La clase de botón de texto en flutter son widgets de botón de componente de material sin borde por defecto. Es solo un botón normal con algo de texto escrito como etiqueta. La clase TextButton es un reemplazo de la clase obsoleta FlatButton . No está en desuso y realiza todas las funciones de FlatButton. Para usar un botón de texto, debe importar la biblioteca de paquetes de materiales, es decir, » paquete: aleteo/material.dart «. Se puede utilizar para navegación, en barras de herramientas, cuadros de diálogo, etc.
Constructor
TextButton({
Key? key,
required VoidCallback? onPressed,
VoidCallback? onLongPress,
ValueChanged<bool>? onHover,
ValueChanged<bool>? onFocusChange,
ButtonStyle? style,
FocusNode? focusNode,
bool autofocus = false,
Clip clipBehavior = Clip.none,
required Widget child
})
Parámetros
Un TextButton en flutter viene con dos parámetros principales:
1. niño : esta es la etiqueta del botón
TextButton(
child: const Text('Text Button'),
),
2. onPressed : este programa muestra la acción que se realizará al presionar el botón
TextButton(
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const NewScreen())),
child: const Text('Flat Button'),
),
Propiedades
- autofocus : da un valor booleano correspondiente al enfoque inicial del botón.
- clipBehaviour : decide si el contenido se recorta o no.
- focusNode : representa el Node de enfoque del widget
- Estilo ButtonStyle : decide el estilo del botón
- onLongPress : la acción que se ejecutará cuando el usuario mantenga presionado el botón
- habilitado : da un valor booleano para la actividad del botón
- hascode : decide el código hash del botón
- Clave : controla cómo un widget reemplaza a otro widget en el árbol.
- onFocusChanged : un método que se ejecutará al cambiar el foco del botón
- onHover : acción que se ejecutará cuando el usuario pase el botón
- runType Tipo: representa el tiempo de ejecución de un objeto
- habilitado : indica si el botón está activo o inactivo
Métodos
- createElement() : crea un StatefulElement para administrar la ubicación del botón en el árbol de widgets.
- createState() : crea el estado mutable para este widget en una ubicación dada en el árbol.
- build(BuildContext context) : Describe la parte de la interfaz de usuario
- createElement() : crea un StatelessElement para administrar la ubicación de este widget en el árbol.
- debugDescribeChildren() : Devuelve una lista de objetos DiagnosticsNode que describen los hijos de este Node
- debugFillProperties(): agregar propiedades adicionales asociadas con el Node
- themeStyleOf(BuildContext context) : devuelve el TextButtonThemeData.style del ancestro TextButtonTheme más cercano.
- noSuchMethod() : se invoca cuando se accede a un método o propiedad inexistente
- toDiagnosticsNode() : Devuelve una representación de depuración del objeto que utilizan las herramientas de depuración
- toString() : una representación de string de este objeto
- toStringDeep() : Devuelve una representación de string de este Node y sus descendientes.
- toStringShallow() : Devuelve una descripción detallada de una línea del objeto
- toStringShort(): una breve descripción textual de este widget.
Agregar colores al botón
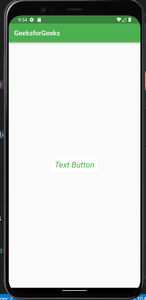
1. primaria:
TextButton(
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const NewScreen())),
child: const Text('Text Button'),
style: TextButton.styleFrom(
primary: Colors.green,
textStyle:
const TextStyle(fontSize: 24, fontStyle: FontStyle.italic)),
),
Producción:

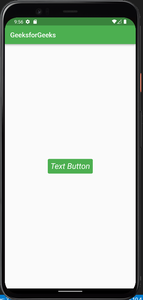
2. Fondo:
TextButton(
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const NewScreen())),
child: const Text('Text Button'),
style: TextButton.styleFrom(
primary: Colors.white,
backgroundColor: Colors.green,
textStyle:
const TextStyle(fontSize: 24, fontStyle: FontStyle.italic)),
),
Producción:

Agregar icono al botón
TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.login),
label: const Text('Text Button 2'))
Producción:
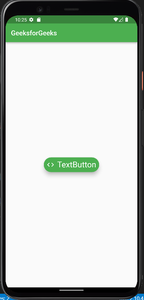
Cambiar la forma del botón
TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
// changing shape
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0)),
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.code),
label: const Text('TextButton'))
Producción:

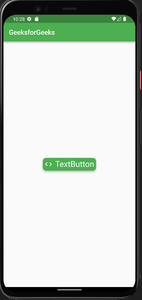
Cambio de elevación
TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
// setting elevation
elevation: 10,
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0)),
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.code),
label: const Text('TextButton')),
Producción:

Agregar relleno
TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
elevation: 5,
// adding padding
padding: EdgeInsets.all(5),
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(10.0)),
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.code),
label: const Text('TextButton')),
Producción:

Agregar color de sombra
TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
elevation: 5,
// adjusting shadow color
shadowColor: Colors.yellow,
padding: EdgeInsets.all(5),
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(10.0)),
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.code),
label: const Text('TextButton')),
Producción:

Entendamos las propiedades anteriores con un ejemplo.
Ejemplo
Dart
import 'package:flutter/material.dart';
void main() {
runApp(HomeApp());
}
class HomeApp extends StatefulWidget {
HomeApp({Key? key}) : super(key: key);
@override
State<HomeApp> createState() => _HomeAppState();
}
class _HomeAppState extends State<HomeApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text('GeeksforGeeks'),
),
body: const FirstScreen()));
}
}
class FirstScreen extends StatelessWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Center(
child: TextButton.icon(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const NewScreen())),
style: TextButton.styleFrom(
primary: Colors.white,
elevation: 5,
shadowColor: Colors.yellow,
padding: EdgeInsets.all(5),
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(10.0)),
backgroundColor: Colors.green,
textStyle: const TextStyle(
fontSize: 24, fontStyle: FontStyle.normal)),
icon: const Icon(Icons.code),
label: const Text('TextButton')),
),
),
);
}
}
class NewScreen extends StatefulWidget {
const NewScreen({Key? key}) : super(key: key);
@override
State<NewScreen> createState() => _NewScreenState();
}
class _NewScreenState extends State<NewScreen> {
TextEditingController textEditingController = TextEditingController();
@override
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text('New Screen'),
),
body: Center(child: Text('This is your new screen')),
);
}
}
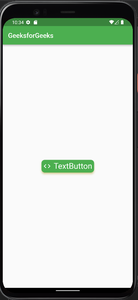
Producción:
Publicación traducida automáticamente
Artículo escrito por rharshitaaa21 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA