determinado tema solo cuando el usuario realiza una determinada acción, Popover resulta útil. El componente Popover permite al usuario mostrar la información emergente que se activa en algún evento sobre la ventana principal. Para usar popover, usamos el susurro que nos proporciona eventos desenstringntes, que se usan para controlar la visualización de Popover en diferentes eventos. Ahora, estos popovers se pueden colocar en alrededor de 19 posiciones diferentes. Esta ubicación puede ser cualquiera de las posiciones mencionadas a continuación:
Popover ts: Colocación Props = ‘arriba’ | ‘abajo’ | ‘correcto’ | ‘izquierda’ | ‘inicio inferior’ | ‘extremo inferior’ | ‘inicio superior’ | ‘superior’ | ‘inicio izquierdo’ | ‘extremoizquierdo’ | ‘inicioderecho’ | ‘extremoderecho’ | ‘automático’ | ‘autoVertical’ | ‘autoHorizontal’ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoFinHorizontal’;
Sintaxis:
// Import Statement
import { Popover, Button, Whisper } from "rsuite/";
// App.JS file
const speaker = (
<Popover>
...
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper placement={placement}>
<Button>...</Button>
</Whisper>
);
Function App () {
return (
<CustomWhisper placement="left" />
);
}
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Popover ts: Placement Props.
Creando proyecto React :
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes ventanas emergentes de React Suite: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="Geeks">
<p>Hi Geek !!</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 30 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite Popover ts: Placement Props</h2>
<br /><br />
<CustomWhisper placement="topStart" />
<CustomWhisper placement="top" />
<CustomWhisper placement="topEnd" />
<br /><br /><br />
<CustomWhisper placement="left" />
<CustomWhisper placement="right" />
<br /><br /><br />
<CustomWhisper placement="leftStart" />
<CustomWhisper placement="rightStart" />
<br /><br /><br />
<CustomWhisper placement="leftEnd" />
<CustomWhisper placement="rightEnd" />
<br /><br /><br />
<CustomWhisper placement="bottomStart" />
<CustomWhisper placement="bottom" />
<CustomWhisper placement="bottomEnd" />
</div>
</center>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
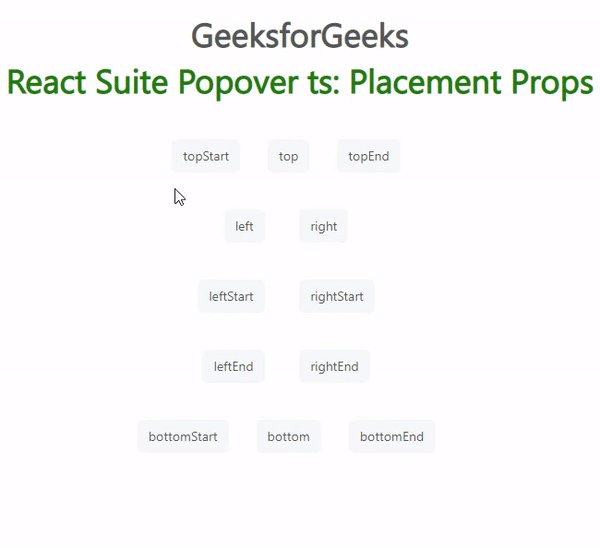
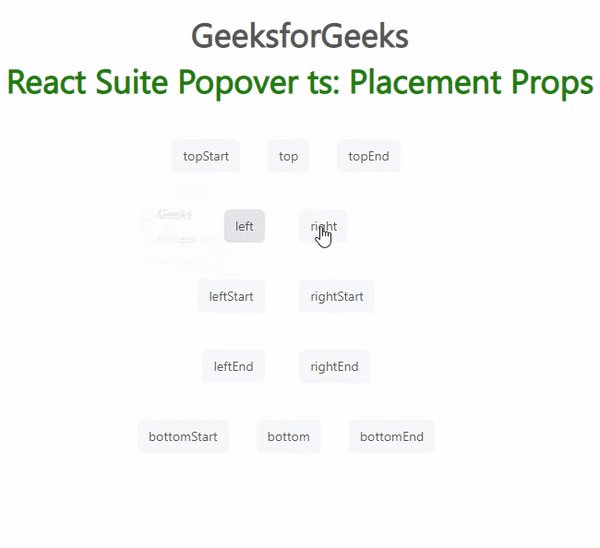
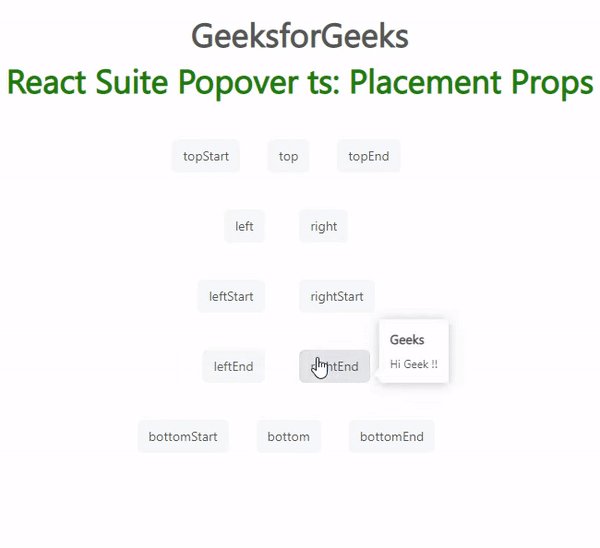
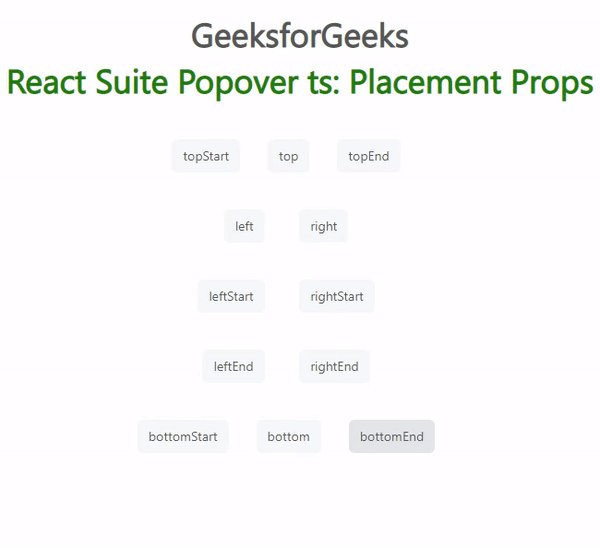
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ventana emergente de React Suite
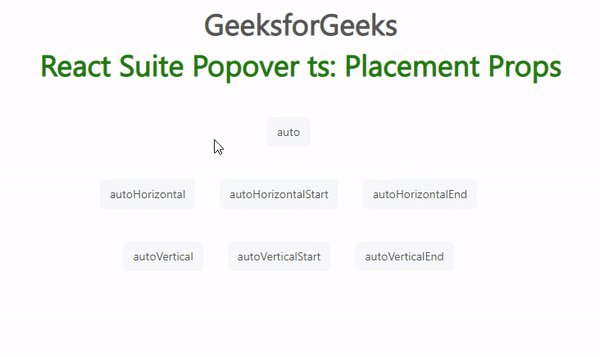
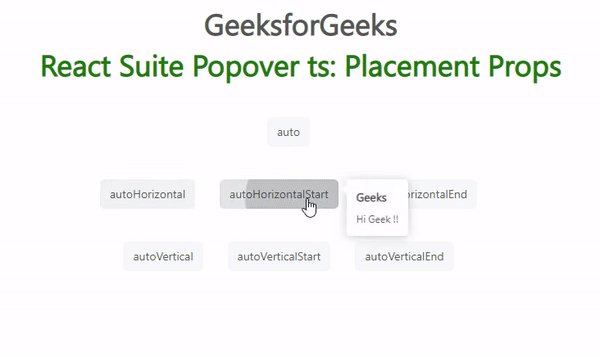
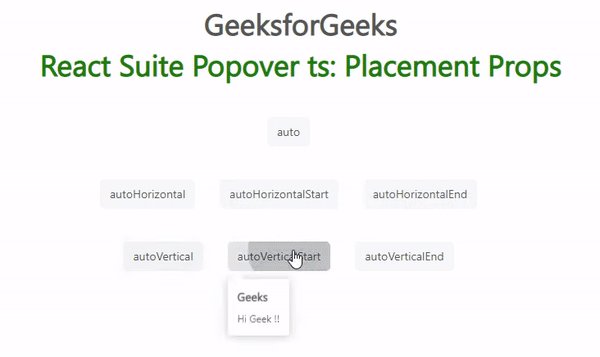
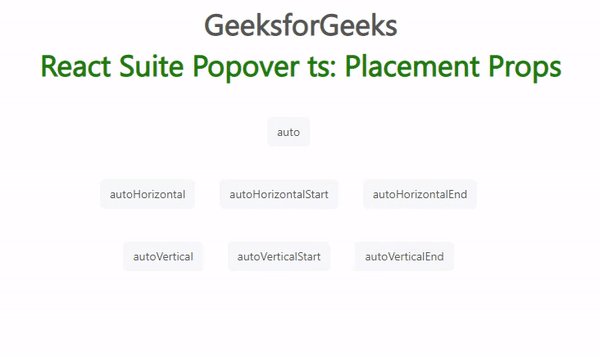
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes ventanas emergentes de React Suite: accesorios de ubicación.
- Nombre de archivo: App.js
Javascript
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="Geeks">
<p>Hi Geek !!</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 30 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite Popover ts: Placement Props</h2>
<br /><br />
<CustomWhisper placement="auto" />
<br /><br /><br />
<CustomWhisper placement="autoHorizontal" />
<CustomWhisper placement="autoHorizontalStart" />
<CustomWhisper placement="autoHorizontalEnd" />
<br /><br /><br />
<CustomWhisper placement="autoVertical" />
<CustomWhisper placement="autoVerticalStart" />
<CustomWhisper placement="autoVerticalEnd" />
</div>
</center>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ventana emergente de React Suite
Referencia: https://rsuitejs.com/components/popover/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA