React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor. El submenú desplegable se usa para crear un menú anidado. Significado menú dentro de un menú.
Sintaxis:
<Dropdown title="GeeksforGeeks">
<Dropdown.Item>Item 1</Dropdown.Item>
<Dropdown.Menu title="SubMenu">
<Dropdown.Item>Item 2A</Dropdown.Item>
<Dropdown.Item>Item 2B</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

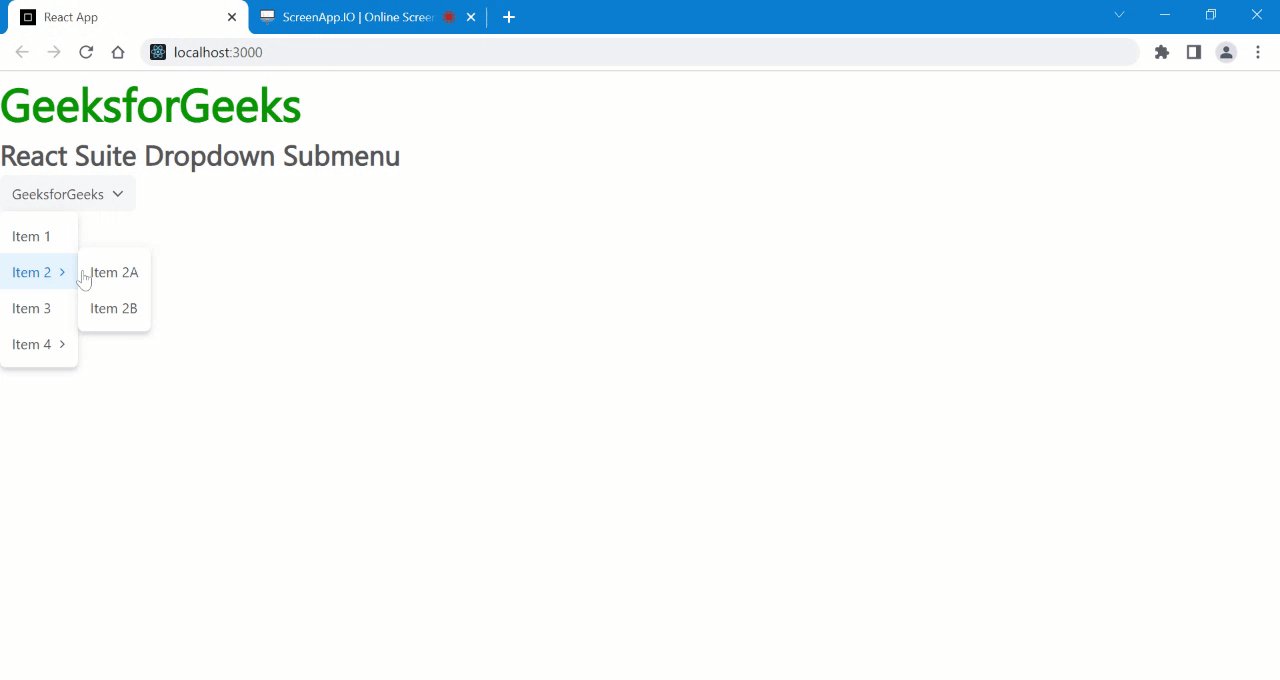
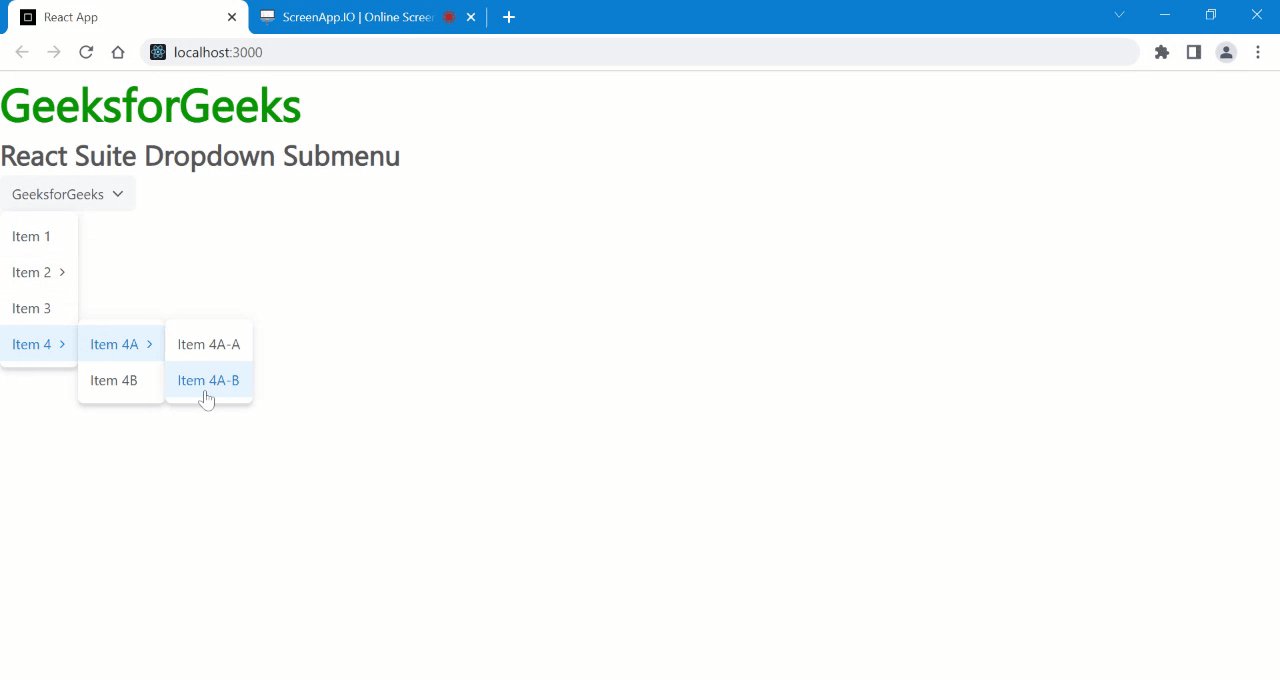
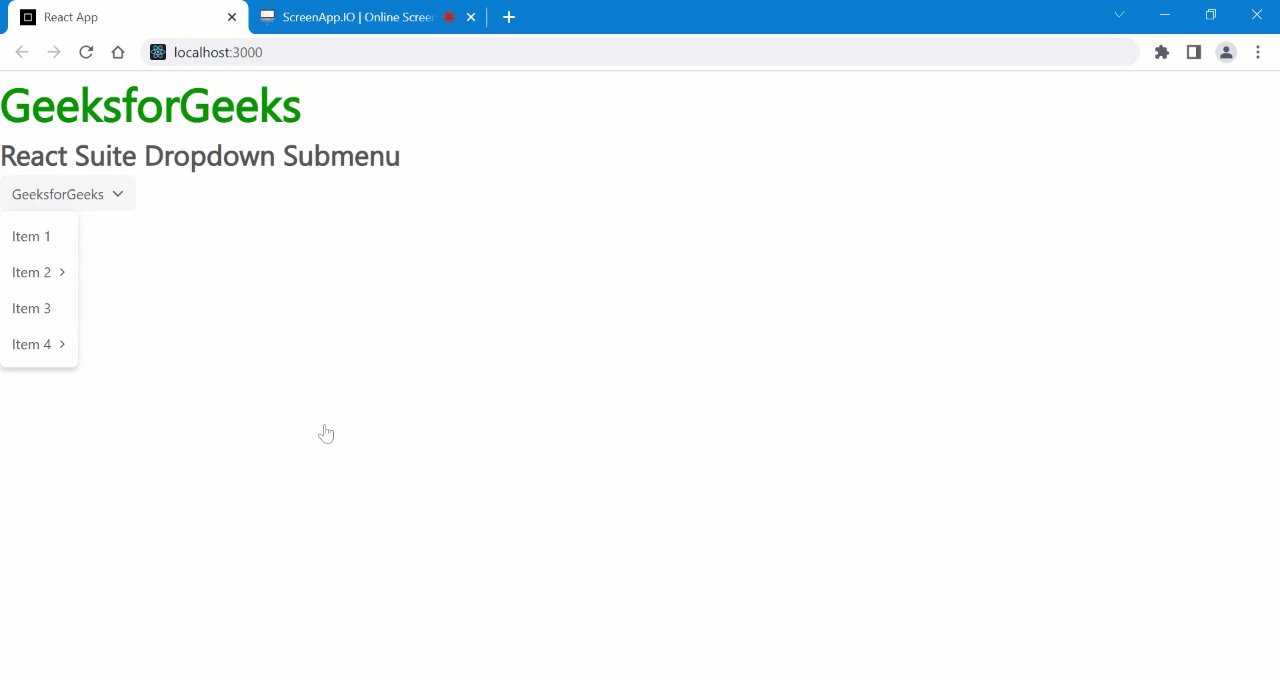
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
En este ejemplo, crearemos un menú desplegable y crearemos otro menú como elemento desplegable.
JavaScript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Dropdown Submenu</h3>
<Dropdown title="GeeksforGeeks">
<Dropdown.Item>Item 1</Dropdown.Item>
<Dropdown.Menu title="Item 2">
<Dropdown.Item>Item 2A</Dropdown.Item>
<Dropdown.Item>Item 2B</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item>Item 3</Dropdown.Item>
<Dropdown.Menu title="Item 4">
<Dropdown.Menu title="Item 4A">
<Dropdown.Item>Item 4A-A</Dropdown.Item>
<Dropdown.Item>Item 4A-B</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item>Item 4B</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

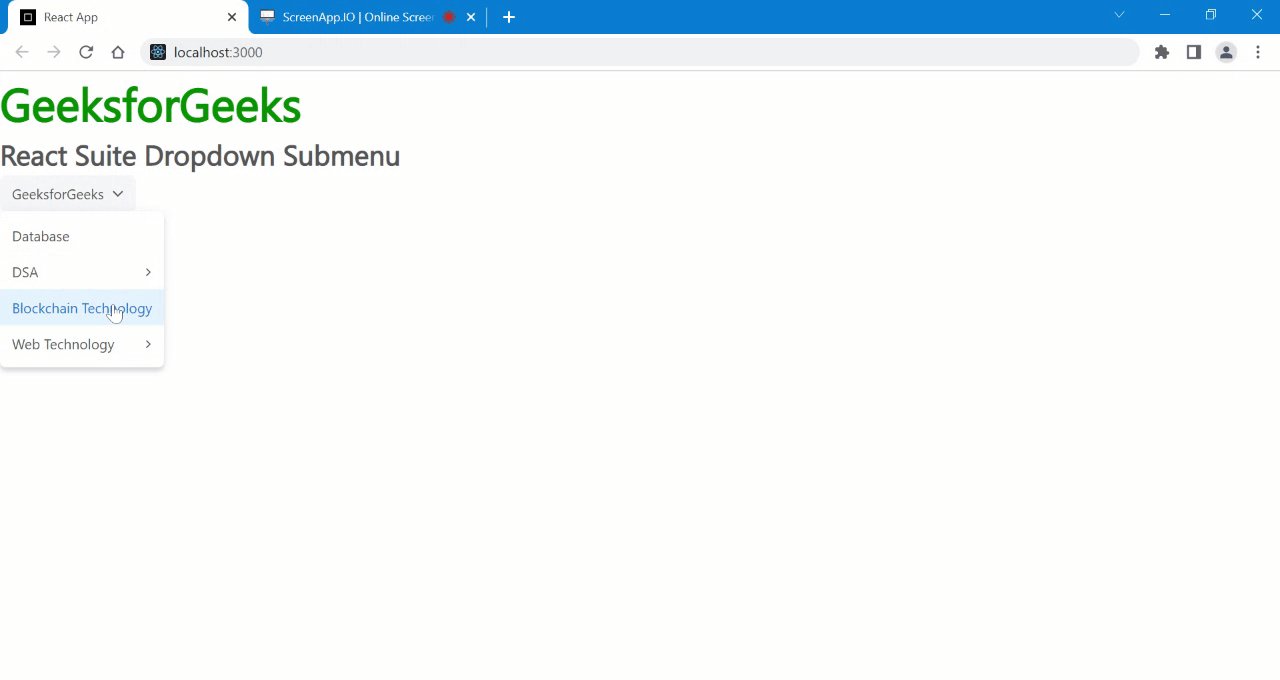
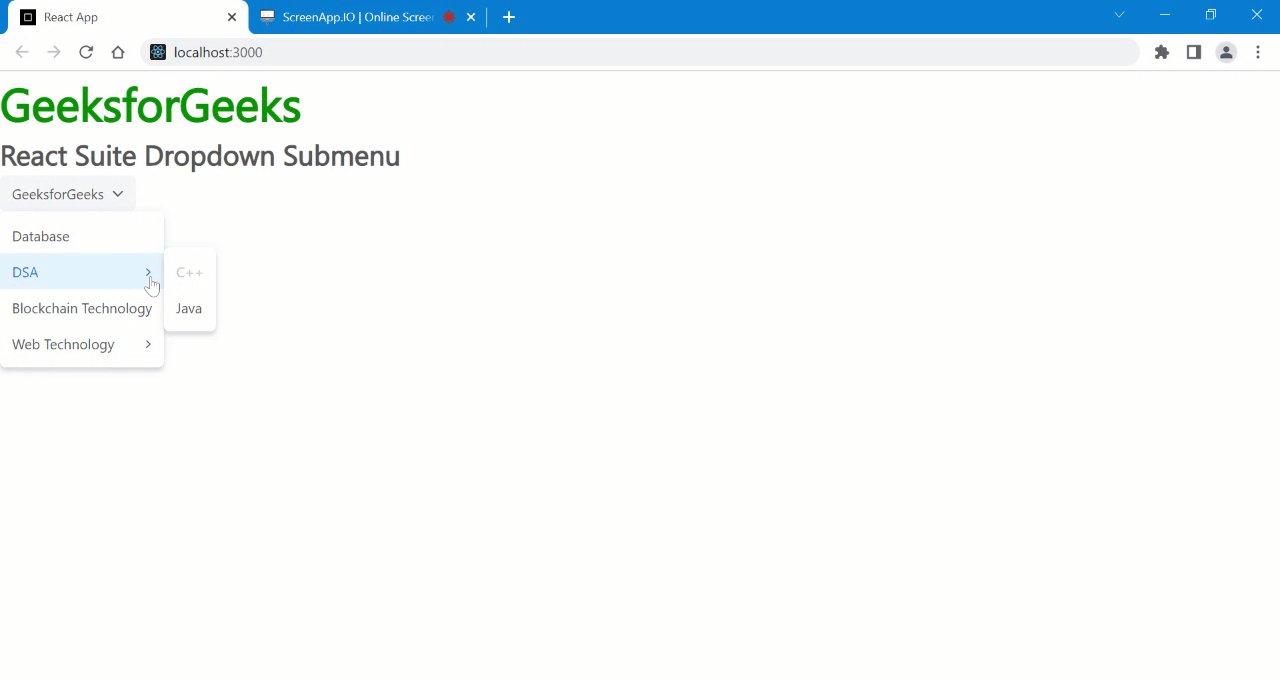
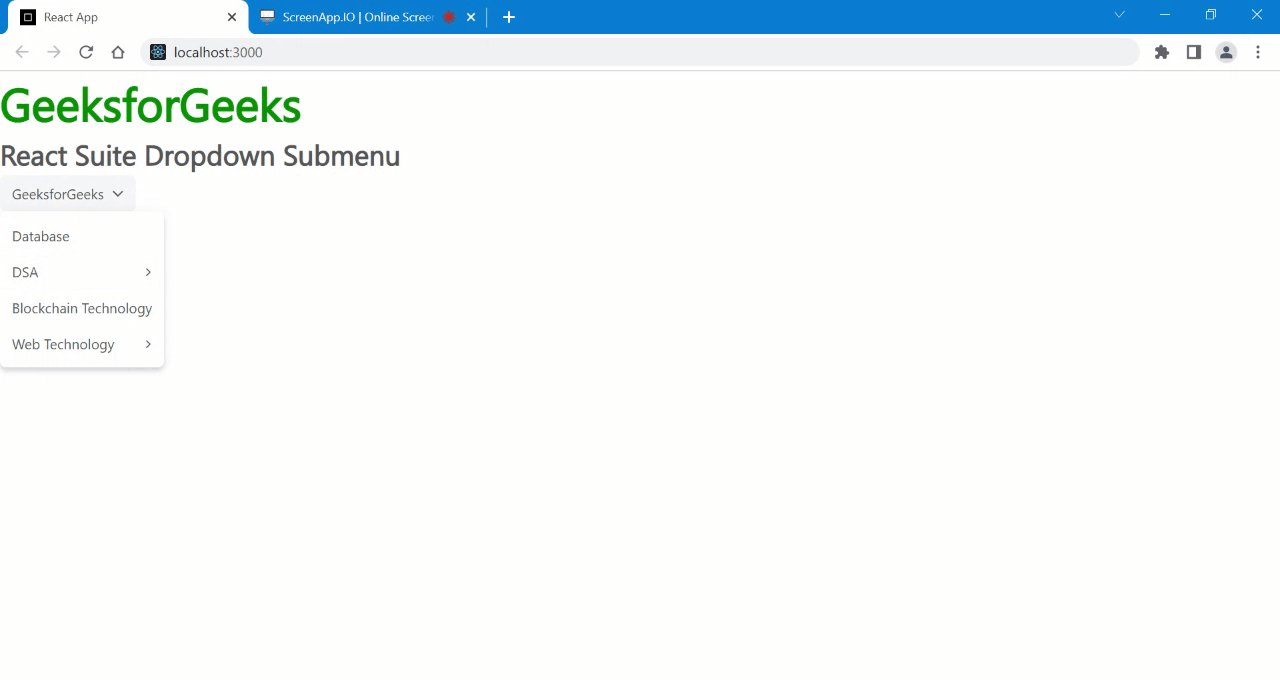
Ejemplo 2: En este ejemplo, aprenderemos cómo podemos deshabilitar algunos elementos del menú/submenú completo.
JavaScript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Dropdown Submenu</h3>
<Dropdown title="GeeksforGeeks">
<Dropdown.Item>Database</Dropdown.Item>
<Dropdown.Menu title="DSA">
<Dropdown.Item disabled>C++</Dropdown.Item>
<Dropdown.Item>Java</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item >Blockchain Technology</Dropdown.Item>
<Dropdown.Menu title="Web Technology">
<Dropdown.Menu title="React" disabled>
<Dropdown.Item >Material UI</Dropdown.Item>
<Dropdown.Item>React Suite</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item>HTML</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
)
}
export default App;
Producción:

Referencias: https://rsuitejs.com/components/dropdown/#submenu
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA