Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 que son compatibles con dispositivos móviles y de escritorio.
Los componentes CSS de la interfaz de usuario de Onsen son componentes CSS preconstruidos que se pueden usar para crear rápidamente diseños de interfaz de usuario adaptables y atractivos. La barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen se usa para crear la barra de pestañas de material con algunas pestañas usando las siguientes clases.
Onsen UI CSS Component Material Tabbar Clases:
- tabbar–material: esta clase se utiliza para crear la barra de pestañas de material.
- tabbar–material__item: esta clase se utiliza para crear el elemento de la barra de pestañas de material.
- tabbar–material__button: esta clase se utiliza para crear el botón de barra de pestañas de material.
Sintaxis:
<div class="tabbar tabbar--top
tabbar--material">
<label class="tabbar__item
tabbar--material__item">
...
</label>
...
</div>
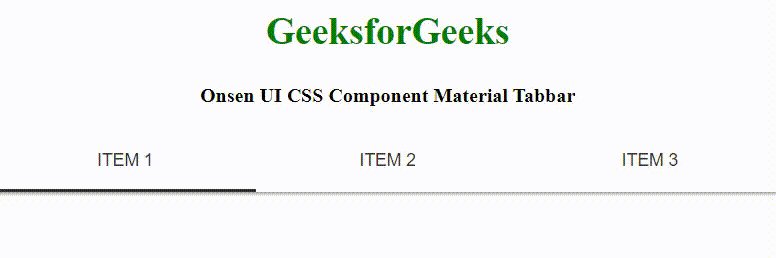
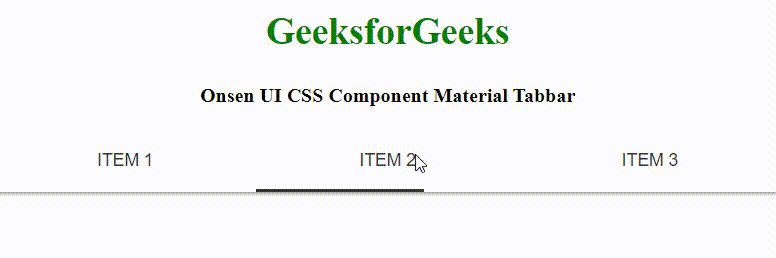
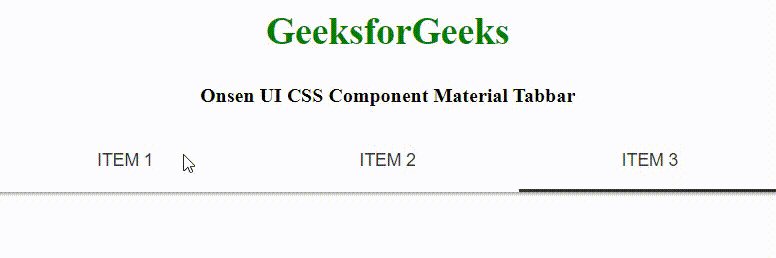
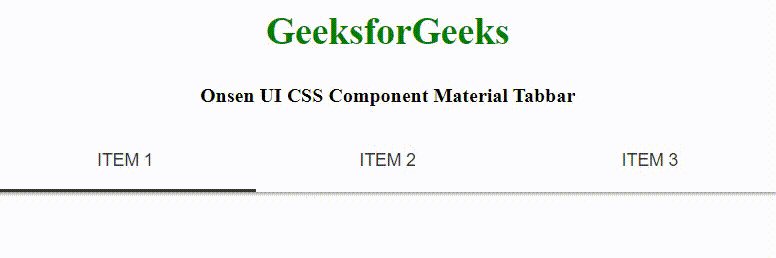
Ejemplo 1: El siguiente ejemplo muestra la barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen.
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Material Tabbar </strong> <br> <br> <div class="tabbar tabbar--top tabbar--material"> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> Item 1 </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> Item 2 </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> Item 3 </button> </label> </div> </center> </body> </html>
Producción:

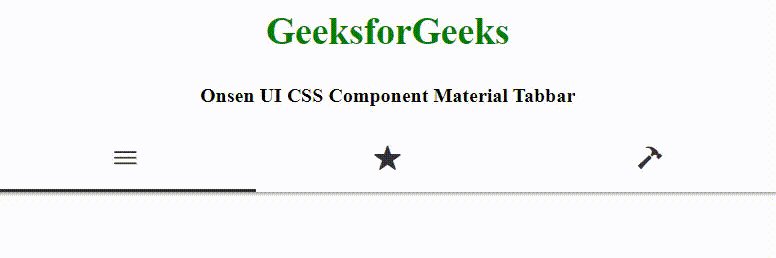
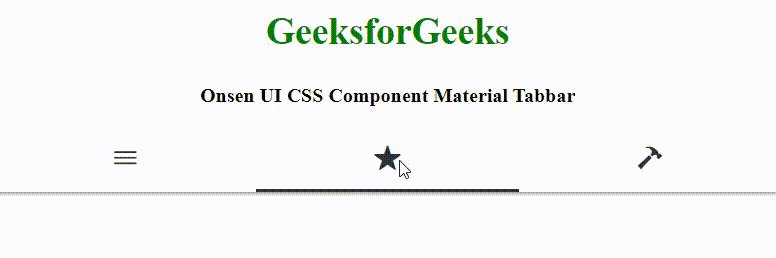
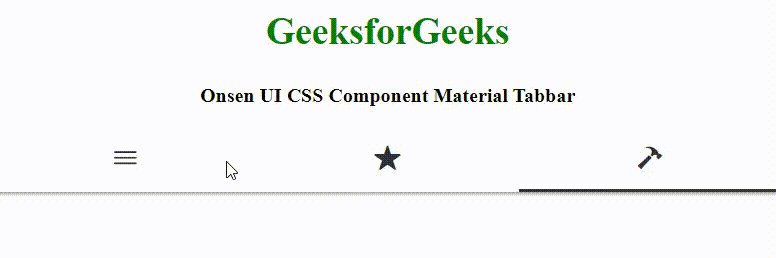
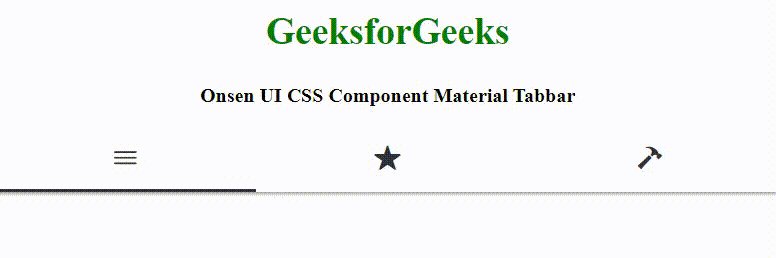
Ejemplo 2: El siguiente ejemplo muestra la barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen.
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Material Tabbar </strong> <br> <br> <div class="tabbar tabbar--top tabbar--material"> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon ion-ios-menu"> </i> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon ion-ios-star"> </i> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon ion-ios-hammer"> </i> </button> </label> </div> </center> </body> </html>
Producción:

Referencia: https://onsen.io/v2/api/css.html#tabbar-category
Publicación traducida automáticamente
Artículo escrito por gopaldhangar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA