Backbone.js Underscore Methods Model son los 9 modelos de subrayado que podemos usar con los modelos de Backbone. Estos son los proxies de underscore.js para proporcionar 9 funciones de objeto en Backbone.Model. Estas funciones son claves , valores , pares , invierte , selección , omisión , string e isEmpty .
Sintaxis:
Backbone.Model.method_Name( );
Parámetros: Diferentes funciones aceptan diferentes parámetros.
Ejemplo 1: En este ejemplo, veremos claves, valores y funciones de pares. Esta función no requiere ningún parámetro.
HTML
<!DOCTYPE html>
<html>
<head>
<title>BackboneJS Model underscore methods</title>
<script src=
"https://code.jquery.com/jquery-2.1.3.min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.2.2/backbone-min.js"
type="text/javascript">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>BackboneJS Model Underscore methods</h3>
<script type="text/javascript">
var Geek = Backbone.Model.extend();
var Geek1 = new Geek({
id: "1001e",
Name: "cody",
});
var Geek2 = new Geek({
id: "1002e",
Name: "Geeky",
});
var Geek3 = new Geek({
id: "1003e",
Name: "zetshu",
});
// Keys() function
document.write(`All the keys of ${Geek1.get('Name')} : `);
document.write(JSON.stringify(Geek1.keys()), '<br><br>');
// values() function
document.write(`All the values of ${Geek2.get('Name')} : `);
document.write(JSON.stringify(Geek2.values()), '<br><br>');
// pairs() function
document.write(`All the keys and values of ${Geek3.get('Name')} : `);
document.write(JSON.stringify(Geek3.pairs()), '<br><br>');
</script>
</body>
</html>
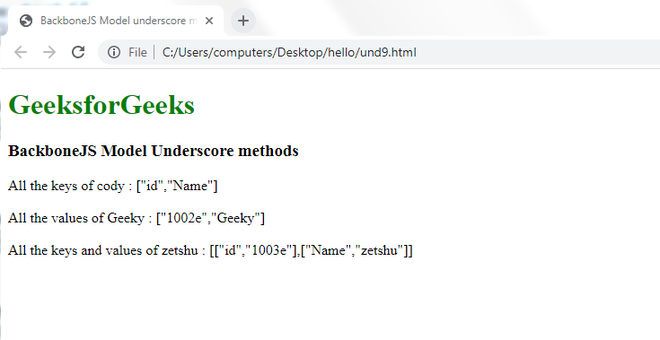
Producción:

Modelo del método Backbone.js Underscore 9
Ejemplo 2: En este ejemplo, veremos las funciones invertir, enstringr e isEmpty. tres de estas funciones no toman ningún parámetro.
HTML
<!DOCTYPE html>
<html>
<head>
<title>BackboneJS Model underscore methods</title>
<script src=
"https://code.jquery.com/jquery-2.1.3.min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.2.2/backbone-min.js"
type="text/javascript">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>BackboneJS Model Underscore methods</h3>
<script type="text/javascript">
var Geek = Backbone.Model.extend();
var Geek4 = new Geek({
id: "1004e",
Name: "itachi",
});
var Geek5 = new Geek({
id: "1005e",
Name: "tobi",
});
var Geek6 = new Geek({
id: "1006e",
Name: "lufy",
});
// invert() function
document.write(`Invert All the keys and values of ${Geek4.get('Name')} : `);
document.write(JSON.stringify(Geek4.invert()), '<br><br>')
// chain() function
document.write(`Chain keys and values of ${Geek5.get('Name')} : `);
document.write(Geek5.chain().map(function (l, g)
{ return g + " is " + l + " "; }), '<br><br>');
// isEmpty() function
document.write(`Checking ${Geek6.get('Name')} is empty : `);
document.write(Geek6.isEmpty())
</script>
</body>
</html>
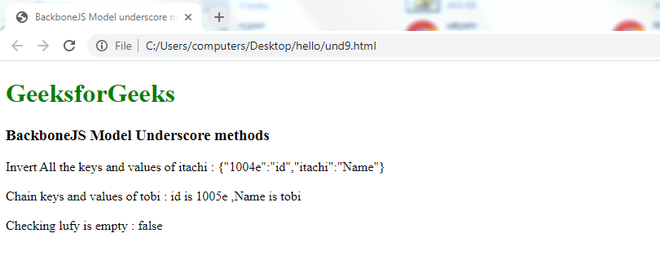
Producción:

invertir() , string() y estáVacío()
Ejemplo 3: En este ejemplo, veremos el método de omitir y elegir. Dos de estas funciones toman el nombre del atributo como parámetro sobre el que desea realizar la función.
HTML
<!DOCTYPE html>
<html>
<head>
<title>BackboneJS Model underscore methods</title>
<script src=
"https://code.jquery.com/jquery-2.1.3.min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.2.2/backbone-min.js"
type="text/javascript">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>BackboneJS Model Underscore methods</h3>
<script type="text/javascript">
var Geek = Backbone.Model.extend();
var Geek1 = new Geek({
id: "1001e",
Name: "cody",
});
var Geek2 = new Geek({
id: "1002e",
Name: "Geeky",
});
// pick() function
document.write(`Pick id attribute of ${Geek1.get('Name')} : `);
document.write(JSON.stringify(Geek1.pick('id')), '<br><br>');
// omit() function
document.write(`Omit Name attribute of ${Geek2.get('Name')} : `);
document.write(JSON.stringify(Geek2.omit('Name')), '<br><br>');
</script>
</body>
</html>
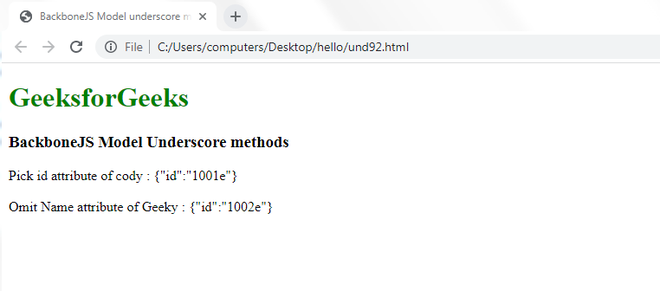
Producción:

elegir() y omitir()
Referencia: https://backbonejs.org/#Model-Underscore-Methods
Publicación traducida automáticamente
Artículo escrito por satyam00so y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA