React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre los diálogos de alerta modal de la suite React. Los diálogos de alerta son interrupciones útiles cuando un sistema quiere informar al usuario sobre una situación. El modal de la suite de reacción tiene un role=alertdialog , quecuando se usa establece el modal como un cuadro de diálogo de alerta.
Accesorios modales:
- autoFocus: el modal se abre y se enfoca automáticamente cuando se establece en verdadero.
- telón de fondo: el modal mostrará el fondo en su estado abierto cuando se establezca en verdadero.
- backdropClassName: se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix: Denota el prefijo de la clase CSS del componente.
- dialogClassName: se utiliza para la clase CSS aplicada a los Nodes Dialog DOM.
- enforceFocus: el modal evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- teclado: Cierra un modal cuando se presiona la tecla ESC.
- onClose: es una función de devolución de llamada que se activa cuando Modal se oculta.
- onEnter: es una función de devolución de llamada que se activa antes de que entre Modal.
- onEntered: es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando el Modal comienza a hacer la transición.
- onExit: es una función de devolución de llamada que se activa justo antes de que Modal se desactive.
- onExited: es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onExiting: es una función de devolución de llamada que se activa cuando Modal comienza a salir.
- onOpen: es una función de devolución de llamada que se activa cuando se muestra Modal.
- desbordamiento: Establece automáticamente la altura cuando el contenido del cuerpo es demasiado largo.
- size: Establece el tamaño Modal.
Apoyos Modal.Header:
- as: Se utiliza para agregar un elemento personalizado para este componente.
- classPrefix: Denota el prefijo de la clase CSS del componente.
- closeButton: Muestra el botón de cerrar.
- onHide: es una función de devolución de llamada que se activa cuando Modal está oculto.
Accesorios de título modal:
- as: Se utiliza para agregar un elemento personalizado para este componente.
- classPrefix: Denota el prefijo de la clase CSS del componente.
Apoyos Modal.Pie de página:
- as: Se utiliza para agregar un elemento personalizado para este componente.
- classPrefix: Denota el prefijo de la clase CSS del componente.
Accesorios modales para el cuerpo:
- as: Se utiliza para agregar un elemento personalizado para este componente.
- classPrefix: Denota el prefijo de la clase CSS del componente.
Sintaxis:
// Import Statement
import { Modal } from "rsuite";
// App.Js File
Function App() {
return (
<Modal role="alertdialog">
...
</Modal>
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

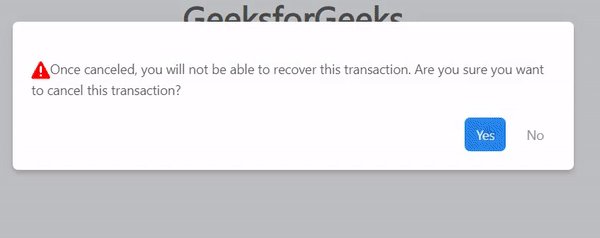
Ejemplo 1: El siguiente ejemplo muestra un cuadro de diálogo modal de alerta básico.
Javascript
import "rsuite/dist/rsuite.min.css";
import { Button, Modal } from "rsuite";
import { RemindFill } from "@rsuite/icons";
import { useState } from "react";
export default function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Alert dialogs
</h4>
<div style={{ marginTop: 20, width: 340 }}>
<span>
Are you sure want to cancel this transaction?
</span>
<Button onClick={handleOpen}>Cancel</Button>
<Modal
backdrop="static"
role="alertdialog"
open={open}
onClose={handleClose}
size="sm"
>
<Modal.Body>
<RemindFill
style={{
color: "red",
fontSize: 20,
}}
/>
Once canceled, you will not be able to
recover this transaction. Are you sure
you want to cancel this transaction?
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose}
appearance="primary">
Yes
</Button>
<Button onClick={handleClose}
appearance="subtle">
No
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</center>
);
}
Producción:

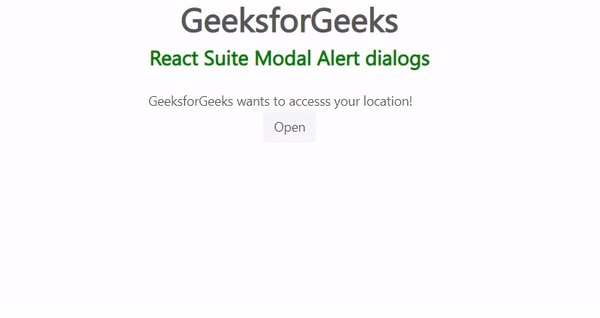
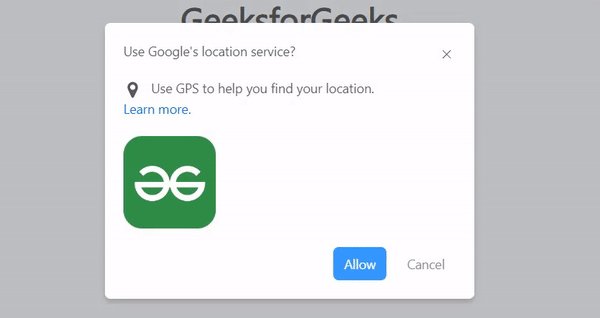
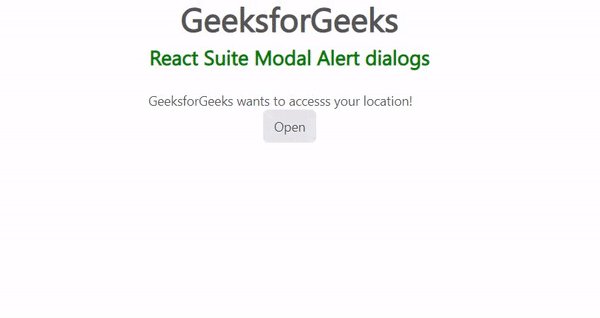
Ejemplo 2: El siguiente ejemplo muestra un modal de alerta que tiene enlaces e imágenes como contenido.
Javascript
import "rsuite/dist/rsuite.min.css";
import { Button, Modal } from "rsuite";
import MapMarker from "@rsuite/icons/legacy/MapMarker";
import { useState } from "react";
export default function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Alert dialogs
</h4>
<div style={{ marginTop: 20, width: 340 }}>
<span style={{ marginRight: 20 }}>
GeeksforGeeks wants to accesss your location!
</span>
<Button onClick={handleOpen}>Open</Button>
<Modal
backdrop="static"
role="alertdialog"
open={open}
onClose={handleClose}
size="xs"
>
<Modal.Header>
Use Google's location service?
</Modal.Header>
<Modal.Body>
<MapMarker style={{ fontSize: 20 }} />
<span style={{ marginLeft: 10 }}>
Use GPS to help you find your location.
</span>
<br />
<a href="https://www.geeksforgeeks.org">
<span>Learn more.</span>
</a>
<br />
<img
alt="Google map"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220221132017/download.png"
style={{ width: 100, height: 100,
borderRadius: 20, marginTop: 20, }}
/>
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose}
appearance="primary">
Allow
</Button>
<Button onClick={handleClose}
appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/modal/#alert-dialogs
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA