React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Pasos es una barra de navegación que guía a los usuarios a través de los pasos de una tarea.
Estado de error en pasos se utiliza para mostrar el error. Crea una Cruz Roja contra el paso que provocó el error.
Sintaxis:
<Steps current={Index of Incorrect Step} currentStatus="error">
<Steps.Item title="Some Title" />
</Steps>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
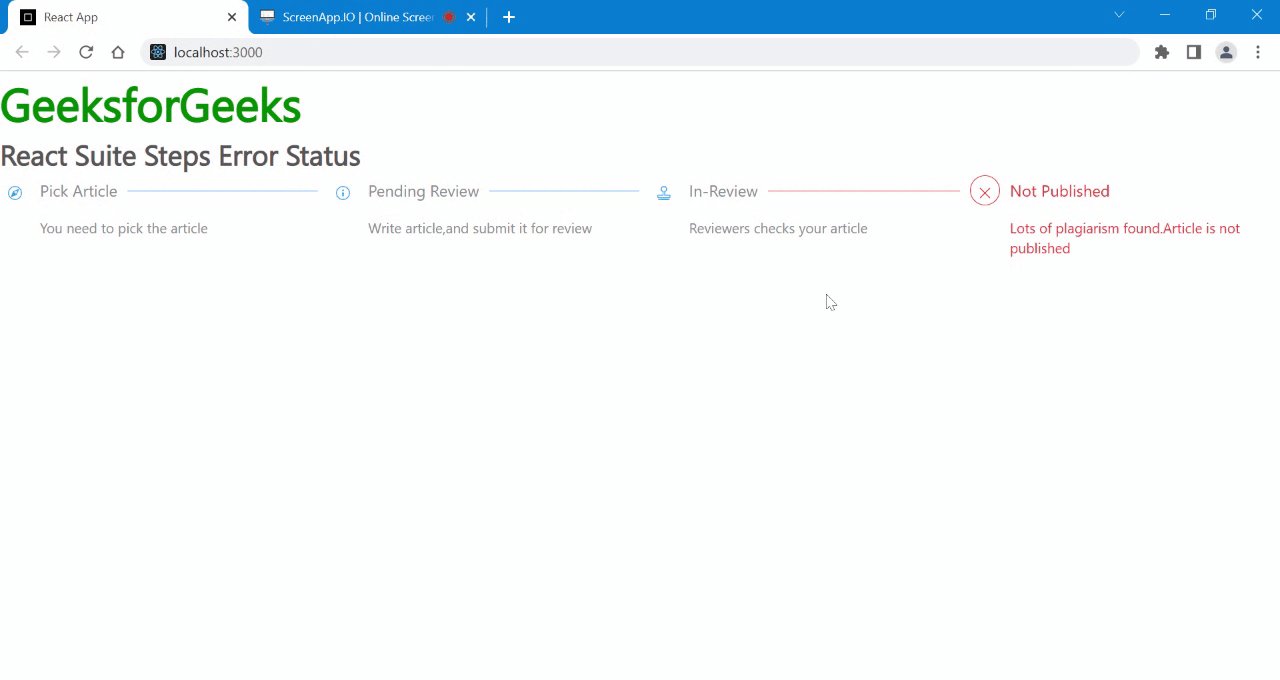
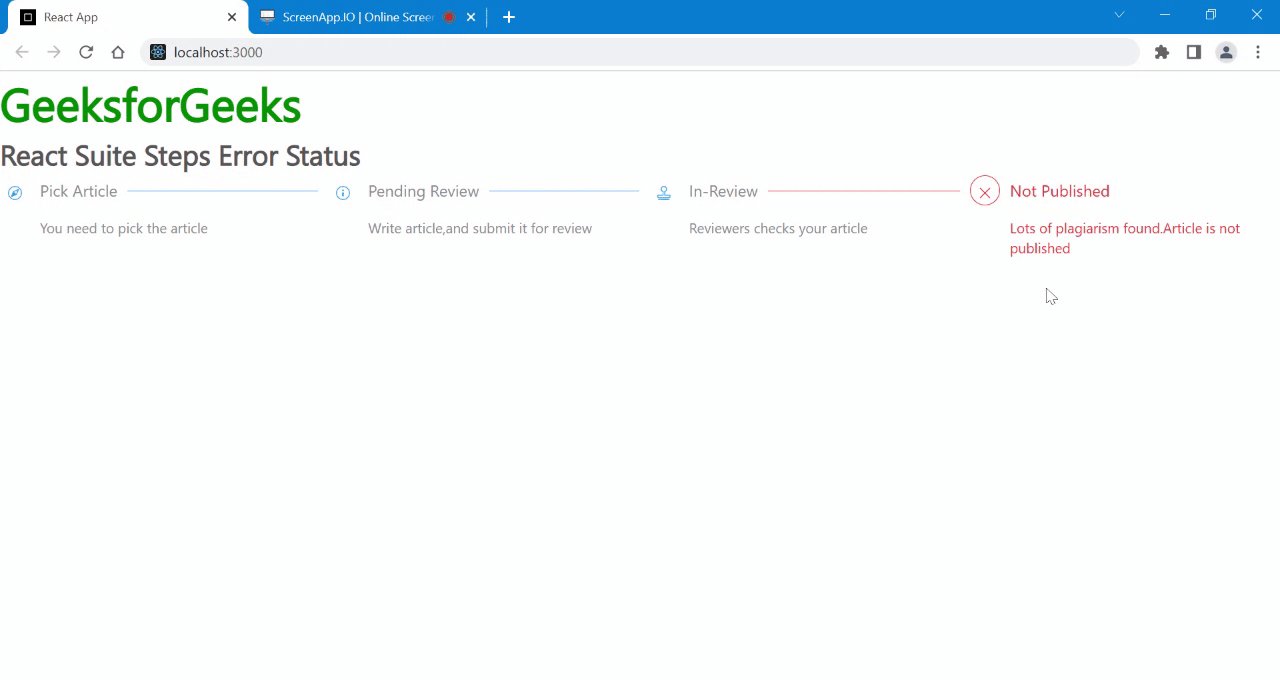
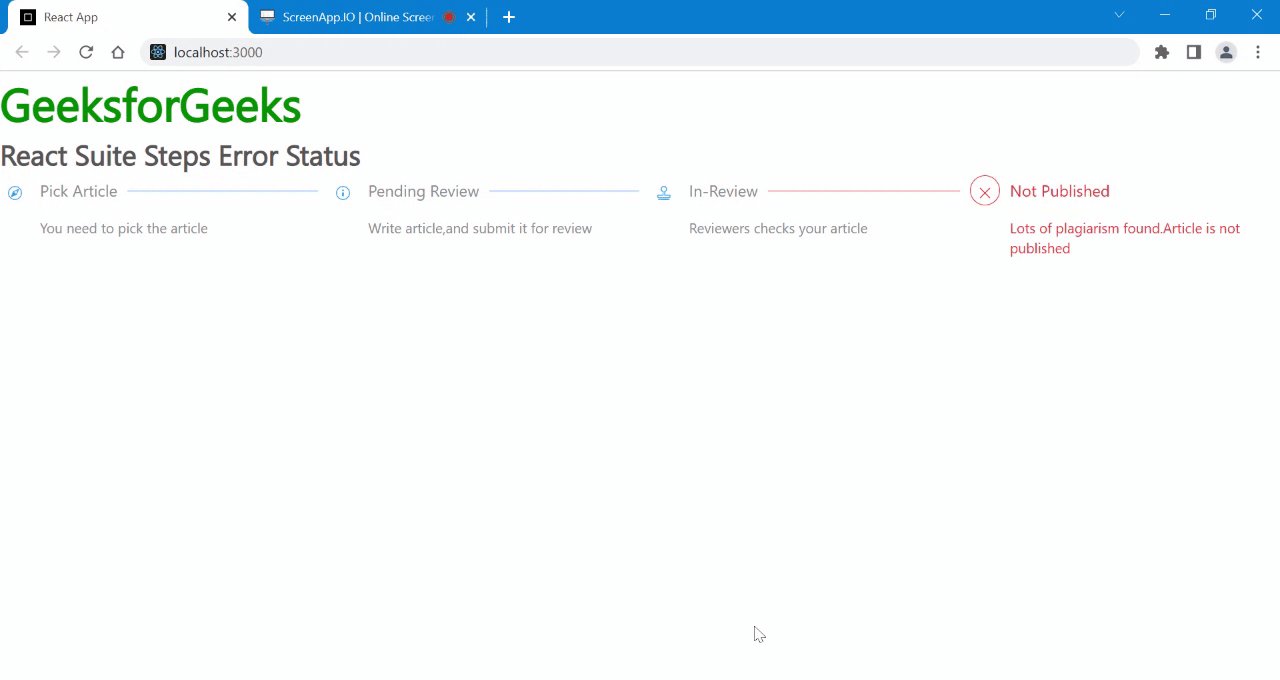
En este ejemplo, crearemos pasos para publicar un artículo sobre GFG utilizando los pasos de la suite React. Como había mucho plagio en el artículo, los revisores lo descartaron. Por lo tanto, ese paso se muestra con un error.
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
import ExploreIcon from '@rsuite/icons/Explore';
import InfoOutlineIcon from '@rsuite/icons/InfoOutline';
import ReviewPassIcon from '@rsuite/icons/ReviewPass';
import ReviewIcon from '@rsuite/icons/Review';
export default function App() {
return (
<div className="App">
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite Steps Error Status</h3>
<Steps current={3} currentStatus="error">
<Steps.Item title="Pick Article" icon={<ExploreIcon />}
description="You need to pick the article" />
<Steps.Item title="Pending Review" icon={<InfoOutlineIcon />}
description="Write article,and submit it for review" />
<Steps.Item title="In-Review" icon={<ReviewIcon />}
description="Reviewers checks your article" />
<Steps.Item title="Not Published"
description="Lots of plagiarism found.Article is not published" />
</Steps>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

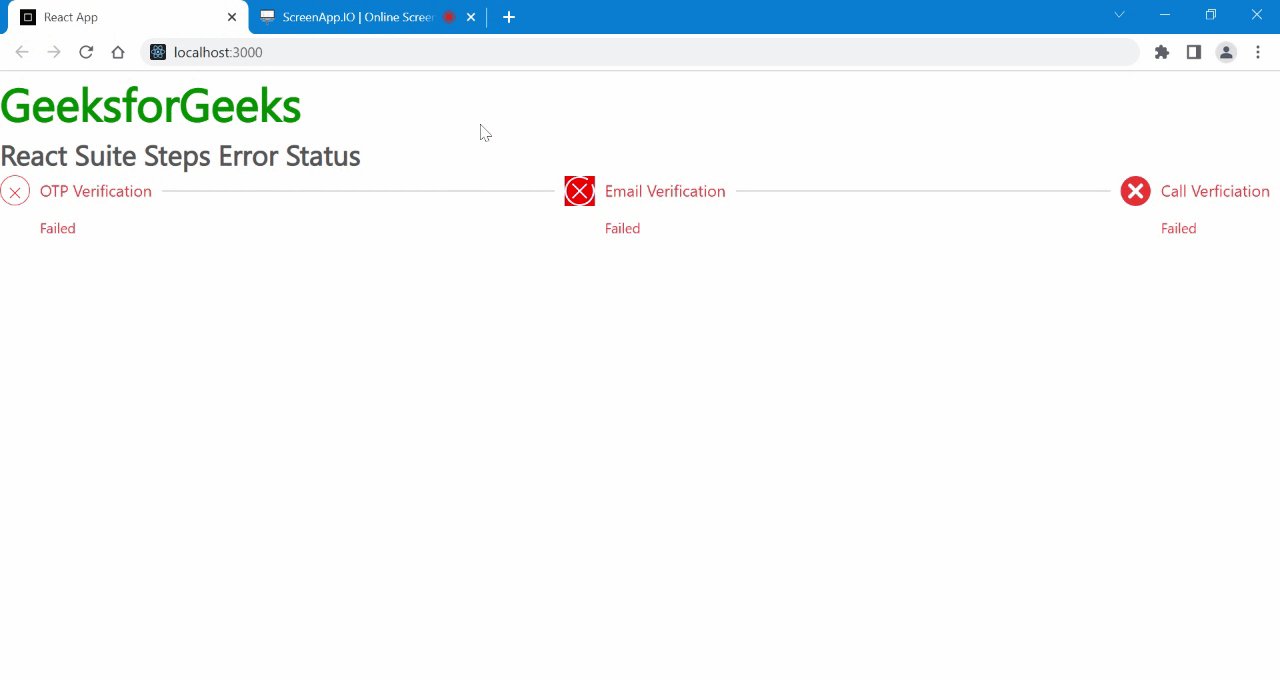
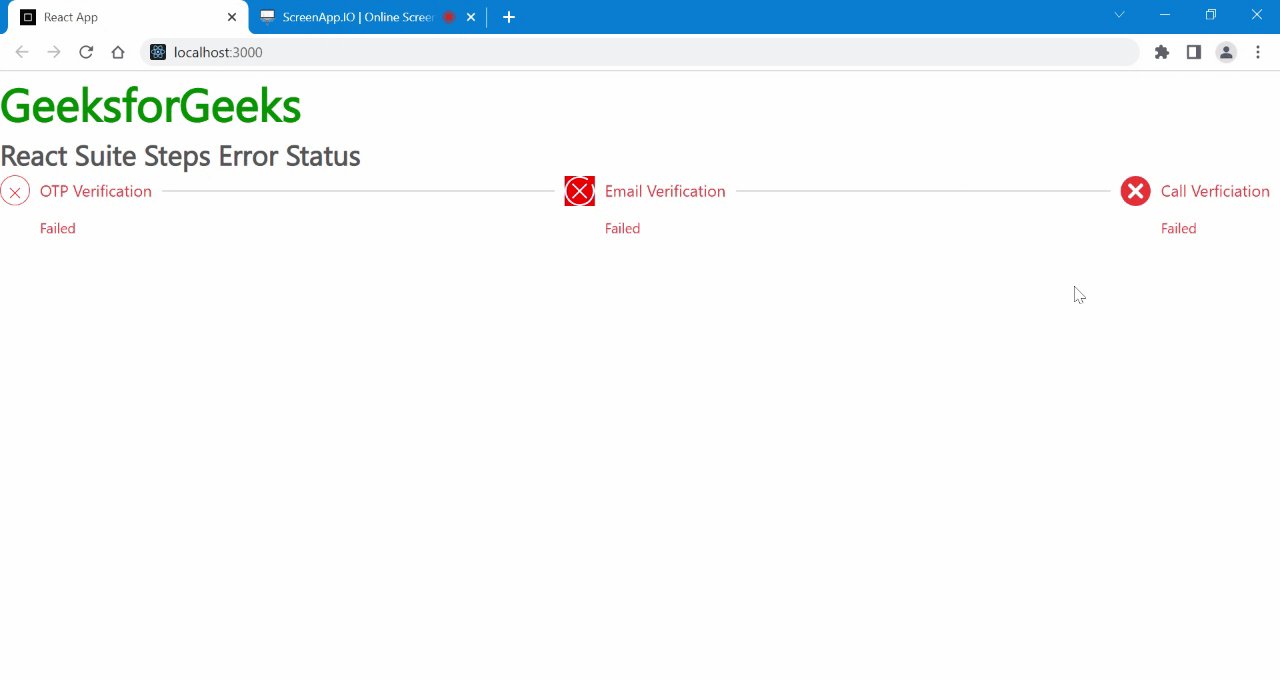
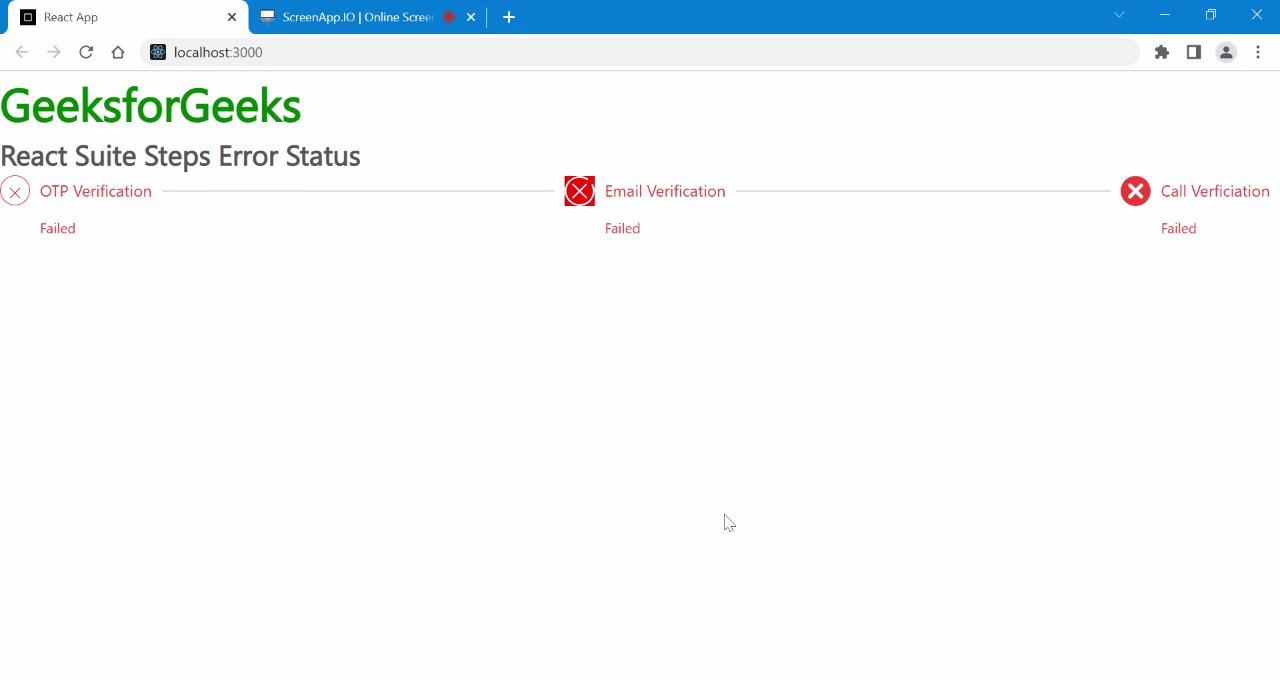
Ejemplo 2: En este ejemplo, mostraremos cómo se pueden usar iconos de error personalizados para mostrar el estado del error. Todos los pasos a continuación se realizan en estado de error usando status=”error” , sin embargo, hemos proporcionado un estilo diferente para cada uno de ellos.
Mostraremos 3 tipos diferentes de estilo de error. Uno está mostrando un error simple que hemos visto en el ejemplo anterior. El paso 2 muestra un icono de error cuadrado con fondo rojo y límites blancos. Paso 3, tiene un icono de error circular.
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
import WarningRoundIcon from '@rsuite/icons/WarningRound';
import CloseOutlineIcon from '@rsuite/icons/CloseOutline';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Steps Error Status</h3>
<Steps >
<Steps.Item title="OTP Verification"
status="error" description="Failed" />
<Steps.Item title="Email Verification"
status="error" icon={
<CloseOutlineIcon style={{
color: 'white',
background: 'red',
height: '150%',
width: '100%'
}} />}
description="Failed" />
<Steps.Item title="Call Verification"
status="error" icon={
<WarningRoundIcon style={{
height: '150%', width: '100%' }} />}
description="Failed" />
</Steps>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/steps/#error-status
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA