React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Breadcrumb se utiliza con fines de navegación. Podemos mostrar la ruta de la página actual y volver rápidamente a la página de historial.
Con Expandir: en Breadcrumbs, podemos usar un atributo maxItems para establecer la cantidad máxima de migas de pan para mostrar. Por ejemplo, si establecemos maxItems=3, colapsará todas las migas de pan y mostrará solo 3. Mostrará ‘ … ‘, donde se contraen las migas de pan.
eg A > B > C > D > E > F
Tenemos 6 migas de pan. Si maxItems=3. Entonces se mostrará como
A > ... >F (First > ... > last)
Sintaxis:
<Breadcrumb separator={':'} maxItems={value}>
<Breadcrumb.Item>
GeeksforGeeks
</Breadcrumb.Item>
</Breadcrumb>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, simplemente crearemos algunas migas de pan y estableceremos maxItems=3
HTML
import React from 'react';
import Breadcrumb from 'rsuite/Breadcrumb';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Breadcrumb With Expand</h3>
<Breadcrumb separator={':'} maxItems={3}>
<Breadcrumb.Item style={{ marginRight: '6px',
marginLeft: '6px' }}>
GeeksforGeeks
</Breadcrumb.Item>
<Breadcrumb.Item style={{ marginRight: '6px',
marginLeft: '6px' }}>
Computer
</Breadcrumb.Item>
<Breadcrumb.Item style={{ marginRight: '6px',
marginLeft: '6px' }}>
Science
</Breadcrumb.Item>
<Breadcrumb.Item style={{ marginRight: '6px',
marginLeft: '6px' }}>
Portal
</Breadcrumb.Item>
</Breadcrumb>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
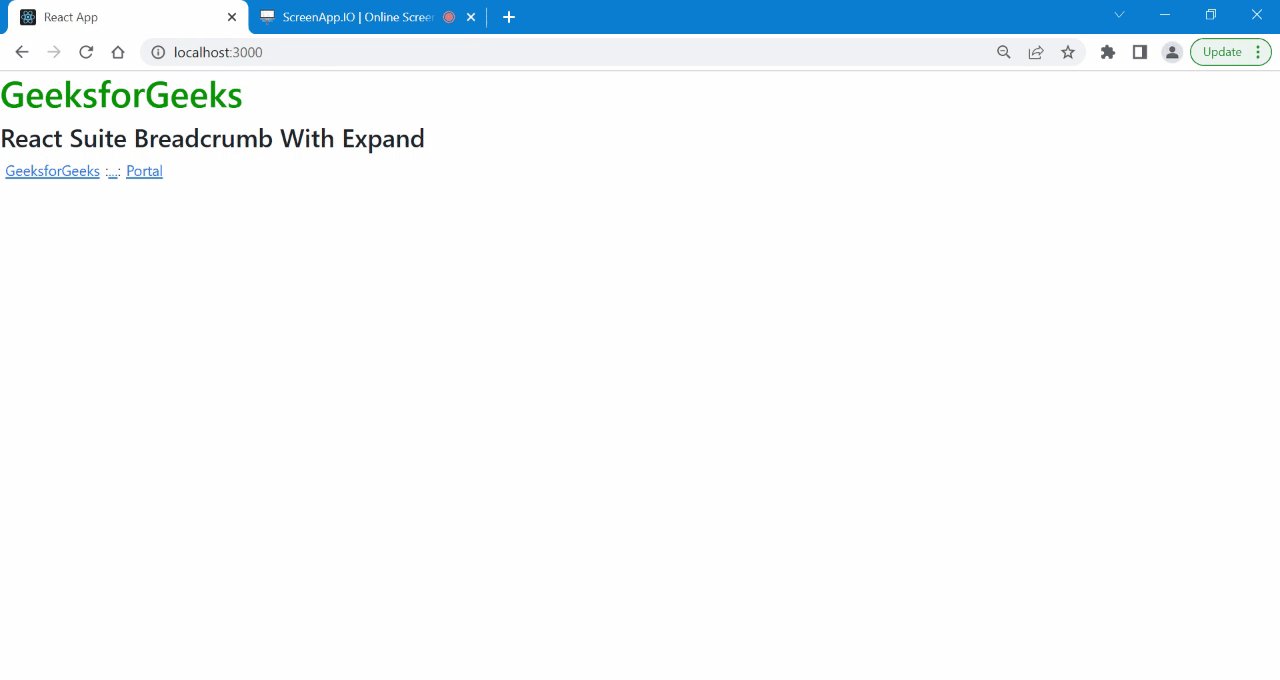
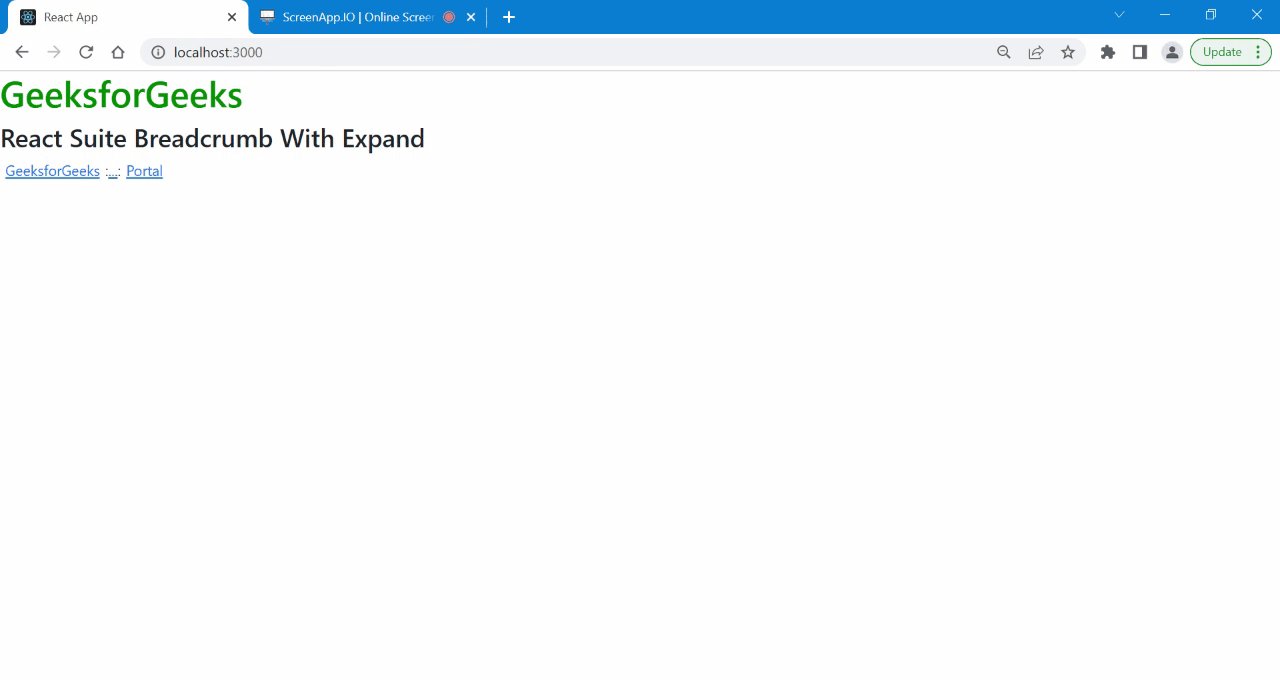
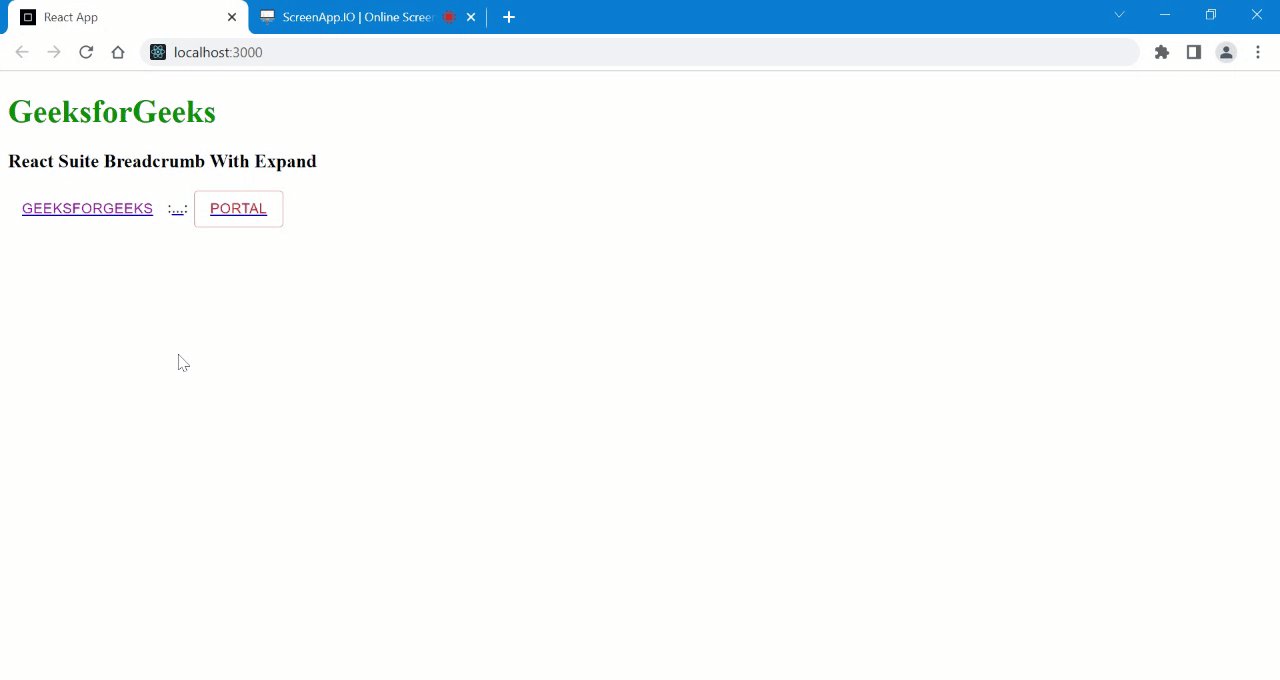
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

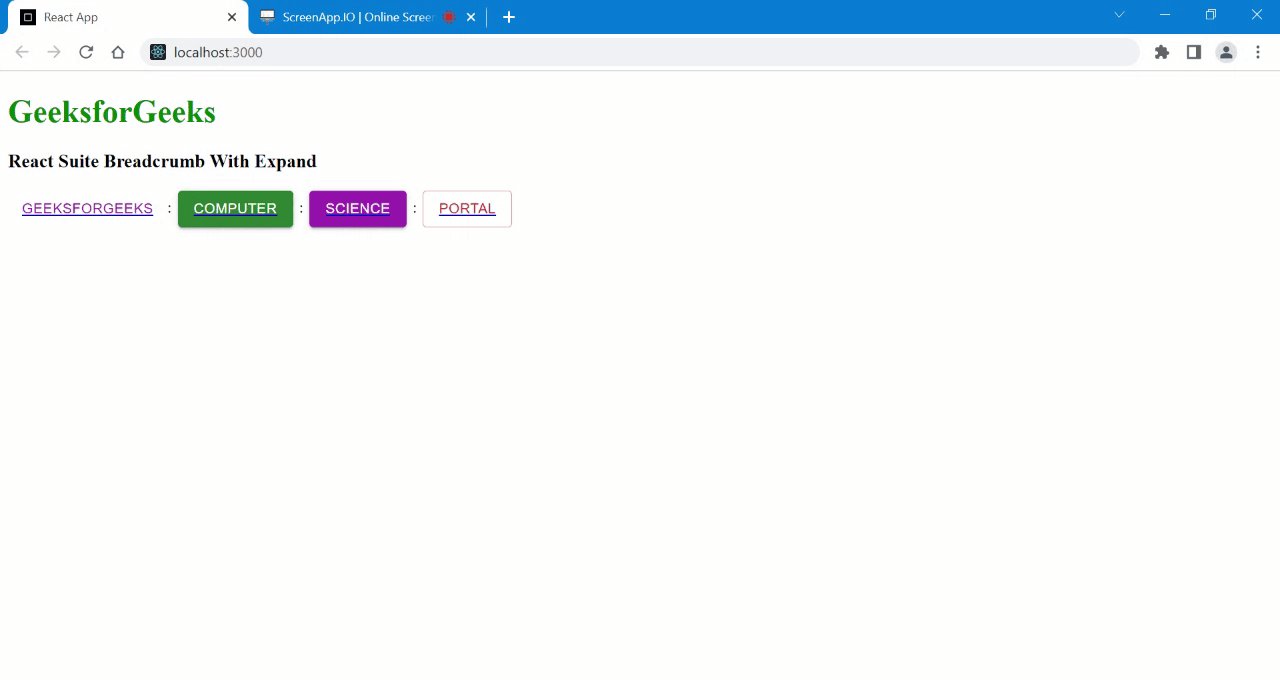
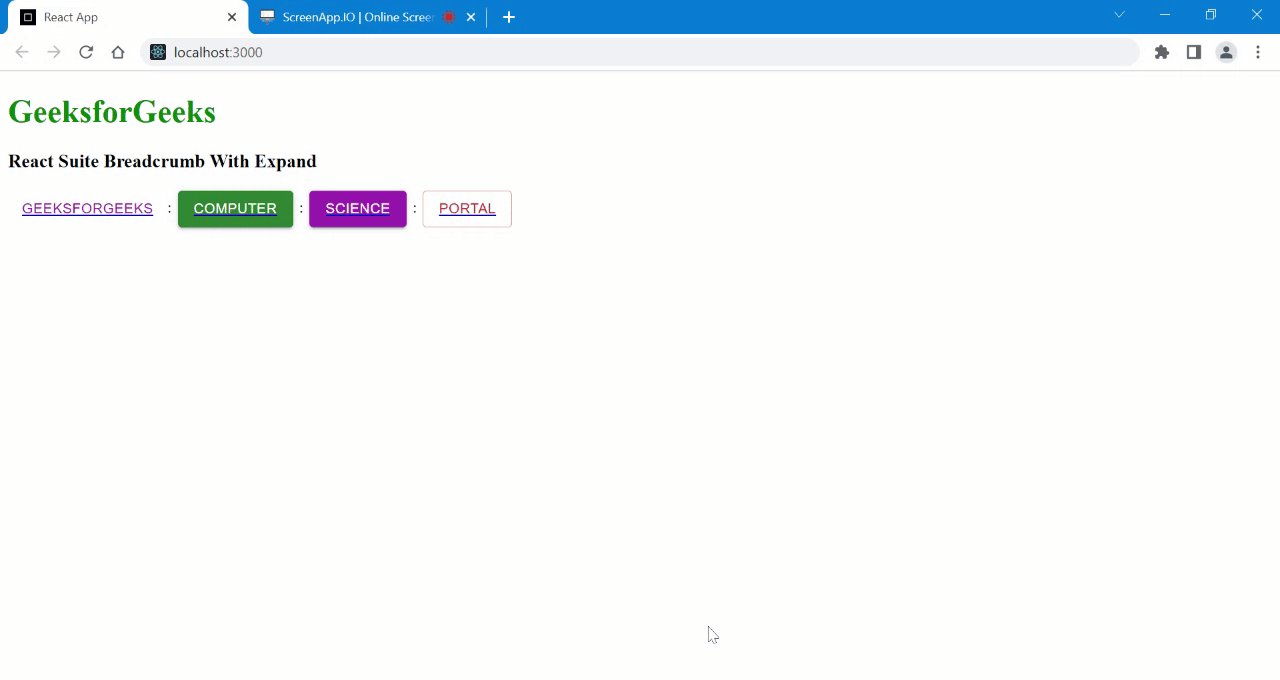
Ejemplo 2: En este ejemplo, mostraremos cómo podemos usar los botones como migas de pan. De manera similar, podemos usar imágenes, enlaces o cualquier cosa como ruta de navegación.
Javascript
import React from 'react';
import Breadcrumb from 'rsuite/Breadcrumb';
import Button from '@mui/material/Button';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Breadcrumb With Expand</h3>
<Breadcrumb separator={':'} maxItems={3}>
<Breadcrumb.Item style={{
marginRight: '6px',
marginLeft: '6px'
}}>
<Button color="secondary">
GeeksforGeeks</Button>
</Breadcrumb.Item>
<Breadcrumb.Item style={{
marginRight: '6px',
marginLeft: '6px'
}}>
<Button variant="contained"
color="success">
Computer
</Button>
</Breadcrumb.Item>
<Breadcrumb.Item style={{
marginRight: '6px',
marginLeft: '6px'
}}>
<Button variant="contained"
color="secondary">Science</Button>
</Breadcrumb.Item>
<Breadcrumb.Item style={{
marginRight: '6px',
marginLeft: '6px'
}}>
<Button variant="outlined"
color="error">Portal</Button>
</Breadcrumb.Item>
</Breadcrumb>
</div>
)
}
export default App;
Producción:

Referencias: https://rsuitejs.com/components/breadcrumb/#with-expand
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA