React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Pasos es una barra de navegación que guía a los usuarios a través de los pasos de una tarea.
El ícono personalizado ayuda a agregar un ícono al título del paso en lugar de solo un número. Mejora el atractivo del paso y le agrega un significado visual.
Sintaxis:
<Steps current={1}>
<Steps.Item title="Some Title"
icon={Some Icon} />
</Steps>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, crearemos pasos para publicar un artículo sobre GFG utilizando los pasos de la suite React.
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
import ExploreIcon from '@rsuite/icons/Explore';
import InfoOutlineIcon from '@rsuite/icons/InfoOutline';
import ReviewPassIcon from '@rsuite/icons/ReviewPass';
import ReviewIcon from '@rsuite/icons/Review';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Steps Custom Icon</h3>
<Steps current={0} >
<Steps.Item title="Pick Article"
icon={<ExploreIcon />} description=
"You need to pick the article" />
<Steps.Item title="Pending Review"
icon={<InfoOutlineIcon />}
description="Write article,
and submit it for review" />
<Steps.Item title="In-Review"
icon={<ReviewIcon />}
description="Reviewers checks
your article" />
<Steps.Item title="Published"
icon={<ReviewPassIcon />}
description="Article is published" />
</Steps>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
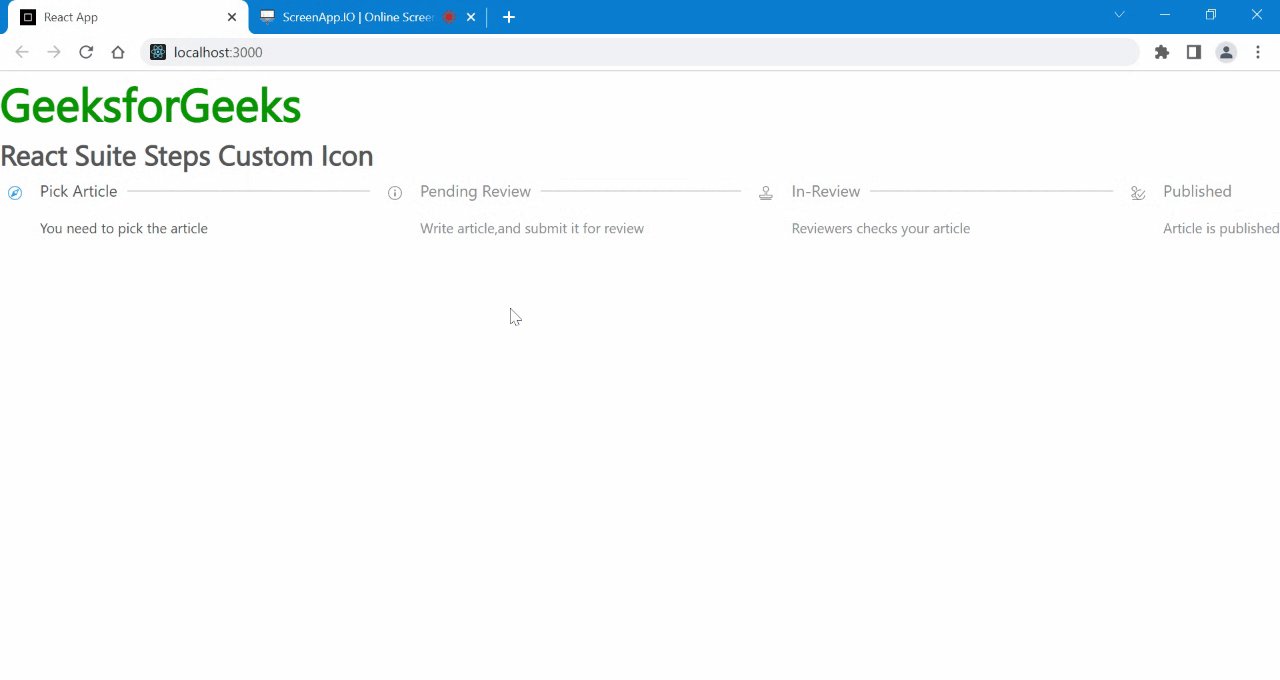
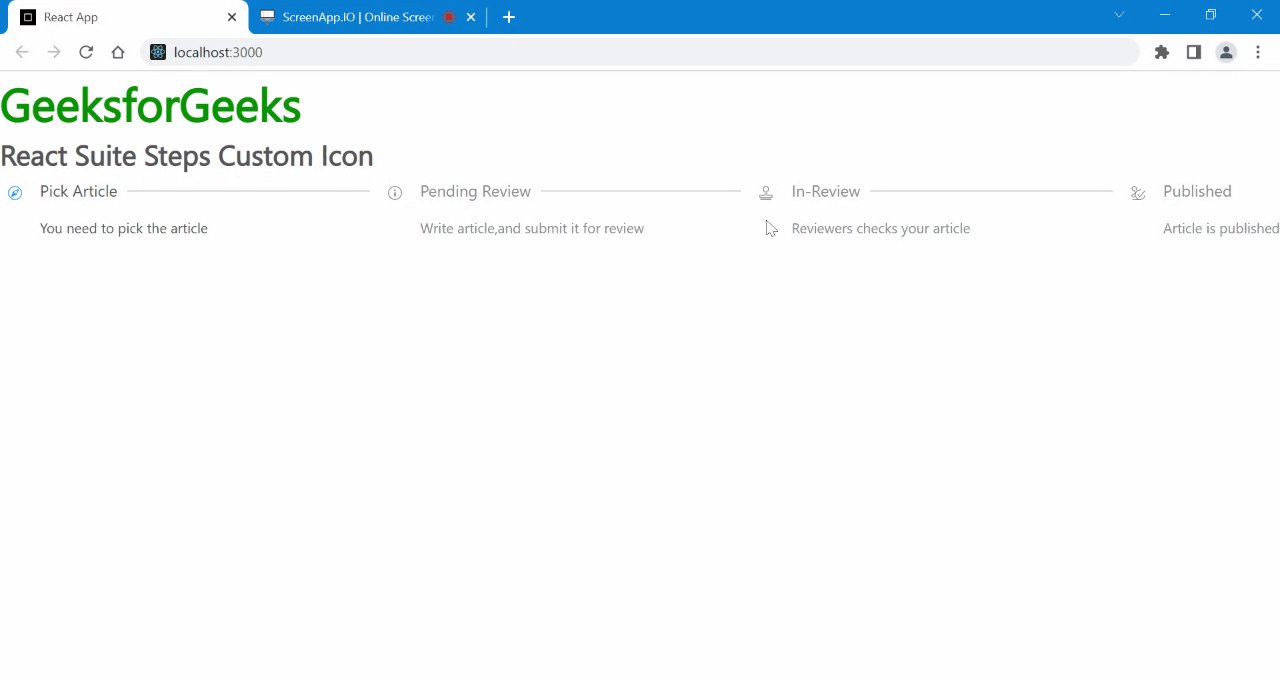
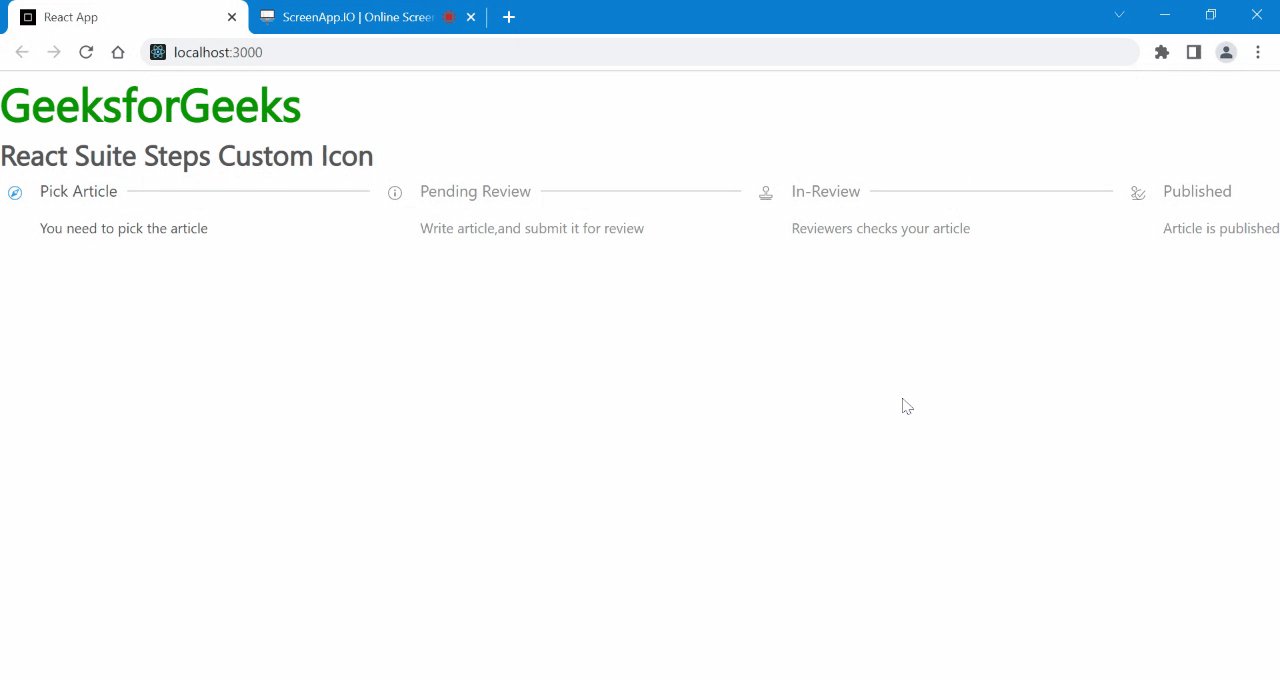
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

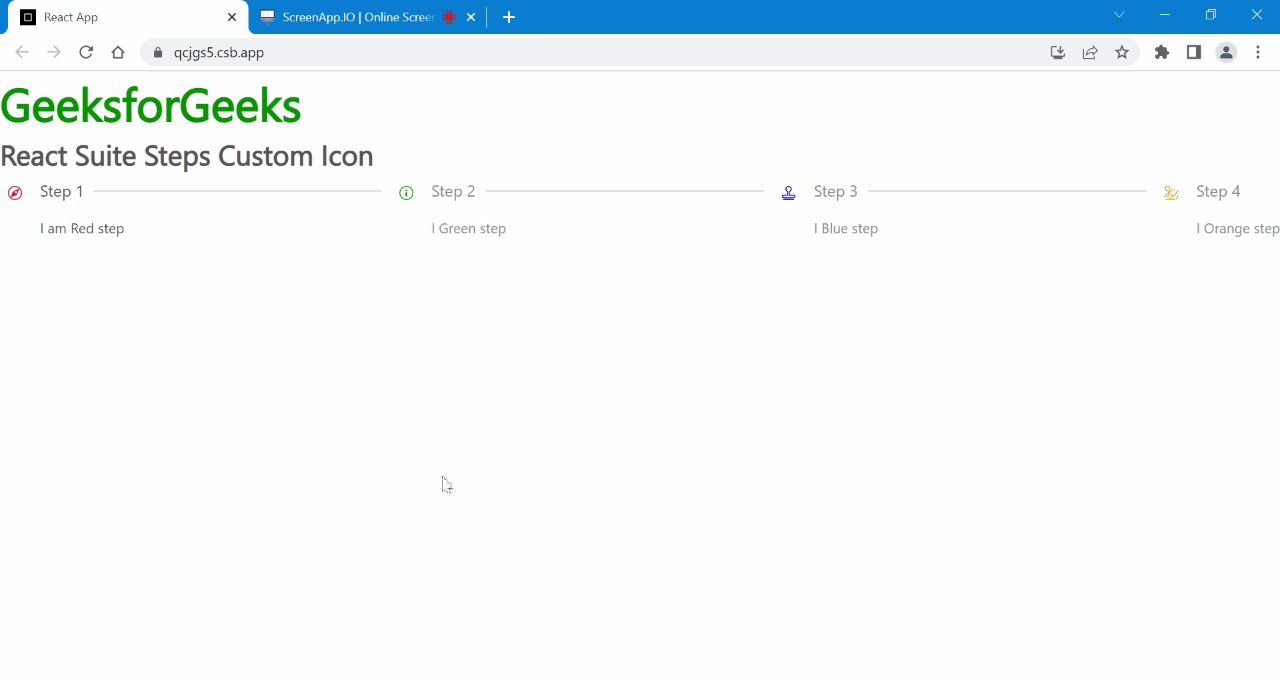
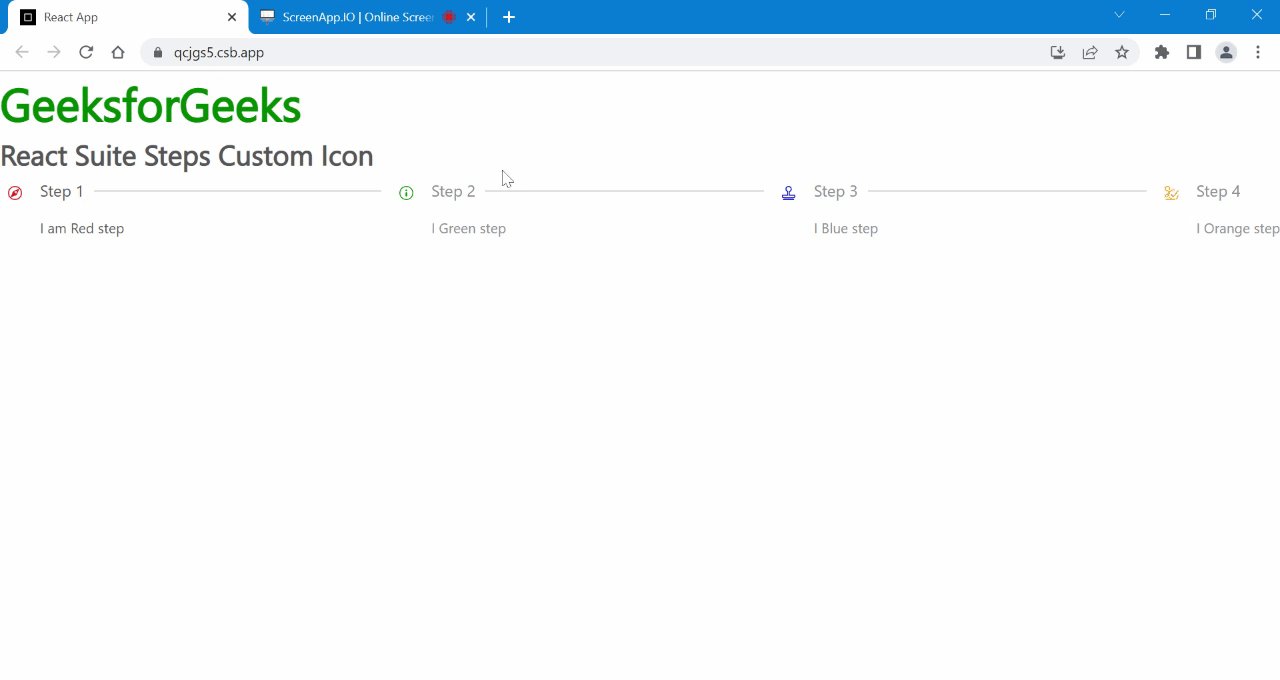
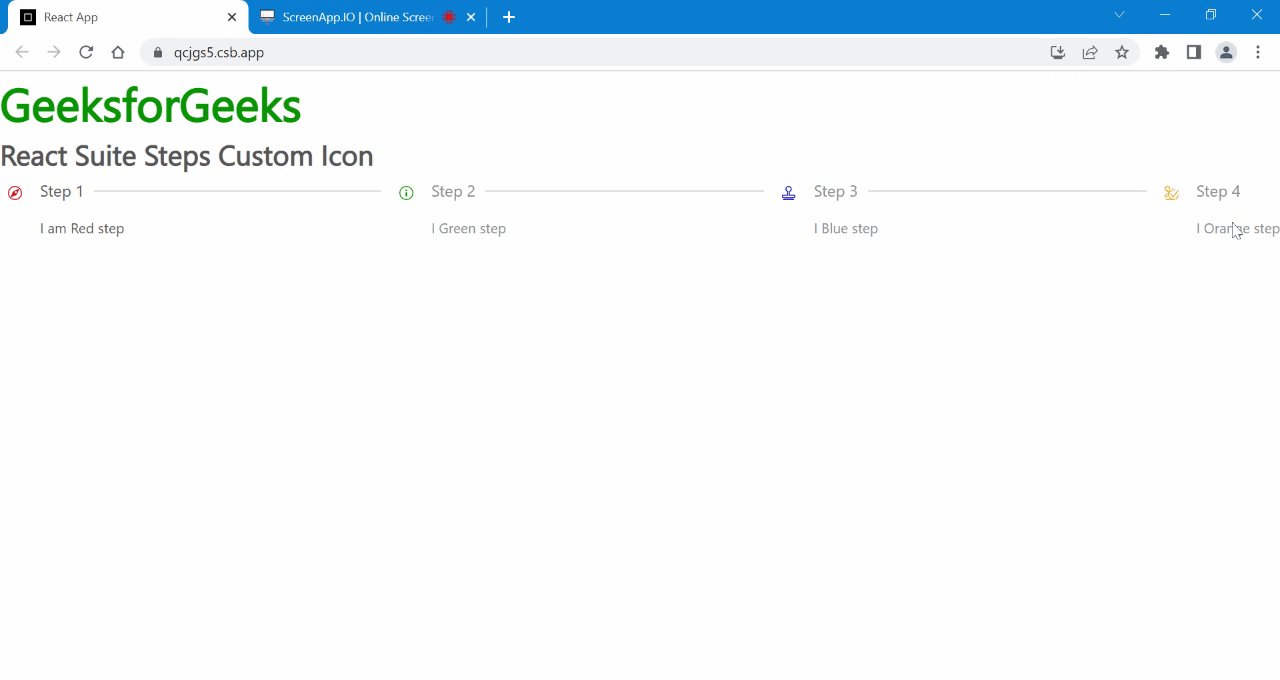
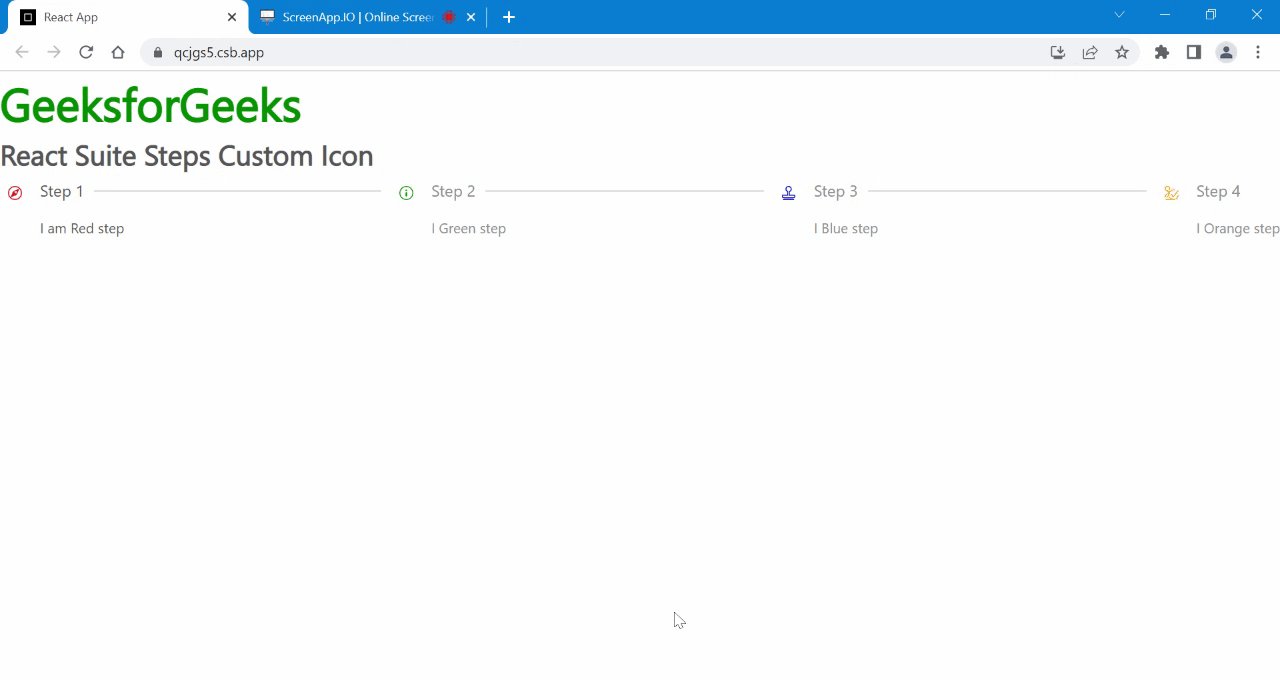
Ejemplo 2: En este ejemplo, le daremos un estilo al ícono, por ejemplo, cambiar el color de los íconos de negro (predeterminado) a su favorito
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
import ExploreIcon from '@rsuite/icons/Explore';
import InfoOutlineIcon from '@rsuite/icons/InfoOutline';
import ReviewPassIcon from '@rsuite/icons/ReviewPass';
import ReviewIcon from '@rsuite/icons/Review';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Steps Custom Icon</h3>
<Steps >
<Steps.Item title="Step 1"
icon={<ExploreIcon
style={{ color: 'red' }} />}
description="I am Red step " />
<Steps.Item title="Step 2"
icon={<InfoOutlineIcon
style={{ color: 'green' }} />}
description="I Green step " />
<Steps.Item title="Step 3"
icon={<ReviewIcon
style={{ color: 'blue' }} />}
description="I Blue step " />
<Steps.Item title="Step 4"
icon={<ReviewPassIcon
style={{ color: 'orange' }} />}
description="I Orange step " />
</Steps>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/steps/#custom-icon
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA