Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 que son compatibles con dispositivos móviles y de escritorio.
Las casillas de verificación se utilizan para casos en los que un usuario puede desear seleccionar varias opciones, como en el caso de una pregunta de «marque todo lo que corresponda», en los formularios. La casilla de verificación del componente CSS de la interfaz de usuario de Onsen en el elemento de la lista se usa para crear la casilla de verificación en el elemento de la lista utilizando las siguientes clases.
Casilla de verificación del componente CSS de la interfaz de usuario de Onsen en las clases de elementos de lista:
- casilla de verificación: esta clase se utiliza para crear la casilla de verificación en el elemento de la lista.
- checkbox__input: esta clase se utiliza para crear la entrada de la casilla de verificación en el elemento de la lista.
- checkbox__checkmark: esta clase se utiliza para crear la marca de verificación de la casilla de verificación en el elemento de la lista.
Sintaxis:
<ul class="list">
<li class="list-item list-item--tappable">
<div class="list-item__left">
<label class="checkbox">
<input type="checkbox"
class="checkbox__input">
<div class="checkbox__checkmark"></div>
</label>
</div>
...
</li>
</ul>
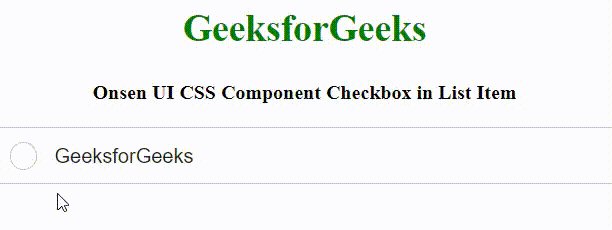
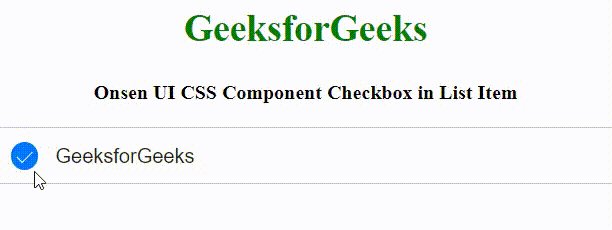
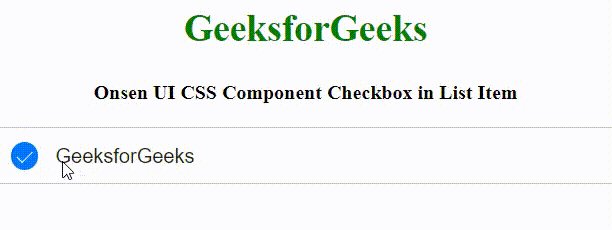
Ejemplo 1: El siguiente ejemplo muestra la casilla de verificación del componente CSS de la interfaz de usuario de Onsen en el elemento de lista.
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3> Onsen UI CSS Component Checkbox in List Item </h3> <ul class="list"> <li class="list-item list-item--tappable"> <div class="list-item__left"> <label class="checkbox"> <input type="checkbox" id="chk" class="checkbox__input"> <div class="checkbox__checkmark"></div> </label> </div> <label for="chk" class="list-item__center"> GeeksforGeeks </label> </li> </ul> </center> </body> </html>
Producción:

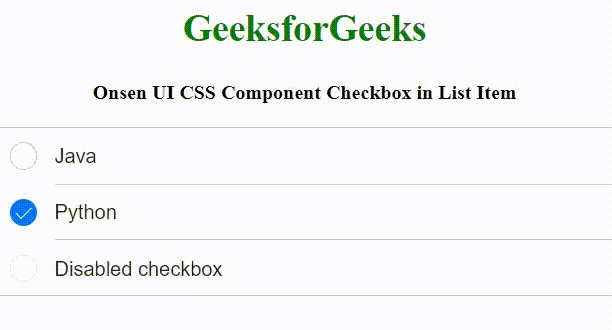
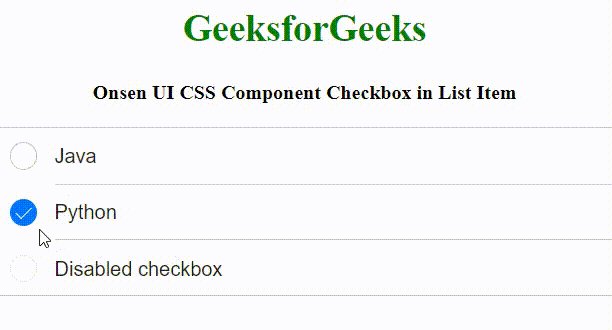
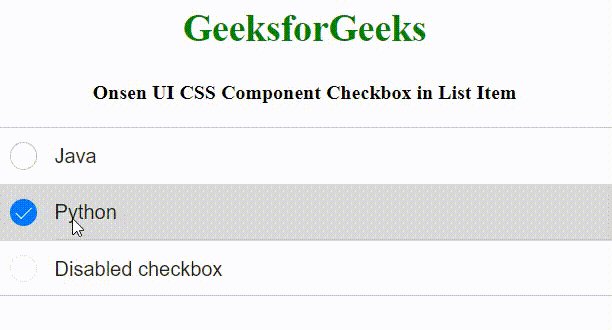
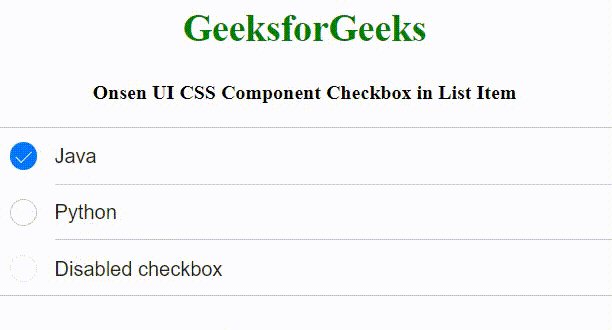
Ejemplo 2: El siguiente ejemplo muestra la casilla de verificación del componente CSS de la interfaz de usuario de Onsen en el elemento de lista.
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3> Onsen UI CSS Component Checkbox in List Item </h3> <br> <br> <ul class="list"> <li class="list-item list-item--tappable"> <div class="list-item__left"> <label class="checkbox"> <input type="checkbox" id="chk1" class="checkbox__input" name="abc"> <div class="checkbox__checkmark"></div> </label> </div> <label for="chk1" class="list-item__center"> Java </label> </li> <li class="list-item list-item--tappable"> <div class="list-item__left"> <label class="checkbox"> <input type="checkbox" id="chk2" class="checkbox__input" name="abc" checked> <div class="checkbox__checkmark"></div> </label> </div> <label for="chk2" class="list-item__center"> Python </label> </li> <li class="list-item list-item--tappable"> <div class="list-item__left"> <label class="checkbox"> <input type="checkbox" id="chk3" class="checkbox__input" name="abc"disabled> <div class="checkbox__checkmark"></div> </label> </div> <label for="chk3" class="list-item__center"> Disabled checkbox </label> </li> </ul> </center> </body> </html>
Producción:

Referencia: https://onsen.io/v2/api/css.html#list-category
Publicación traducida automáticamente
Artículo escrito por gopaldhangar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA