En este artículo, veremos cómo afectar a otros elementos cuando un elemento se ha desplazado usando CSS. si definimos 2 elementos HTML en los que queremos desplazarnos sobre un elemento y al mismo tiempo queremos cambiar el estilo de otro elemento, entonces ambos elementos deben estar directamente relacionados como padre-hijo o hermano, lo que indica que uno de los elementos debe ser dentro de otro elemento o ambos elementos deben estar dentro del mismo elemento de destino para que se pueda ver el efecto de desplazamiento. Hover se usa para agregar estilo a los elementos cuando el mouse pasa sobre ellos, es decir, cuando coloca el cursor sobre el elemento, aparecerá un texto que le informa sobre la funcionalidad de ese elemento. Generalmente se usa para la navegación cuando la interfaz de usuario de cualquier sitio web o software es compleja.
Enfoque: esta tarea se puede lograr agregando un elemento dentro del otro elemento y, en consecuencia, declarando las propiedades CSS requeridas para los elementos padre-hijo, de modo que cada vez que se desplace fuera del elemento, la propiedad del elemento interno cambiará automáticamente.
Ejemplo 1: en el siguiente ejemplo, veremos cómo se ve afectado otro elemento cuando pasamos el mouse sobre un elemento.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.parent {
width: 600px;
height: 200px;
background-color: lightgrey;
}
.child {
margin-left: 45px;
width: 100px;
height: 30px;
background-color: grey;
}
div {
outline: 1px solid green;
}
.parent:hover .child {
background-color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Hovering one element to change
the effect to other element
</h3>
<div class="parent"> GeeksforGeeks
<div class="child">
GeeksforGeeks
</div>
<br>
<div class="child">
GeeksforGeeks
</div>
<br>
<div class="child">
GeeksforGeeks
</div>
</div>
</body>
</html>
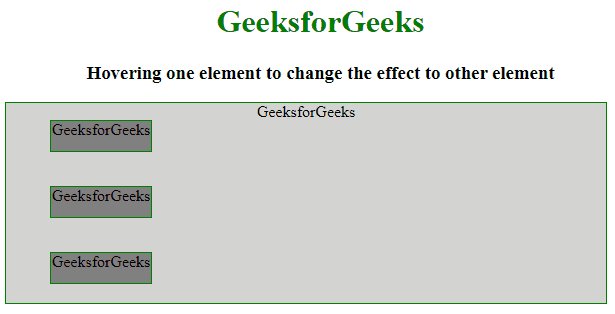
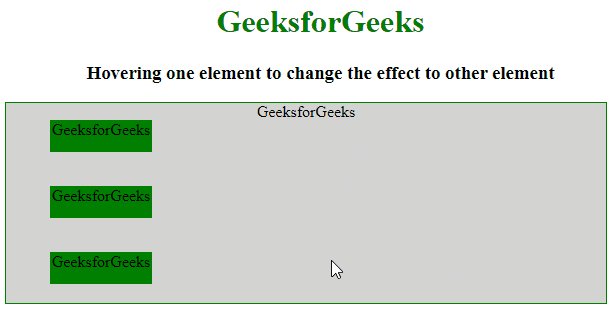
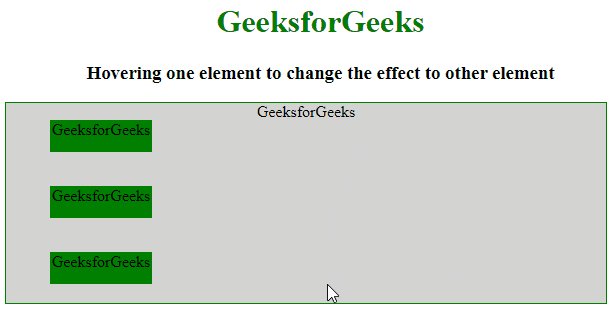
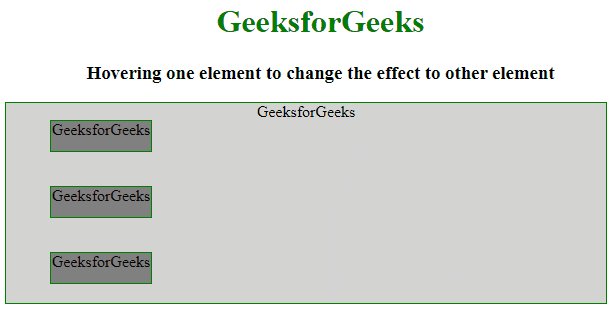
Explicación: En el ejemplo anterior, creamos dos elementos div llamados padre e hijo . Si pasamos el cursor sobre el elemento principal, automáticamente afectará al elemento secundario.
Producción:

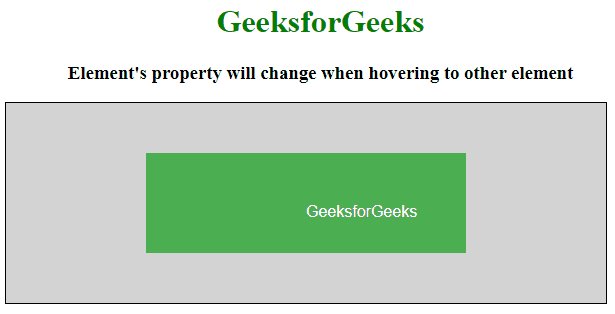
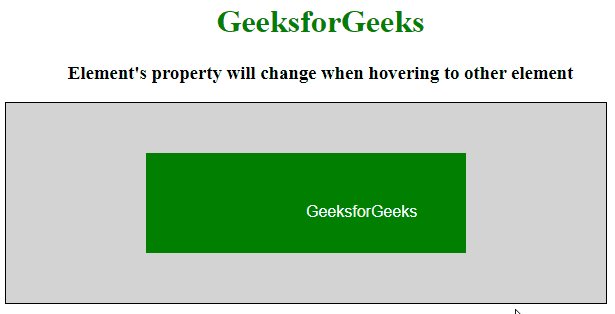
Ejemplo 2 : en el siguiente ejemplo, crearemos dos elementos div. Cuando se desplaza sobre un elemento, otros elementos cambiarán su propiedad.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.parent {
width: 600px;
height: 200px;
background-color: lightgrey;
}
.child {
width: 30px;
height: 30px;
background-color: grey;
}
div {
outline: 1px solid black;
}
.parent:hover .child {
background-color: green;
}
.child {
background-color: #4CAF50;
border: none;
color: white;
padding: 50px 160px;
margin-top: 50px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Element's property will change when
hovering to other element
</h3>
<div class="parent">
<button class="child">
GeeksforGeeks
</button>
</div>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA