React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Los menús desplegables se utilizan para mostrar diferentes opciones a los usuarios para elegir. Los usuarios pueden seleccionar entre ellos según su elección. Hay diferentes formas para que el usuario coloque el menú desplegable en consecuencia. Hay diferentes accesorios para cada ubicación desplegable.
Listas desplegables: Colocación de accesorios :
- topStart : Prop para colocar el menú desplegable en la parte superior izquierda.
- topEnd : Prop para colocar el menú desplegable en la parte superior derecha.
- leftStart : Prop para colocar el menú desplegable en la parte superior izquierda.
- leftEnd : Prop para colocar el menú desplegable en la parte inferior izquierda.
- bottomStart : Prop para colocar el menú desplegable en la parte inferior izquierda.
- bottomEnd : Prop para colocar el menú desplegable en la parte inferior derecha.
- rightStart : Prop para colocar el menú desplegable en la parte superior derecha.
- rightEnd : Prop para colocar el menú desplegable en la parte inferior derecha.
Sintaxis:
// Import Statement
import { Dropdown } from "rsuite/";
// App.Js File
Function App() {
return (
<Dropdown placement="topStart">
<Dropdown.Item key={1}>...</Dropdown.Item>
</Dropdown>
);
}
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Dropdown ts: Colocación de accesorios.
Creando proyecto React :
Paso 1 : para crear una aplicación de reacción, debe instalar módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2 : después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3 : Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes menús desplegables de React Suite: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Dropdown } from "rsuite/";
export default function App() {
const DropItems = [
<Dropdown.Item key={1}>Item 1</Dropdown.Item>,
<Dropdown.Item key={2}>Item 2</Dropdown.Item>,
<Dropdown.Item key={3}>Item 3</Dropdown.Item>,
];
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Dropdown ts: Placement Props</h1><br /><br />
<Dropdown title="topStart" placement="topStart"
style={{ marginRight: 30 }}>{DropItems}</Dropdown>
<Dropdown title="topEnd" placement="topEnd">
{DropItems}</Dropdown><br /><br />
<Dropdown title="bottomStart" placement="bottomStart"
style={{ marginRight: 30 }}>{DropItems}</Dropdown>
<Dropdown title="bottomEnd" placement="bottomEnd">
{DropItems}</Dropdown>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
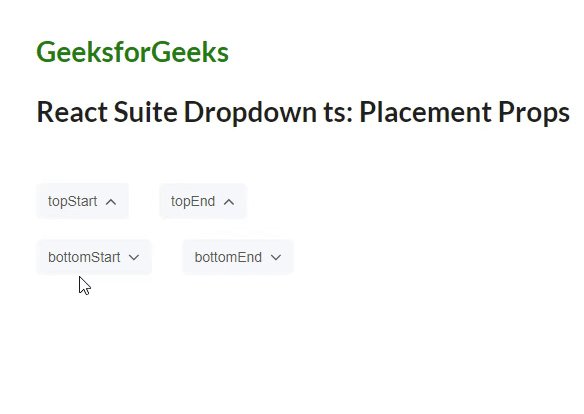
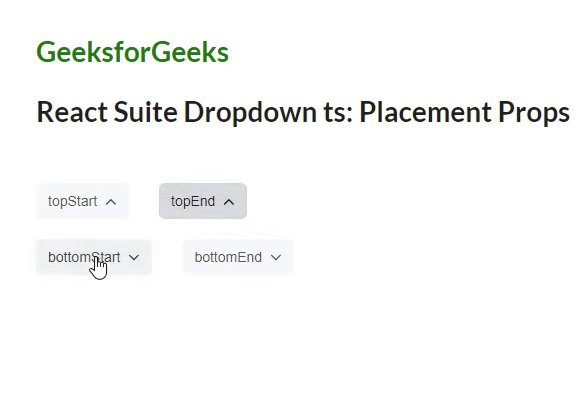
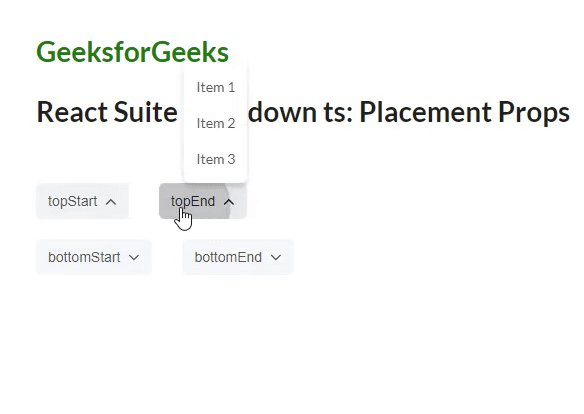
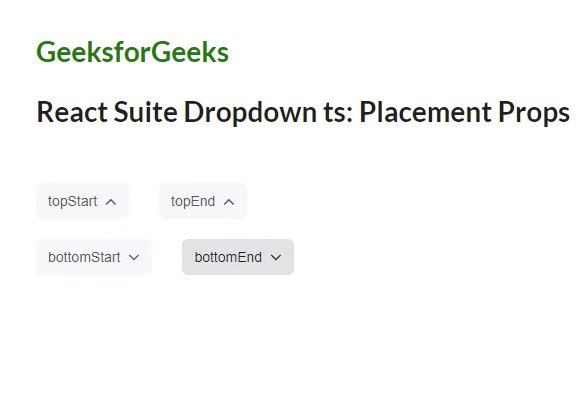
Salida: ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Menús desplegables de React Suite
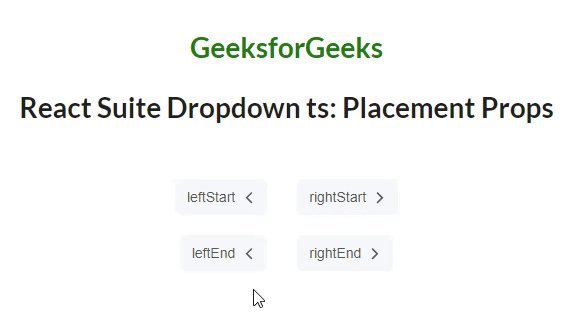
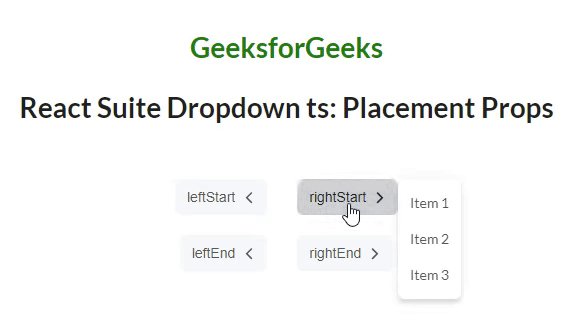
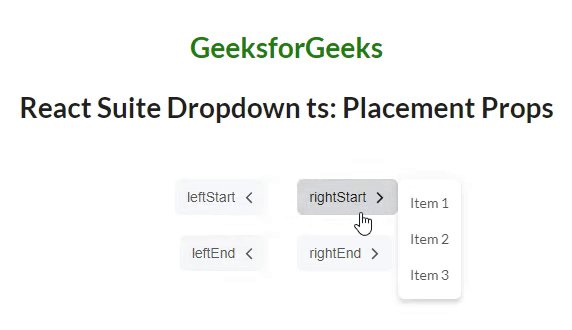
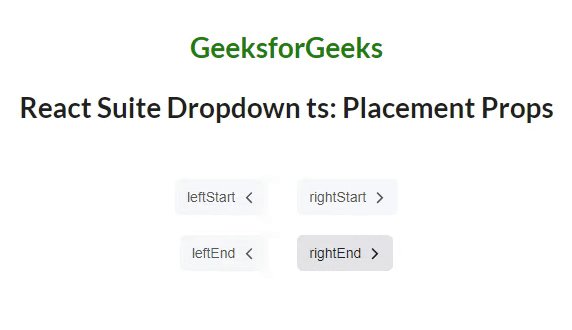
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes menús desplegables de React Suite: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Dropdown } from "rsuite/";
export default function App() {
const DropItems = [
<Dropdown.Item key={1}>Item 1</Dropdown.Item>,
<Dropdown.Item key={2}>Item 2</Dropdown.Item>,
<Dropdown.Item key={3}>Item 3</Dropdown.Item>,
];
return (
<div style={{ textAlign: "center" }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Dropdown ts: Placement Props</h1><br /><br />
<Dropdown title="leftStart" placement="leftStart"
style={{ marginRight: 30 }}>{DropItems}</Dropdown>
<Dropdown title="rightStart" placement="rightStart" >
{DropItems}</Dropdown><br /><br />
<Dropdown title="leftEnd" placement="leftEnd"
style={{ marginRight: 30 }}>{DropItems}</Dropdown>
<Dropdown title="rightEnd" placement="rightEnd">
{DropItems}</Dropdown>
</div>
);
}
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Menús desplegables de React Suite
Referencia: https://rsuitejs.com/components/dropdown/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA