En Spring Framework, D ata T ransfer O bject (DTO) es un objeto que transporta datos entre procesos. Cuando trabaja con una interfaz remota, cada llamada es costosa. Como resultado, necesita reducir el número de llamadas. La solución es crear un objeto de transferencia de datos que pueda contener todos los datos de la llamada. Debe ser serializable para atravesar la conexión. Entonces, en este artículo, discutiremos el concepto de DTO y también discutiremos cómo transferir datos en Spring usando un DTO con un proyecto de ejemplo en Spring MVC.
Proyecto de ejemplo
Configurar el proyecto
Vamos a utilizar Spring Tool Suite 4 IDE para este proyecto. Consulte este artículo para instalar STS en su máquina local ¿Cómo descargar e instalar Spring Tool Suite (Spring Tools 4 para Eclipse) IDE? Vaya a su STS IDE, luego cree un nuevo proyecto maven, Archivo> Nuevo> Proyecto Maven, y elija el siguiente arquetipo como se muestra en la imagen a continuación:

Agregue las siguientes dependencias y complementos de maven a su archivo pom.xml .
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.18</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- plugin -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
A continuación se muestra el código completo para el archivo pom.xml después de agregar estas dependencias.
Archivo: pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.geeksforgeeks</groupId> <artifactId>simple-calculator</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>simple-calculator Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.18</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>simple-calculator</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project>
Configuración del servlet de despachador
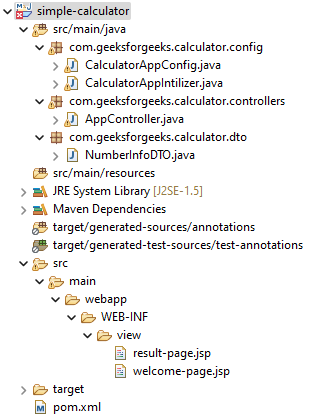
Antes de pasar a la parte de codificación, echemos un vistazo a la estructura del archivo en la imagen de abajo.

Entonces, primero cree una carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppIntilizer y colóquela dentro del paquete com.geeksforgeeks.calculator.config y extienda la clase AbstractAnnotationConfigDispatcherServletInitializer . Consulte la imagen de abajo.

Y cada vez que extiende esta clase, tiene algunos métodos preabstractos que necesitamos para proporcionar la implementación. Ahora, dentro de esta clase, solo tenemos que escribir dos líneas de código para configurar el servlet de despachador. Antes de eso, tenemos que crear otra clase para el archivo de configuración de Spring. Entonces, vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppConfig y colóquela dentro del paquete com.geeksforgeeks.calculator.config . A continuación se muestra el código para el archivo CalculatorAppConfig.java .
Archivo: CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
}
Y debajo está el código completo para el archivo CalculatorAppIntilizer.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: CalculatorAppIntilizer.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class CalculatorAppIntilizer extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
// TODO Auto-generated method stub
return null;
}
// Registering the Spring config file
@Override
protected Class<?>[] getServletConfigClasses() {
Class aClass[] = { CalculatorAppConfig.class };
return aClass;
}
// Add mapping url
@Override
protected String[] getServletMappings() {
String arr[] = { "/geeksforgeeks.org/*" };
return arr;
}
}
Configurar ViewResolver
Spring MVC es un marco Web MVC para crear aplicaciones web. En general, todos los marcos MVC proporcionan una forma de trabajar con vistas. Spring hace eso a través de ViewResolvers, que le permite representar modelos en el navegador sin vincular la implementación a una tecnología de vista específica. Lea más aquí: ViewResolver en Spring MVC . Entonces, para configurar ViewResolver, vaya al archivo CalculatorAppConfig.java y escriba el código de la siguiente manera
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
Y debajo está el código actualizado para el archivo CalculatorAppConfig.java después de escribir el código para configurar ViewResolver.
Archivo: Actualizado CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
// setup ViewResolver
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}
Crear controlador
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada AppController y póngala dentro del paquete com.geeksforgeeks.calculator.controllers . A continuación se muestra el código para el archivo AppController.java .
Archivo: archivo AppController.java
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class AppController {
@RequestMapping("/home")
public String showHomePage() {
return "welcome-page";
}
}
Crear vista
Ahora tenemos que crear una vista llamada » página de bienvenida » dentro de la carpeta WEB-INF/view con la extensión .jsp . Así que vaya a src> main> webapp> WEB-INF y cree una vista de carpeta y dentro de esa carpeta cree un archivo jsp llamado página de bienvenida . A continuación se muestra el código para el archivo welcome-page.jsp .
Archivo: página de bienvenida.jsp
HTML
<html> <head> </head> <body> <h1 align="center">Transfer Data in Spring using DTO</h1> <hr/> <form action="process-homepage" method="get"> <div align="center"> <p> <label for="num1">Enter First Number : </label> <input type="text" id="num1" name="number1" /> </p> <p> <label for="num2">Enter Second Number : </label> <input type="text" id="num2" name="number2" /> </p> <input type="submit" value="Transfer" /> </div> </form> </body> </html>
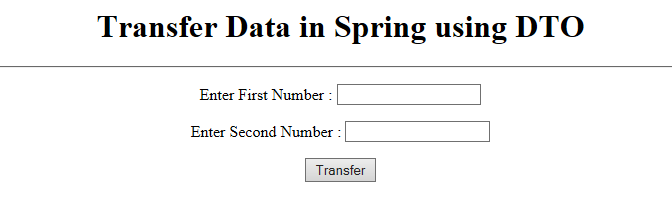
La vista se ve así

Así que aquí queremos poner algunos valores dentro de la etiqueta y queremos capturar ese valor para que podamos mostrar ese valor en nuestra próxima página después de hacer clic en el botón Capturar. Así que ¿cómo se hace? Podemos hacerlo de varias maneras y en nuestro artículo anterior, hemos discutido cómo hacerlo usando la anotación @RequestParam. Puede consultar este artículo para obtener una explicación completa: Cómo capturar datos usando la anotación @RequestParam en Spring . Pero en este artículo, vamos a discutir otro enfoque para hacerlo. Vamos a utilizar el concepto DTO.
Transferir datos en Spring usando DTO
Al principio, tenemos que crear una clase DTO. Así que vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada NumberInfoDTO y póngala dentro del paquete com.geeksforgeeks.calculator.dto . A continuación se muestra el código para el archivo NumberInfoDTO.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: NumberInfoDTO.java
Java
package com.geeksforgeeks.calculator.dto;
public class NumberInfoDTO {
// Declare the number of variable
// you want to capture the value
private String number1;
private String number2;
// Generate the getter,
// setter and toString method
public String getNumber1() {
return number1;
}
public void setNumber1(String number1) {
this.number1 = number1;
}
public String getNumber2() {
return number2;
}
public void setNumber2(String number2) {
this.number2 = number2;
}
@Override
public String toString() {
return "NumberInfoDTO [number1=" + number1 + ", number2=" + number2 + "]";
}
}
Como hemos escrito esta línea dentro del archivo welcome-page.jsp
<form action="process-homepage" method="get">
Así que tenemos que crear un controlador con el punto final «process-homepage». Así que ahora vuelva al archivo AppController.java y escriba el siguiente código dentro de este archivo.
@RequestMapping("/process-homepage")
public String showResultPage(NumberInfoDTO numberInfoDTO, Model model) {
// writing the value to the properties
// by fetching from the URL
model.addAttribute("numberInfo", numberInfoDTO);
return "result-page";
}
Enlace de artículo relacionado: Cómo crear su primer modelo en Spring MVC
A continuación se muestra el código actualizado para el archivo AppController.java .
Archivo: archivo AppController.java actualizado
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import com.geeksforgeeks.calculator.dto.NumberInfoDTO;
@Controller
public class AppController {
@RequestMapping("/home")
public String showHomePage() {
return "welcome-page";
}
@RequestMapping("/process-homepage")
public String showResultPage(NumberInfoDTO numberInfoDTO, Model model) {
// writing the value to the properties
// by fetching from the URL
model.addAttribute("numberInfo", numberInfoDTO);
return "result-page";
}
}
Ahora tenemos que crear otra vista llamada «página de resultados» para mostrar los valores capturados. A continuación se muestra el código para el archivo result-page.jsp .
Archivo: página-resultado.jsp
HTML
<html>
<head>
</head>
<body>
<h1 align="center">Transfer Data in Spring using DTO</h1>
<hr/>
<p>First Number is: ${numberInfo.number1}</p>
<p>Second Number is: ${numberInfo.number2}</p>
</body>
</html>
Así que ahora hemos terminado con la parte de codificación. Ejecutemos y probemos nuestra aplicación.
Ejecute su aplicación
Para ejecutar nuestra aplicación Spring MVC, haga clic con el botón derecho en su proyecto > Ejecutar como > Ejecutar en el servidor. Y ejecute su aplicación como se muestra en la imagen a continuación como se muestra a continuación de la siguiente manera:

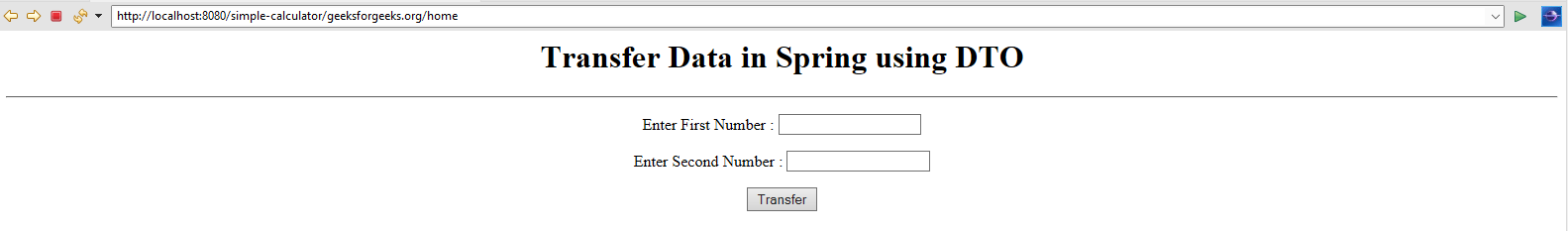
Después de eso, use la siguiente URL para ejecutar su controlador
http://localhost:8080/simple-calculator/geeksforgeeks.org/home
Producción:

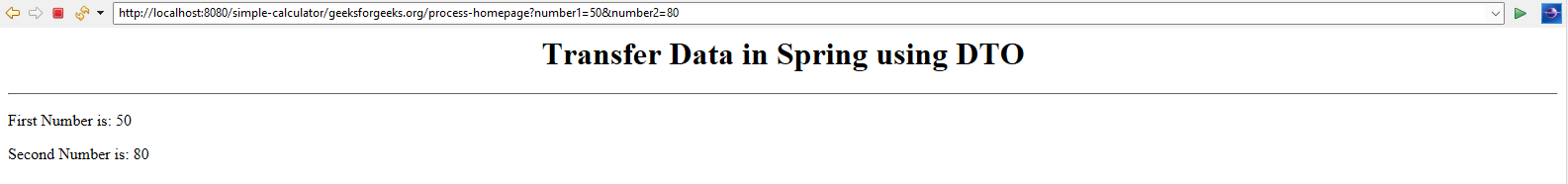
Ahora pongamos algunos valores dentro de la etiqueta y hagamos clic en el botón Capturar. Supongamos que aquí hemos puesto 50 y 80 y cada vez que hacemos clic en el botón Capturar se genera una URL como la siguiente
http://localhost:8080/simple-calculator/geeksforgeeks.org/process-homepage?number1=50&number2=80
Y puede ver en la página siguiente los valores que se muestran.

Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA