React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Nav Proporciona una lista de varias formas de menús de navegación, que pueden tener un diseño horizontal y vertical.
Nav Vertical ayuda a crear una navegación de modo que los elementos de navegación se coloquen en dirección vertical.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3 : Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, simplemente crearemos un Nav vertical.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import { Nav } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Vertical</h3>
<Nav vertical activeKey="home" >
<Nav.Item eventKey="home" >
Home
</Nav.Item>
<Nav.Item eventKey="news">
News
</Nav.Item>
<Nav.Item eventKey="solutions">
Solutions
</Nav.Item>
<Nav.Item eventKey="products">
Products
</Nav.Item>
<Nav.Item eventKey="about">
About
</Nav.Item>
</Nav>
</div>
)
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
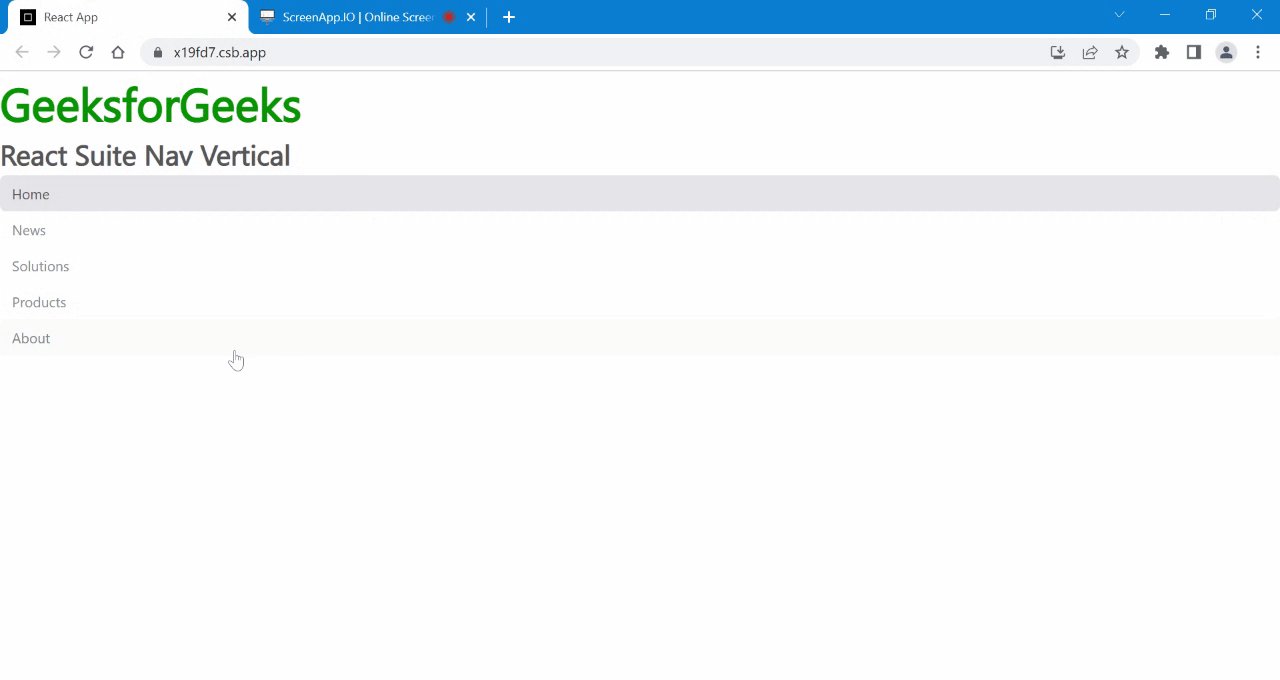
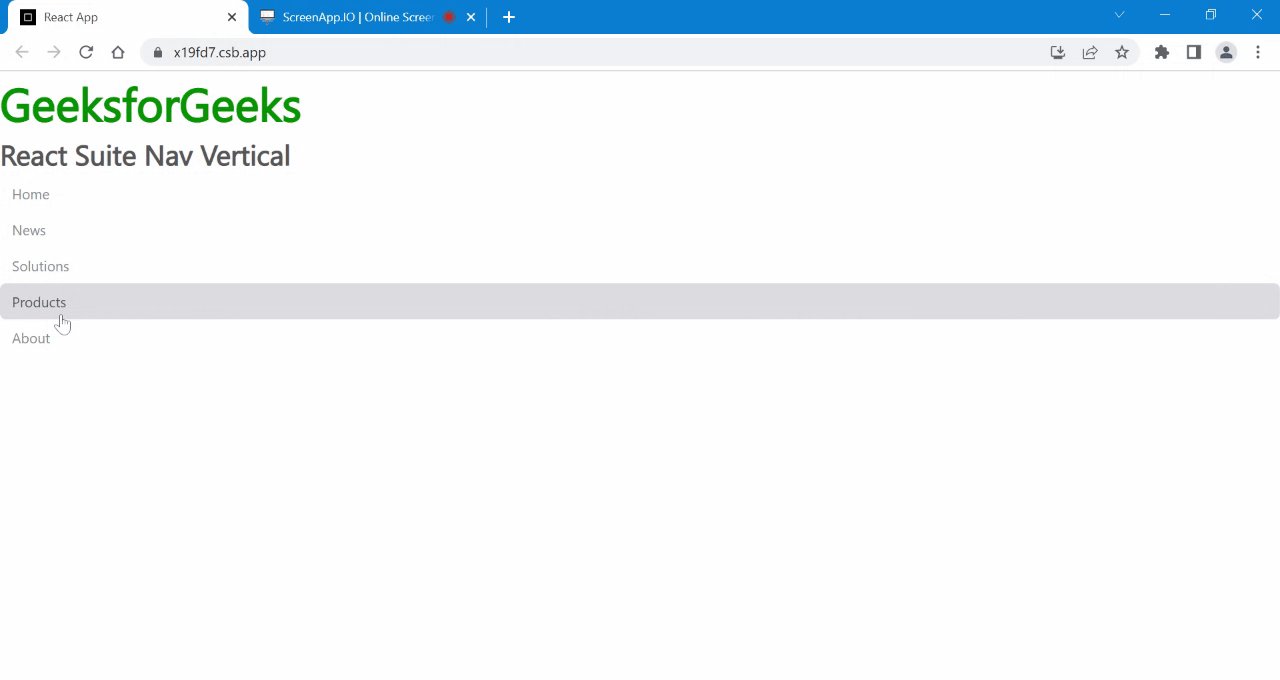
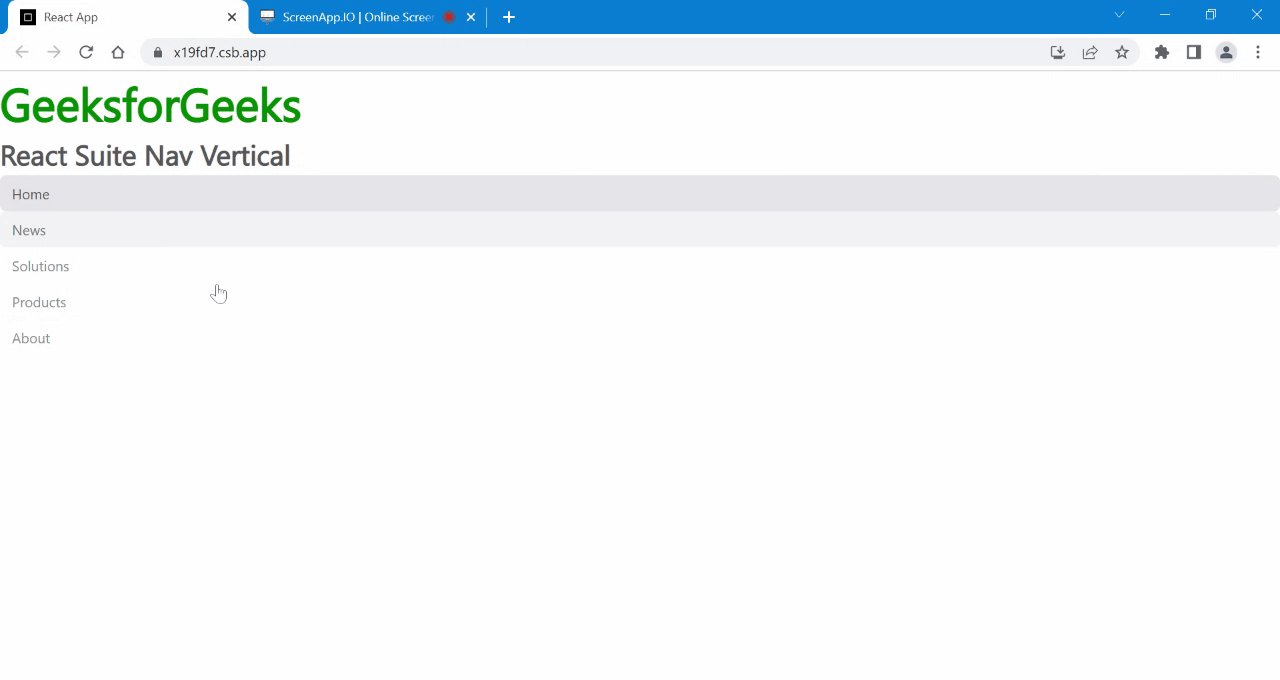
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

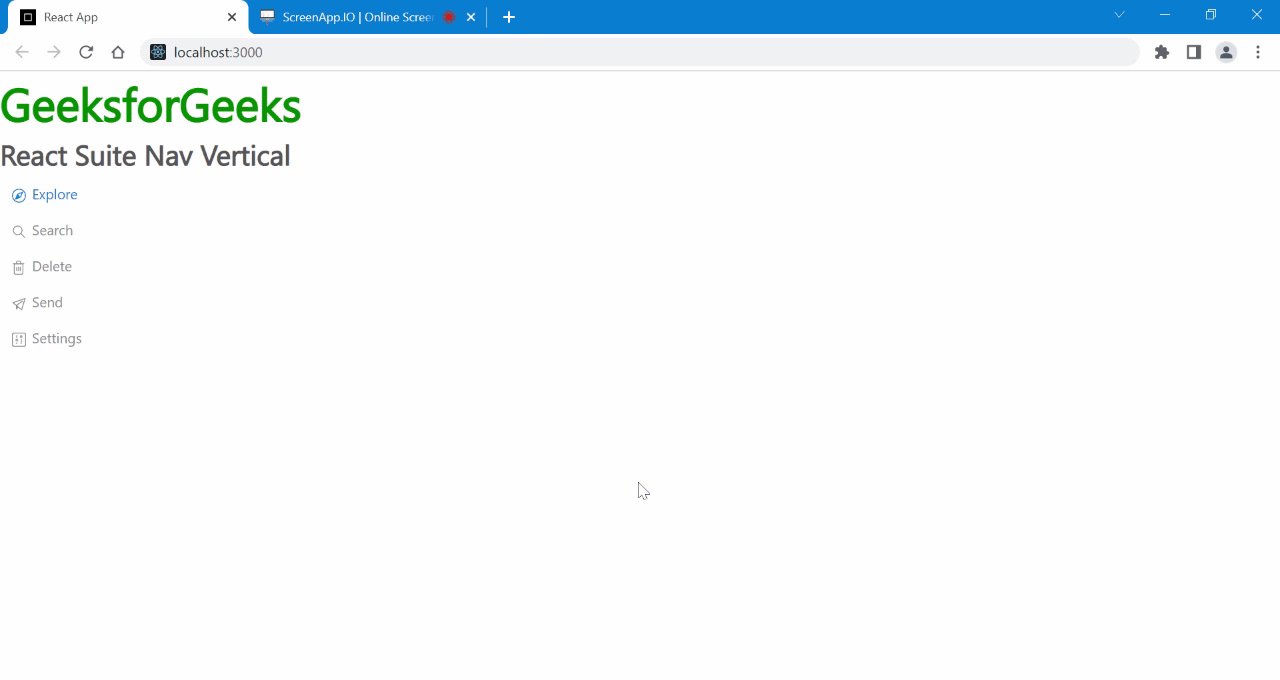
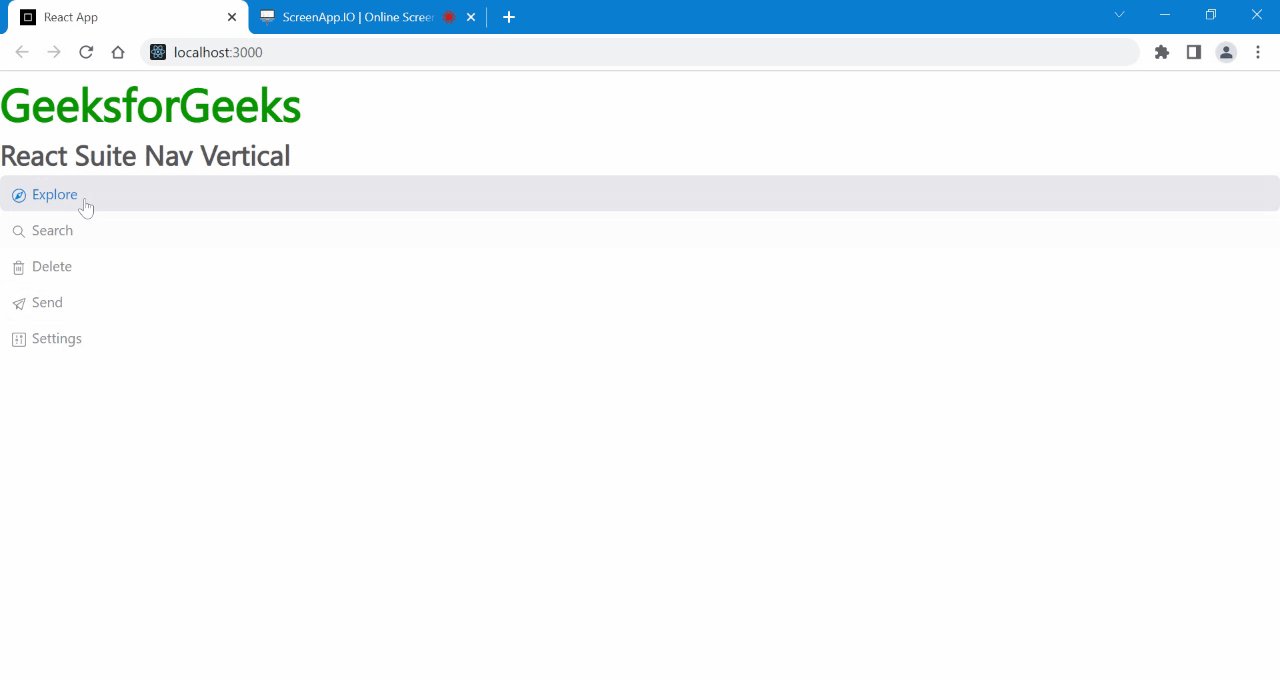
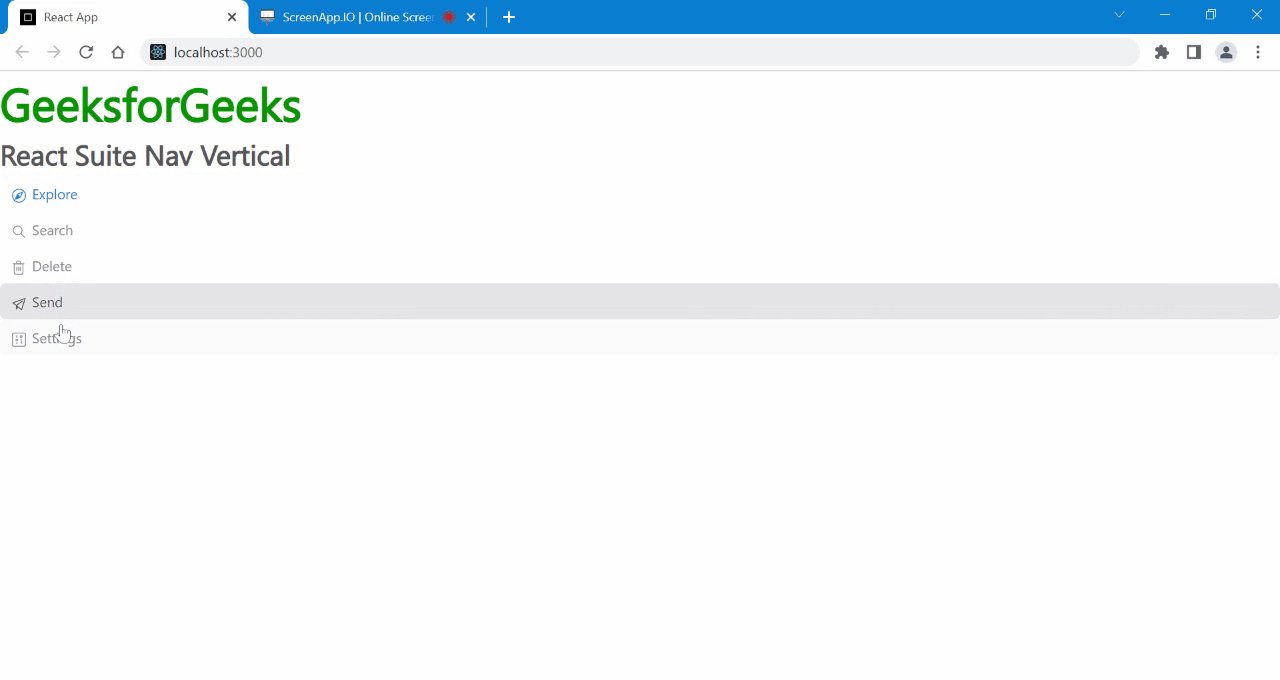
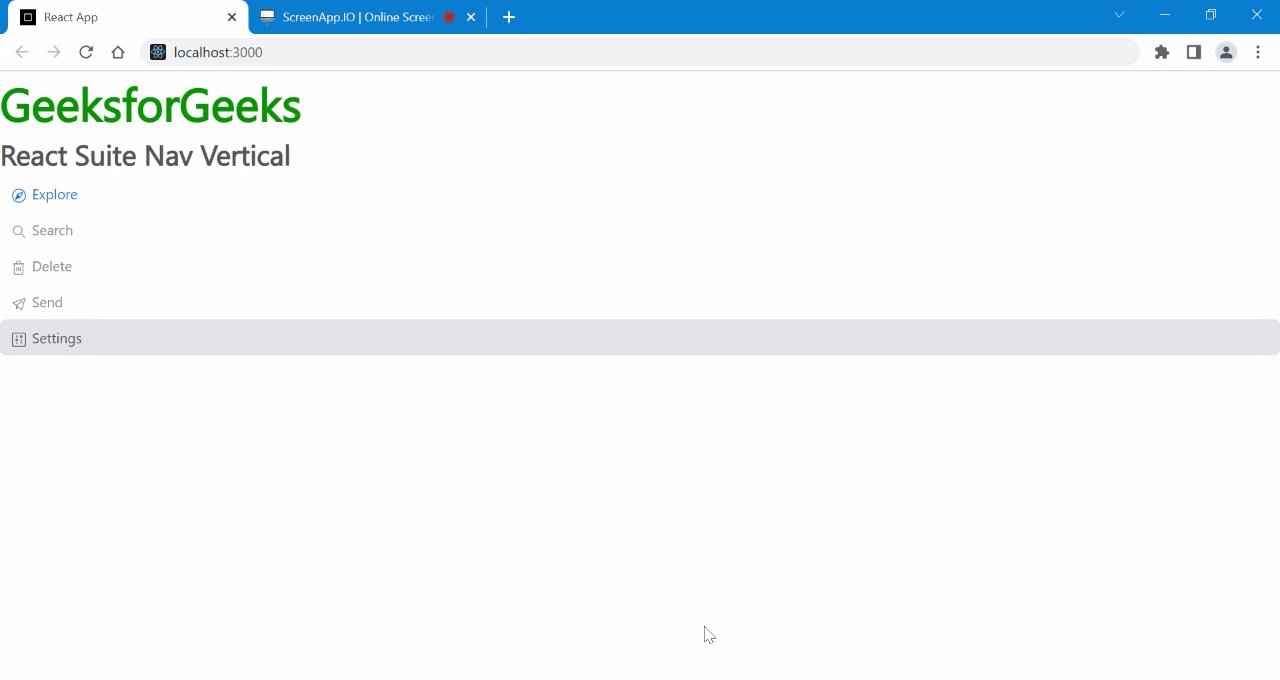
Ejemplo 2: En este ejemplo, aprenderemos a crear un Nav y usar íconos con elementos de navegación. Los íconos se tomaron de https://rsuitejs.com/resources/icons/
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import SendIcon from '@rsuite/icons/Send';
import SearchIcon from '@rsuite/icons/Search';
import TrashIcon from '@rsuite/icons/Trash';
import SettingIcon from '@rsuite/icons/Setting';
import ExploreIcon from '@rsuite/icons/Explore';
import { Nav } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Vertical</h3>
<Nav vertical activeKey="Explore" >
<Nav.Item eventKey="Explore"
icon={<ExploreIcon />} >
Explore
</Nav.Item>
<Nav.Item eventKey="Search"
icon={<SearchIcon />}>Search</Nav.Item>
<Nav.Item eventKey="delete"
icon={<TrashIcon />}>Delete</Nav.Item>
<Nav.Item eventKey="send"
icon={<SendIcon />}>Send</Nav.Item>
<Nav.Item eventKey="settings"
icon={<SettingIcon />}>Settings</Nav.Item>
</Nav>
</div>
)
}
Salida:

Referencia: https://rsuitejs.com/components/nav/#vertical
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA