En este artículo, aprenderemos a establecer el tamaño del borde de cualquier elemento usando la propiedad border-width de CSS . Puede tomar hasta 4 valores. Los usuarios pueden considerar los siguientes valores para la propiedad de ancho de borde y usarlos de acuerdo con sus requisitos.
valores de propiedad de ancho de borde:
- Delgado: Especifica el borde delgado del elemento.
- Medio: especifica el borde medio del elemento y es el valor predeterminado para la propiedad border-width .
- Grueso: Especifica el borde grueso del elemento.
- Cualquier longitud: los usuarios pueden definir el tamaño del ancho del borde según sus necesidades en px, rem u otras unidades.
- Inicial: Establece el valor del ancho del borde a su valor predeterminado.
- Heredar: le permite heredar la propiedad de ancho de borde de su elemento principal.
Sintaxis:
border-width:thin | medium | thick | any-length | initial | inherit;
Los usuarios pueden especificar el borde para un solo lado usando las siguientes subpropiedades de ancho de borde .
- border-top-width: Permite especificar el ancho del borde para el lado superior.
- border-right-width: Permitirá especificar el ancho del borde para el lado derecho.
- border-bottom-width: Permitirá especificar el ancho del borde para el lado inferior.
- border-left-width: Permitirá especificar el ancho del borde para el lado izquierdo.
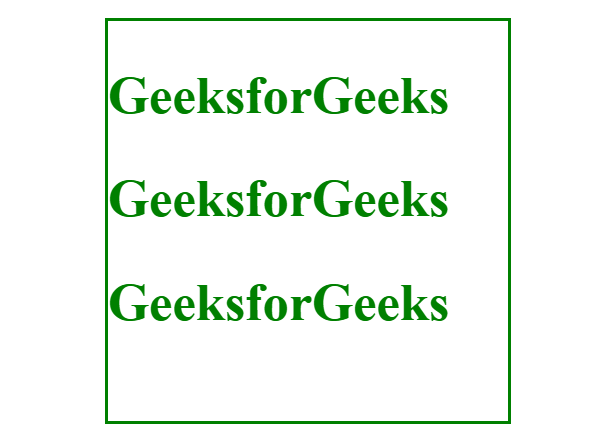
Ejemplo 1: si solo se especifica un valor para la propiedad border-width , considera el mismo ancho para los cuatro lados. El siguiente ejemplo establece el borde medio para los cuatro lados. Los usuarios pueden ver que el borde medio se aplica en los cuatro lados del elemento HTML div .
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Border-width</title>
<style>
.text {
border: solid;
border-width: medium;
width: 400px;
height: 400px;
margin: 30px auto;
font-size: 35px;
color: green;
vertical-align: center;
}
</style>
</head>
<body>
<div class="text">
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
</div>
</body>
</html>
Producción:

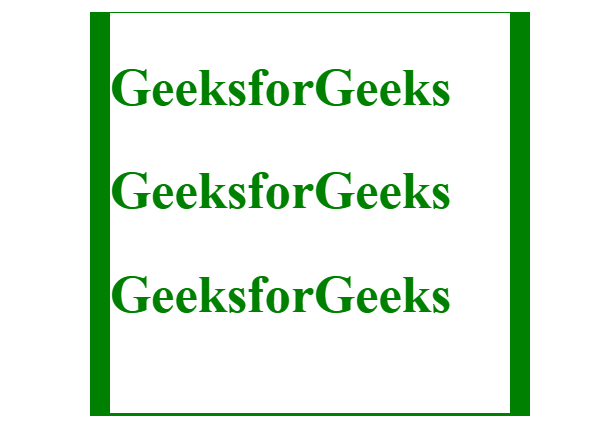
Ejemplo 2: si se especifican tres valores para la propiedad border-width , considera el primer ancho para la parte superior, el segundo ancho para los lados izquierdo y derecho, y el tercer ancho para el borde del lado inferior. El siguiente ejemplo establece el borde delgado para el lado superior, un borde de 20 px para los lados izquierdo y derecho, borde medio para el lado inferior. Los usuarios pueden ver el borde delgado para el lado superior, 20 px para los lados izquierdo y derecho, y el borde mediano para el lado inferior.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Border-width</title>
<style>
.text {
border: solid;
border-width: thin thick;
width: 400px;
height: 400px;
margin: 30px auto;
font-size: 35px;
color: green;
vertical-align: center;
}
</style>
</head>
<body>
<div class="text">
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
</div>
</body>
</html>
Producción:

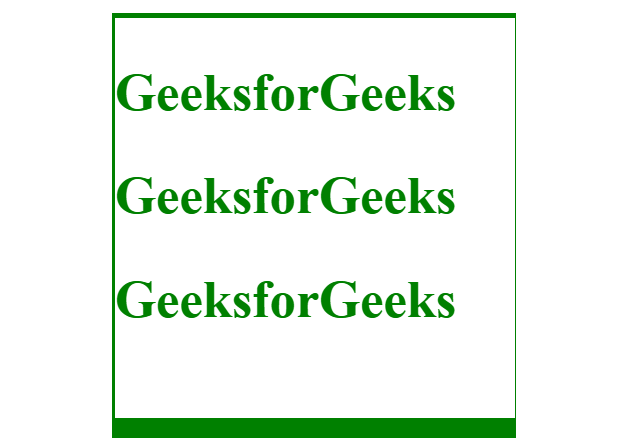
Ejemplo 3: si se especifican cuatro valores para la propiedad border-with , considera el primer ancho para la parte superior, el segundo ancho para la derecha, el tercero para la parte inferior y el cuarto ancho para el lado izquierdo. El siguiente ejemplo establece un borde de 5 px para el lado superior, un borde de 10 px para el lado derecho, un borde de 15 px para el lado izquierdo y un borde de 20 px para el lado inferior. Los usuarios pueden ver el borde de 5 px para la parte superior, el borde de 10 px para el lado derecho, el borde de 15 px para el lado izquierdo y el borde de 20 px para el lado inferior.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Border-width</title>
<style>
.text {
border: solid;
border-width: thin 20px medium;
width: 400px;
height: 400px;
margin: 30px auto;
font-size: 35px;
color: green;
vertical-align: center;
}
</style>
</head>
<body>
<div class="text">
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
</div>
</body>
</html>
Producción:

Ejemplo 4: Los usuarios pueden ver cómo podemos configurar diferentes valores para cada borde. Los usuarios pueden ver que el borde superior es de 5 px, el borde derecho es de 1 px, el borde inferior es de 20 px y el borde izquierdo es inicial (medio).
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Border-width</title>
<style>
.text {
border: solid;
border-top-width: 5px;
border-right-width: 1px;
border-bottom-width: 20px;
border-left-width: initial;
width: 400px;
height: 400px;
margin: 30px auto;
font-size: 35px;
color: green;
vertical-align: center;
}
</style>
</head>
<body>
<div class="text">
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
<h2>GeeksforGeeks</h2>
</div>
</body>
</html>
Producción:

Navegadores compatibles: la propiedad border-width es compatible con los siguientes navegadores.
- Cromo
- Firefox
- Borde de Microsoft
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por shubhamvora05 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA