Un botón de menú emergente es una categoría de widgets ampliamente utilizada que muestra características adicionales al usuario. Generalmente se utilizan en la AppBar de la aplicación para una opción de menú rápido. El usuario puede seleccionar entre las opciones proporcionadas o navegar a una pantalla diferente según su elección. Para activar el menú emergente, el usuario debe presionar los tres puntos provistos en la esquina de la pantalla y se invoca una devolución de llamada al seleccionar. Se les dio el nombre de ventana emergente debido a la funcionalidad emergente provista en Flutter. Para usar un botón de menú emergente, debe importar el paquete de componentes de material para flutter, es decir, «paquete: flutter/material.dart».
Constructor
PopupMenuButton(
{Key key,
@required PopupMenuItemBuilder<T> itemBuilder,
T initialValue,
PopupMenuItemSelected<T> onSelected,
PopupMenuCanceled onCanceled,
String tooltip,
double elevation,
EdgeInsetsGeometry padding: const EdgeInsets.all(8.0),
Widget child,
Widget icon,
Offset offset: Offset.zero,
bool enabled: true,
ShapeBorder shape,
Color color,
bool captureInheritedThemes: true}
)
Parámetro
itembuilder : el menú emergente viene con el parámetro principal. Se llama cuando se presiona el botón y crea elementos para mostrar en el menú.
PopupMenuButton(
itemBuilder: (context) => [
PopupMenuItem(
//...
),
],
),
niño : Esta es la etiqueta del botón
PopupMenuButton(
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
itemBuilder: (context) => [
PopupMenuItem(
//...
),
],
),
Propiedades
- color : el color de fondo utilizado para el menú.
- Restricciones : Restricciones de tamaño opcionales para el menú.
- elevación : La coordenada z en la que colocar el menú cuando está abierto.
- habilitado : si este botón de menú emergente es interactivo.
- enableFeedback : Si los gestos detectados deben proporcionar retroalimentación acústica y/o háptica.
- hashCode : el código hash para este objeto.
- icono : si se proporciona, el icono se usa para este botón y el botón se comportará como un IconButton.
- iconSize : si se proporciona, el tamaño del icono.
- initialValue : el valor del elemento del menú que debe resaltarse cuando se abre el menú.
- itemBuilder : se llama cuando se presiona el botón para crear los elementos que se mostrarán en el menú.
- clave : Controla cómo un widget reemplaza a otro widget en el árbol.
- offset : el desplazamiento se aplica en relación con la posición inicial establecida por la posición.
- onCanceled : se llama cuando el usuario descarta el menú emergente sin seleccionar un elemento.
- onSelected : se llama cuando el usuario selecciona un valor del menú emergente creado por este botón.
- relleno : define la distancia entre el borde y las columnas de texto.
- posición : si el menú emergente se coloca encima o debajo del botón del menú emergente.
- runtimeType : una representación del tipo de tiempo de ejecución del objeto.
- forma : Si se proporciona, la forma utilizada para el menú.
- splashRadius : El radio de salpicadura.
- tooltip : Texto que describe la acción que ocurrirá cuando se presione el botón.
Métodos
- createElement() : Crea un StatefulElement para administrar la ubicación del botón en el árbol de widgets.
- createState(): crea el estado mutable para este widget en una ubicación dada en el árbol.
- build(BuildContext context) : Describe la parte de la interfaz de usuario
- createElement() : crea un StatelessElement para administrar la ubicación de este widget en el árbol.
- debugDescribeChildren() : Devuelve una lista de objetos DiagnosticsNode que describen los hijos de este Node
- debugFillProperties() : agrega propiedades adicionales asociadas con el Node
- noSuchMethod() : se invoca cuando se accede a un método o propiedad inexistente
- toDiagnosticsNode() : Devuelve una representación de depuración del objeto que utilizan las herramientas de depuración
- toString() : una representación de string de este objeto
- toStringDeep() : Devuelve una representación de string de este Node y sus descendientes.
- toStringShallow() : Devuelve una descripción detallada de una línea del objeto
- toStringShort() : una breve descripción textual de este widget.
Agregar niño al botón
PopupMenuButton(
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
),
Producción:

Añadir icono de botón de menú
PopupMenuButton(
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
itemBuilder: (context) =>
]
)
Producción:

Agregar menú al botón
PopupMenuButton(
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"), // menu setting
value: 1,
),
PopupMenuItem(
child: Text("Account"),
value: 2,
),
PopupMenuItem(
child: Text("Settings"),
value: 1,
),
PopupMenuItem(
child: Text("About GFG"),
value: 1,
),
PopupMenuItem(
child: Text("Go Premium"),
value: 1,
),
PopupMenuItem(
child: Text("Logout"),
value: 1,
),
],
),
Producción:

Ajuste del color para el menú
PopupMenuButton(
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
color: Colors.lightGreen, // color setting
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"),
value: 1,
),
PopupMenuItem(
child: Text("Account"),
value: 2,
),
PopupMenuItem(
child: Text("Settings"),
value: 1,
),
PopupMenuItem(
child: Text("About GFG"),
value: 1,
),
PopupMenuItem(
child: Text("Go Premium"),
value: 1,
),
PopupMenuItem(
child: Text("Logout"),
value: 1,
),
],
),
Producción:

Cambiar la forma del menú
PopupMenuButton(
shape: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black, width: 5)),
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
color: Colors.lightGreen,
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"),
value: 1,
),
PopupMenuItem( //...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
],
),
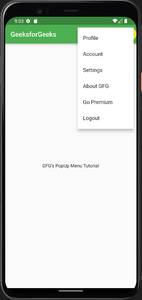
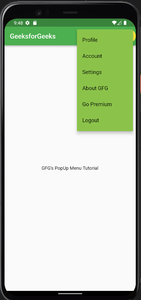
Producción:

Cambio de elevación
PopupMenuButton(
elevation: 50
shape: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black, width: 5)),
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
color: Colors.lightGreen,
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"),
value: 1,
),
PopupMenuItem( //...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
PopupMenuItem(//...
),
],
),
Producción:

Comprendamos las propiedades anteriores con la ayuda de un ejemplo.
Ejemplo
Dart
import 'package:flutter/material.dart';
void main() {
runApp(HomeApp());
}
class HomeApp extends StatefulWidget {
HomeApp({Key? key}) : super(key: key);
@override
State<HomeApp> createState() => _HomeAppState();
}
class _HomeAppState extends State<HomeApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text('GeeksforGeeks'),
actions: [
PopupMenuButton(
elevation: 50,
shape: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black, width: 5)),
child: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text(
'Tap',
),
),
color: Colors.lightGreen,
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"),
value: 1,
),
PopupMenuItem(
child: Text("Account"),
value: 2,
),
PopupMenuItem(
child: Text("Settings"),
value: 1,
),
PopupMenuItem(
child: Text("About GFG"),
value: 1,
),
PopupMenuItem(
child: Text("Go Premium"),
value: 1,
),
PopupMenuItem(
child: Text("Logout"),
value: 1,
),
],
),
],
),
body: const FirstScreen()));
}
}
class FirstScreen extends StatelessWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: RaisedButton(
color: Colors.green,
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const NewScreen())),
child: Text("GFG\'s PopUp Menu Tutorial"),
),
));
}
}
class NewScreen extends StatefulWidget {
const NewScreen({Key? key}) : super(key: key);
@override
State<NewScreen> createState() => _NewScreenState();
}
class _NewScreenState extends State<NewScreen> {
TextEditingController textEditingController = TextEditingController();
@override
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text('New Screen'),
),
body: Center(child: Text('This is your new screen')),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por rharshitaaa21 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA