En este artículo, veremos el selector descendiente, proporcionado por CSS, además de comprender su implementación a través de ejemplos.
Selectores de CSS Selector de descendientes es uno de los tipos de Combinadores en CSS donde los combinadores combinan 2 selectores de tal manera que si un elemento antecesor coincide con el primer selector, entonces los elementos coinciden con el segundo selector y estos selectores usan elCombinator son Descendant Selectors . En palabras simples, los selectores de descendientes pueden ser cualquier selector que tenga un espacio en blanco entre los elementos sin usar ningún combinador. Descendant es una forma de anidar en cualquier lugar dentro delárbol DOM . Este selector se utiliza para seleccionar todos los elementos secundarios de la etiqueta especificada.
Sintaxis:
first_selector second_selector {
css properties: values;
}
El primer selector simple (first_selector) representa el elemento antepasado o el elemento padre, y el segundo selector simple (second_selector) representa el elemento descendiente. Usamos espacios en blanco entre estos dos para representar el selector descendiente.
Los selectores descendientes son los selectores más caros en CSS, lo que significa que es bastante difícil o lento renderizar motores completos para descubrir y hacer cosas con ellos.
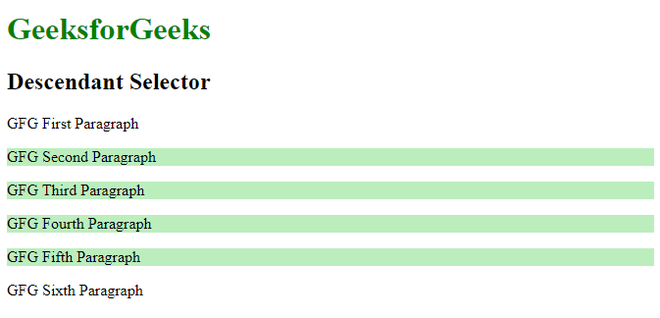
Ejemplo 1: El siguiente ejemplo demuestra la implementación del selector de descendientes . Las propiedades CSS se aplican en todos los elementos de la etiqueta p que son descendientes directos o anidados de la clase main-div del selector de antepasados .
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/*CSS properties applied on all
direct or nested 'p' elements */
.main-div p {
background-color: rgb(188, 238, 189);
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>Descendant Selector</h2>
<!-- Outer Para -->
<p>GFG First Paragraph</p>
<!-- Outer Div with class 'main-div' Starts -->
<div class="main-div">
<p>GFG Second Paragraph</p>
<p>GFG Third Paragraph</p>
<p>GFG Fourth Paragraph</p>
<!-- Inner nested Div with class
'sub-div' starts -->
<div class="sub-div">
<p>GFG Fifth Paragraph</p>
</div>
<!-- Inner nested div ends -->
</div>
<!-- Outer Div ends -->
<!-- Outer Para -->
<p>GFG Sixth Paragraph</p>
</body>
</html>
Producción:

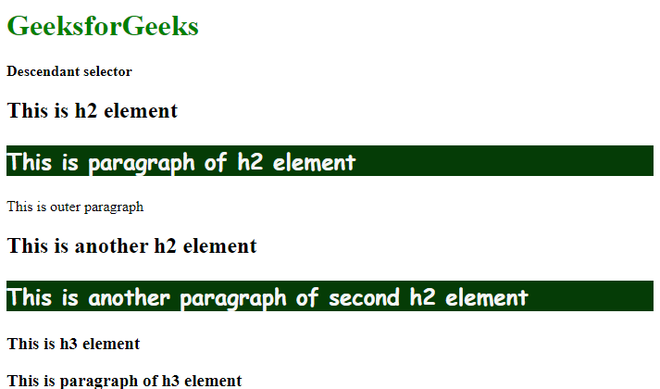
Ejemplo 2: El siguiente es otro ejemplo de un selector descendiente , donde las propiedades CSS se aplican solo a los elementos de la etiqueta ‘ p ‘ que son descendientes directos o anidados de solo los elementos de la etiqueta ‘ h1 ‘.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/* CSS properties are applied on all direct
or nested 'p' elements of all 'h2' */
h2 p {
background-color: rgb(5, 60, 6);
font-family: cursive;
color: whitesmoke;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<strong>Descendant selector</strong>
<!-- first h2 elements -->
<h2>
This is h2 element
<p>This is paragraph of h2 element</p>
</h2>
<!-- Outer para elements -->
<p>This is outer paragraph</p>
<!-- second h2 elements -->
<h2>
This is another h2 element
<p>
This is another paragraph
of second h2 element
</p>
</h2>
<!-- h3 elements -->
<h3>
This is h3 element
<p>This is paragraph of h3 element</p>
</h3>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por tridibbag56 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA