Una suite de React es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el disparador desplegable de la suite React. Un activador desplegable establece el evento de activación con el atributo de activación y admite el evento, que puede ser un clic (predeterminado), pasar el cursor por encima o un menú contextual.
Sintaxis:
// Import Statement
import { Dropdown} from "rsuite/";
// App.Js File
Function App() {
return (
<Dropdown>
<Dropdown.Item trigger="hover || contextMenu
|| click">...</Dropdown.Item>
</Dropdown>
);
}
Accesorios desplegables:
- activeKey : Esto se usa para establecer la opción de activar el estado que corresponde a la clave de evento en el componente Dropdown.item.
- classPrefix : Esto se usa para indicar el prefijo de la clase CSS del componente.
- disabled : Esto se usa para indicar si el componente está deshabilitado o no.
- icono : Esto se utiliza para establecer el icono.
- menuStyle : Esto se usa para cambiar el estilo del menú.
- onClose : esta es una función de devolución de llamada de cierre de menú.
- onOpen : esta es una función de devolución de llamada abierta de menú.
- onSelect : esta es una función de devolución de llamada seleccionada.
- onToggle : esta es una función de devolución de llamada para cambiar el estado del menú.
- open : Esto indica si el menú desplegable está abierto.
- colocación : Esto se utiliza para la colocación del menú.
- renderToggle : Esto se usa para indicar el título personalizado
- título : el menú muestra por defecto el contenido.
- toggleAs : Esto ayuda a usar un elemento personalizado para este componente.
- toggleClassName : Esto se usa para aplicar CSS al Node Toggle DOM
- disparador : Esto se utiliza para los eventos de activación.
Desplegable.Accesorios de artículos:
- active : Esto se utiliza para activar la opción actual.
- as : Esto ayuda a usar un tipo de elemento personalizado para este componente.
- classPrefix : Esto se usa para indicar el prefijo de la clase CSS del componente.
- disabled : Esto se usa para deshabilitar la opción actual.
- divisor : Esto se utiliza para mostrar el divisor.
- eventKey : se utiliza para indicar el valor de la opción actual.
- icono : Esto se utiliza para establecer el icono.
- onSelect : Esto selecciona una función de devolución de llamada para la opción actual.
- panel : Esto se usa para mostrar un panel personalizado.
Accesorios del menú desplegable:
- icono : Esto se utiliza para establecer el icono.
- title : Esto se usa para definir el título como un submenú.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

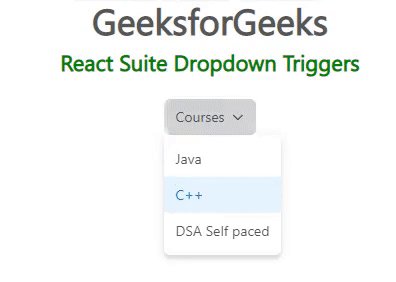
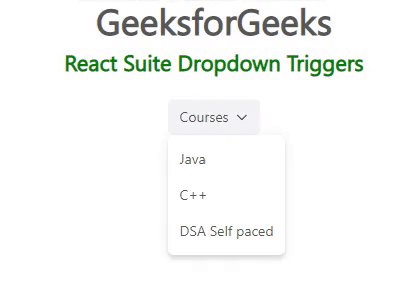
Ejemplo 1: El siguiente ejemplo demuestra el evento desenstringnte de «clic» desplegable.
Aquí, el menú desplegable enumera los elementos del menú después de hacer clic en el botón desplegable.
Javascript
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from "rsuite";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Triggers
</h4>
<div style={{ marginTop: 20, width: 340 }}>
<Dropdown title="Courses" trigger="click">
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>DSA Self paced</Dropdown.Item>
</Dropdown>
</div>
</div>
</center>
);
}
Producción:

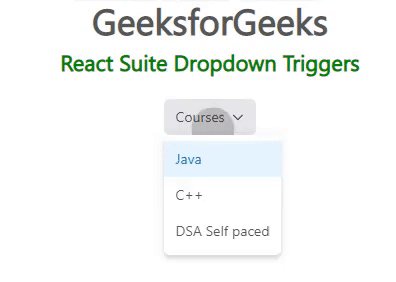
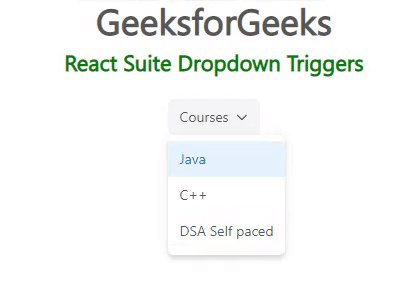
Ejemplo 2: El siguiente ejemplo demuestra el evento desenstringnte desplegable «hover».
Aquí, el menú desplegable enumera los elementos del menú después de pasar el cursor sobre el botón desplegable.
Javascript
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from "rsuite";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Triggers
</h4>
<div style={{ marginTop: 20, width: 340 }}>
<Dropdown title="Courses" trigger="hover">
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>DSA Self paced</Dropdown.Item>
</Dropdown>
</div>
</div>
</center>
);
}
Producción:

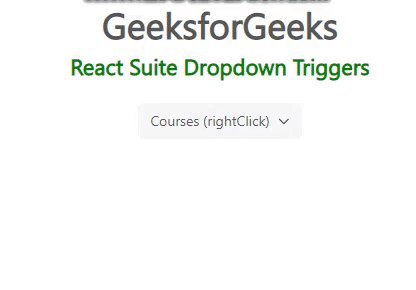
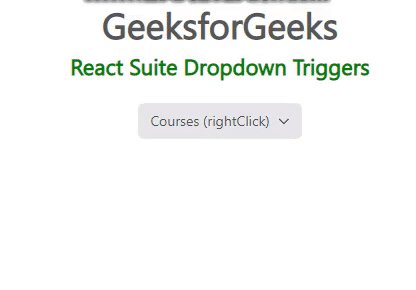
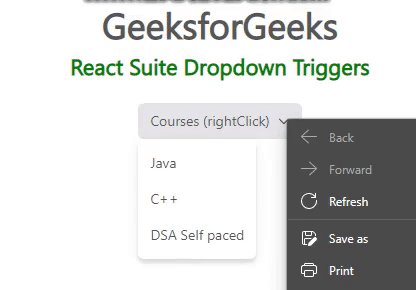
Ejemplo 3: el siguiente ejemplo muestra el evento desenstringnte «contextMenu» desplegable.
Aquí, el menú desplegable enumera los elementos del menú después de hacer clic con el botón derecho en el botón desplegable.
Javascript
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from "rsuite";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Triggers
</h4>
<div style={{ marginTop: 20, width: 340 }}>
<Dropdown title="Courses (rightClick)" trigger="contextMenu">
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>DSA Self paced</Dropdown.Item>
</Dropdown>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#trigger
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA