En este artículo, aprenderemos cómo podemos hacer un diseño con esquinas redondeadas con la ayuda de Drawables. Podemos crear y usar cualquier tipo de forma para diferentes componentes de la interfaz de usuario debido a la flexibilidad de Android. Se pueden crear varios diseños atractivos para crear interfaces de usuario utilizando un diseño con esquinas redondeadas como:
- Para el diseño de inicio de sesión
- Para diseñar Tarjetas en Cardview
- Para la aplicación de chat para mostrar los mensajes.
- Para hacer una hoja inferior atractiva como vemos en muchas aplicaciones.
Entonces, comencemos con la implementación. En este artículo, diseñaremos una pantalla de inicio de sesión simple con un diseño de forma redondeada.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Project solo consulte este artículo sobre Cómo crear un nuevo proyecto en Android Studio . El código se puede implementar tanto en Java como en el lenguaje de programación Kotlin para Android.
Paso 2: trabajar con archivos XML.
En primer lugar, crearemos un archivo dibujable simple para la forma redondeada.
Vaya a res > carpeta dibujable > Haga clic con el botón derecho en él y haga clic en Nuevo > Archivo de recursos dibujables. En una ventana emergente, complete los detalles requeridos como el nombre del archivo y el elemento raíz como forma (que se muestra a continuación en la imagen)
rounded_login_ui.xml
XML
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- shape property for the view based on the value particular view would be drawn --> <corners android:radius="25dp" /> <stroke android:width="0.9dp" android:color="@color/black" /> <!-- stroke for defining a border for view --> <size android:height="40dp" android:width="40dp" /> <!-- size element is used to define a design here height & width are same means square with some radius --> </shape>
actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#1976D2" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="Login" android:textColor="#689F38" android:textSize="50dp" android:textStyle="bold|italic" /> <RelativeLayout android:layout_width="360dp" android:layout_height="360dp" android:layout_centerInParent="true" android:layout_marginStart="?actionBarSize" android:layout_marginEnd="?actionBarSize" android:alpha="0.5" android:background="@drawable/rounded_login_ui" android:backgroundTint="#B3B1B1" android:elevation="60dp" > <com.google.android.material.textfield.TextInputEditText android:id="@+id/password" android:layout_width="240dp" android:layout_height="40dp" android:layout_below="@id/username" android:layout_centerInParent="true" android:layout_margin="10dp" android:alpha="0.4" android:background="@color/black" android:hint="password" android:inputType="textPassword" android:textColorHint="@color/black" /> <com.google.android.material.textfield.TextInputEditText android:id="@+id/username" android:layout_width="240dp" android:layout_height="40dp" android:layout_centerInParent="true" android:alpha="0.4" android:background="@color/black" android:hint="username" android:inputType="textPersonName" android:textColorHint="@color/black" /> <com.google.android.material.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/password" android:layout_centerInParent="true" android:alpha="1" android:layout_marginTop="35dp" android:background="@color/white" android:backgroundTint="@color/white" android:text="submit" /> </RelativeLayout> </RelativeLayout>
Dado que no hay cambios en el archivo MainActivity de Java/Kotlin, solo proporcionamos el código del archivo XML.
En el archivo anterior, hemos utilizado un diseño relativo interno con el archivo dibujable. Hemos establecido la propiedad de fondo del diseño relativo interno como forma redondeada dibujable, por lo que, de acuerdo con ese archivo, el diseño se dibujaría en la pantalla.
También eliminamos la barra de acción de la actividad principal al definir android:theme=”@style/Theme.MaterialComponents.NoActionBar” dentro del archivo manifest.xml para la actividad principal.
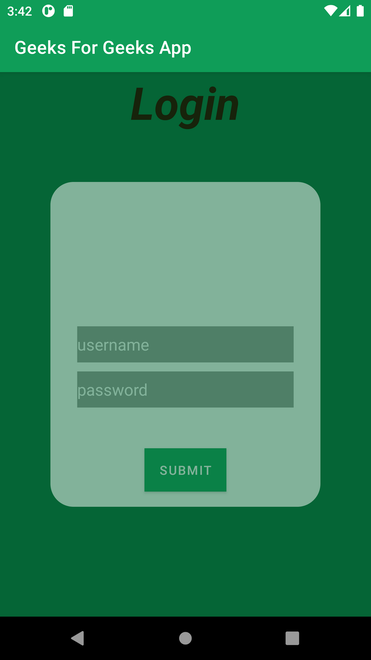
Producción:

Publicación traducida automáticamente
Artículo escrito por jeetpurohit989 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA