React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente DateRangePicker permite al usuario seleccionar rápidamente un rango de fechas. Ahora, estos DateRangePicker se pueden colocar en alrededor de 13 posiciones diferentes. Esta ubicación puede ser cualquiera de las posiciones mencionadas a continuación:
DateRangePicker ts: Colocación Props = ‘bottomStart’ | ‘extremo inferior’ | ‘inicio superior’ | ‘superior’ | ‘inicio izquierdo’ | ‘extremoizquierdo’ | ‘inicioderecho’ | ‘extremoderecho’ | ‘automático’ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoFinHorizontal’;
Sintaxis:
// Import Statement
import { DateRangePicker } from 'rsuite';
// App.js file
Function App() {
return (
<DateRangePicker placeholder="" placement="auto" />
);
}
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite DateRangePicker ts: accesorios de ubicación.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
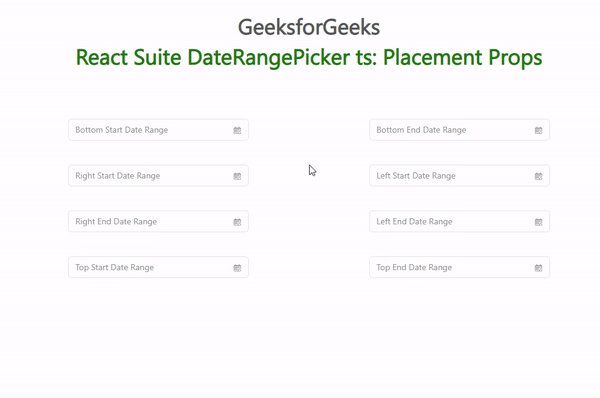
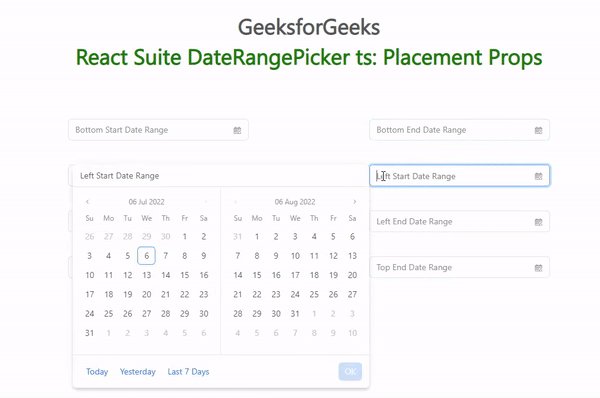
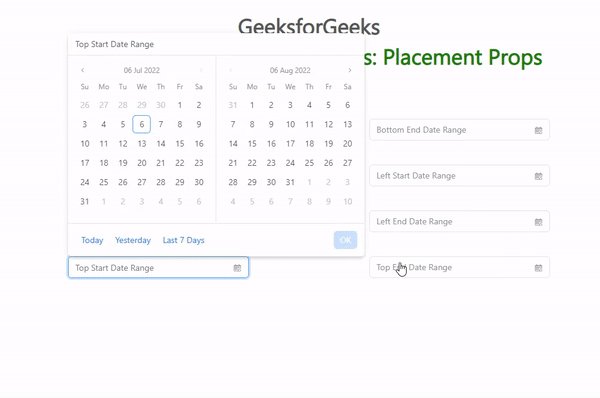
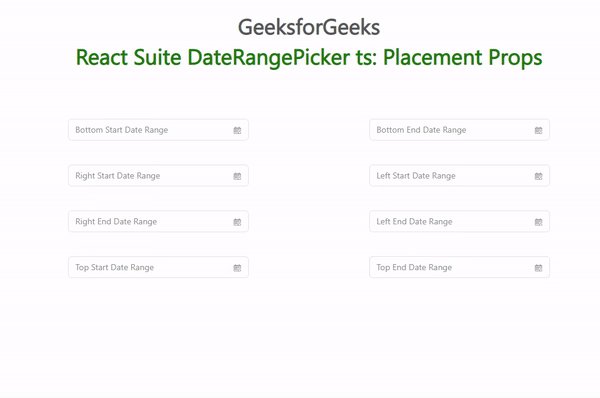
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes ts de React Suite DateRangePicker: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker ts: Placement Props</h2>
<br /><br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Bottom Start Date Range"
placement="bottomStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Bottom End Date Range"
placement="bottomEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Right Start Date Range"
placement="rightStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Left Start Date Range"
placement="leftStart" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Right End Date Range"
placement="rightEnd" />
<DateRangePicker style={{ width: 300 }}
placeholder="Left End Date Range"
placement="leftEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Top Start Date Range"
placement="topStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Top End Date Range"
placement="topEnd" />
</div>
</center>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

React Suite DateRangePickers
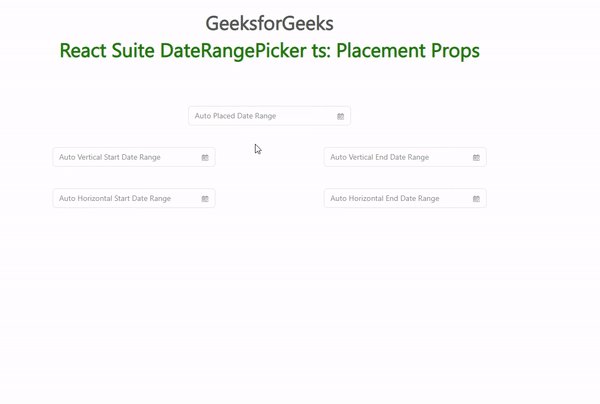
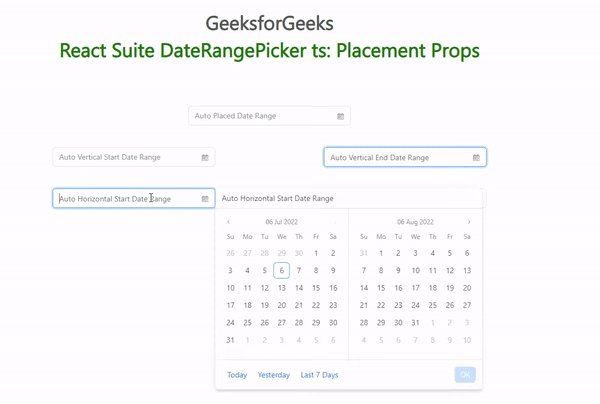
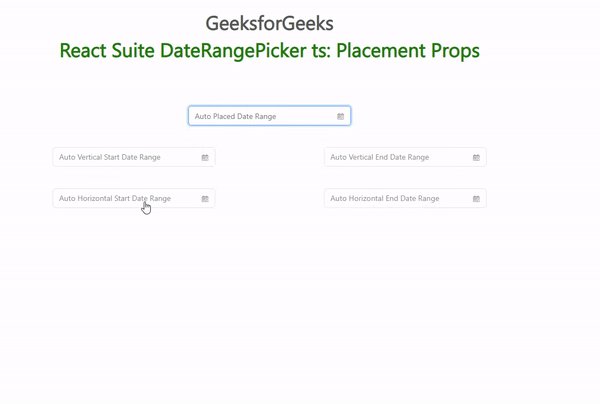
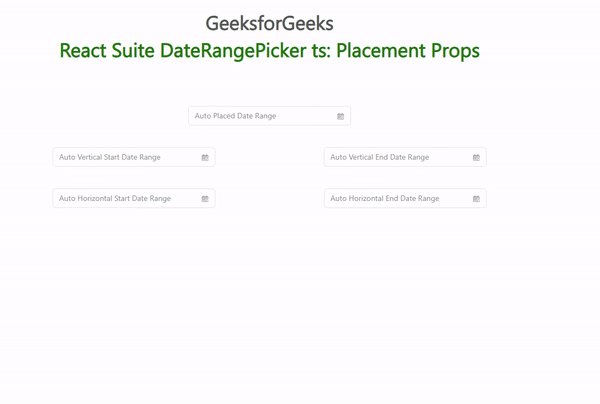
Ejemplo 2: estamos creando una interfaz de usuario que muestra React Suite DateRangePicker ts: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker ts: Placement Props</h2>
<br /><br /><br /><br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="auto" />
<br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoHorizontalStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoHorizontalEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoVerticalStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoVerticalEnd" />
</div>
</center>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

React Suite DateRangePickers
Referencia: https://rsuitejs.com/components/date-range-picker/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA