React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite CheckTreePicker se utiliza como selectores múltiples para selecciones múltiples de estructuras de datos complejas.
La ubicación del componente React Suite CheckTreePicker define la posición del CheckTreePicker. Toma estos valores: ‘bottomStart’, ‘bottomEnd’, ‘topStart’, ‘topEnd’, ‘leftStart’, ‘leftEnd’, ‘rightStart’, ‘rightEnd’, ‘auto’, ‘autoVerticalStart’, ‘autoVerticalEnd’, ‘ autoHorizontalStart’, ‘autoHorizontalEnd’.
Sintaxis:
<CheckTreePicker placement=""/>
Requisito previo:
- Introducción e Instalación reactJS
- Componente React Suite CheckTreePicker
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

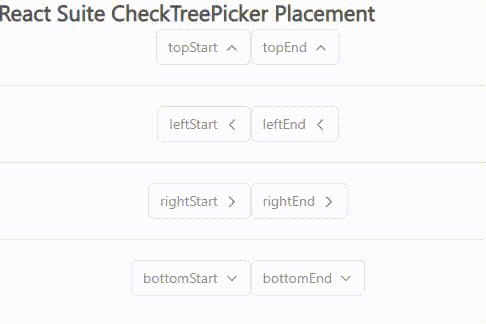
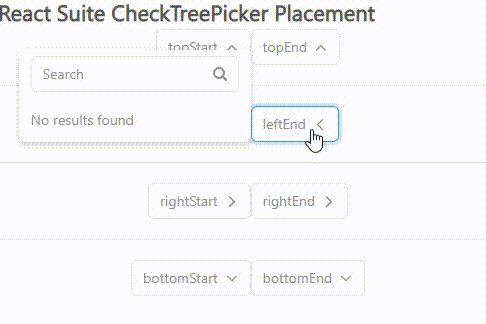
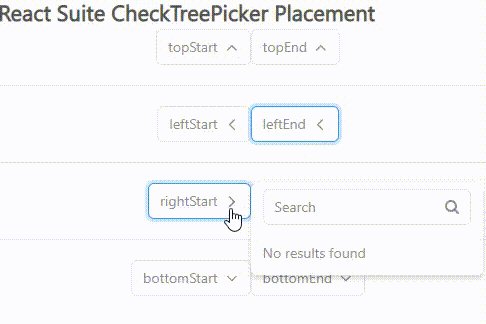
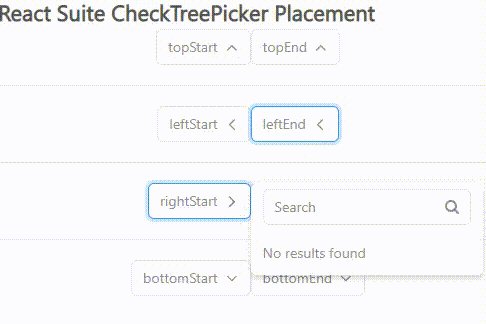
Ejemplo 1: estamos importando el componente CheckTreePicker desde «rsuite» y para aplicar los estilos predeterminados de los componentes estamos importando «rsuite/dist/rsuite.min.css». Ahora, al componente CheckTreePicker, estamos pasando diferentes valores al accesorio de ubicación.
Aplicación.js
Javascript
import { CheckTreePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite CheckTreePicker Placement </h4>
<div style={style}>
<CheckTreePicker placement="topStart"
placeholder="topStart" />
<CheckTreePicker placement="topEnd"
placeholder="topEnd" />
<hr />
<CheckTreePicker placement="leftStart"
placeholder="leftStart" />
<CheckTreePicker placement="leftEnd"
placeholder="leftEnd" />
<hr />
<CheckTreePicker placement="rightStart"
placeholder="rightStart" />
<CheckTreePicker placement="rightEnd"
placeholder="rightEnd" />
<hr />
<CheckTreePicker placement="bottomStart"
placeholder="bottomStart" />
<CheckTreePicker placement="bottomEnd"
placeholder="bottomEnd" />
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

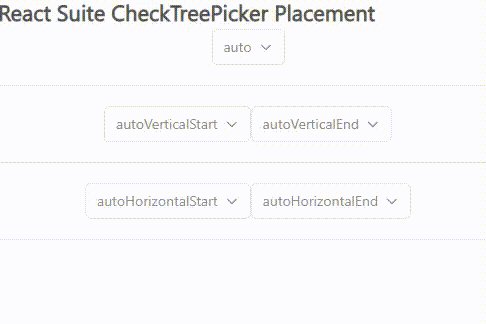
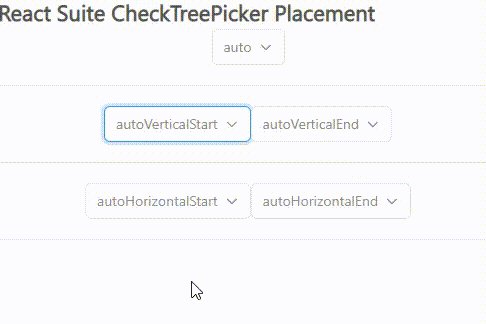
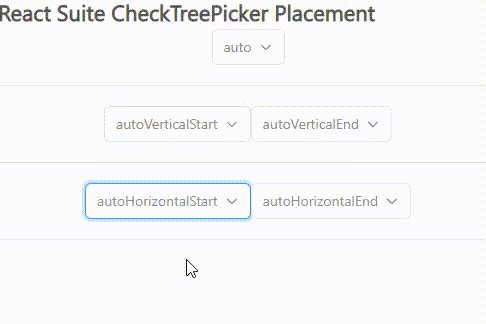
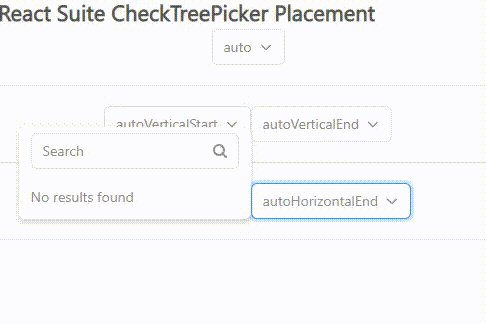
Ejemplo 2: estamos pasando valores como «auto», «autoVerticalStart», «autoVerticalEnd», «autoHorizontalStart» y «autoHorizontalEnd» a la propiedad de ubicación.
Aplicación.js
Javascript
import { CheckTreePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite CheckTreePicker Placement </h4>
<div style={style}>
<CheckTreePicker placement="auto" placeholder="auto" />
<hr />
<CheckTreePicker
placement="autoVerticalStart"
placeholder="autoVerticalStart"
/>
<CheckTreePicker
placement="autoVerticalEnd"
placeholder="autoVerticalEnd"
/>
<hr />
<CheckTreePicker
placement="autoHorizontalStart"
placeholder="autoHorizontalStart"
/>
<CheckTreePicker
placement="autoHorizontalEnd"
placeholder="autoHorizontalEnd"
/>
<hr />
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/check-tree-picker/#placement