React Suite es una biblioteca front-end de código abierto que viene con un conjunto de componentes React creados para productos empresariales. Es un marco de interfaz de usuario fácil de usar para desarrolladores y es compatible con las últimas versiones de los principales navegadores modernos.
En este artículo, veremos el grupo de casillas de verificación de React Suite con diseño horizontal. Los elementos de casilla de verificación dentro de un grupo de casillas de verificación se pueden mostrar en línea utilizando el atributo en línea del componente CheckboxGroup .
Componentes del grupo de casillas de verificación de React Suite:
- Casilla de verificación : el componente Casilla de verificación se utiliza para mostrar una entrada de casilla de verificación al usuario.
- CheckboxGroup: este componente se utiliza para agrupar las casillas de verificación.
Grupo de casillas de verificación de React Suite con atributos/accesorios de diseño horizontal:
- en línea: es un atributo booleano del componente CheckboxGroup que, cuando se establece, muestra todos los elementos secundarios del grupo de casillas de verificación en línea.
Creación de la aplicación React y módulo de instalación:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente de casilla de verificación usando el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para comprender el grupo de casillas de verificación de React Suite con diseño horizontal.
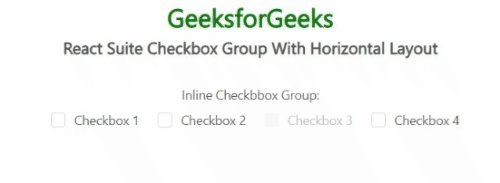
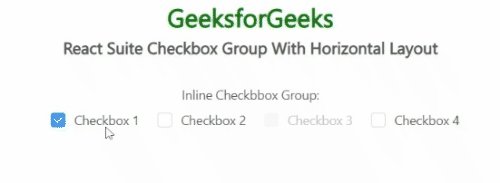
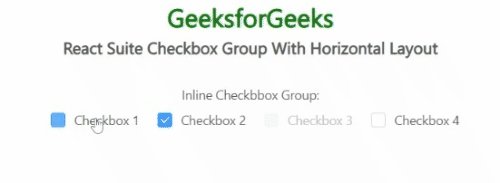
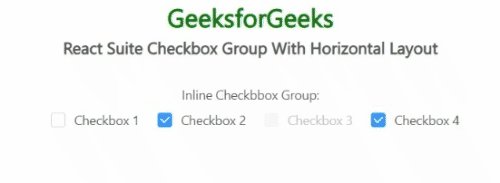
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el componente CheckboxGroup con un atributo en línea para hacer que las casillas de verificación secundarias se muestren en línea.
src/App.js
import "rsuite/dist/rsuite.min.css";
import { Checkbox, CheckboxGroup } from "rsuite";
import React from "react";
function App() {
return (
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite Checkbox Group With Horizontal Layout</h5>
</header>
{/* Inline Checkbox Group */}
<p>Inline Checkbbox Group: </p>
<CheckboxGroup inline name="checkboxGroup1">
<Checkbox value={1}>Checkbox 1</Checkbox>
<Checkbox value={2}>Checkbox 2</Checkbox>
<Checkbox disabled value={3}>Checkbox 3</Checkbox>
<Checkbox value={4}>Checkbox 4</Checkbox>
</CheckboxGroup>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

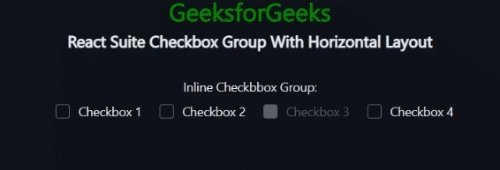
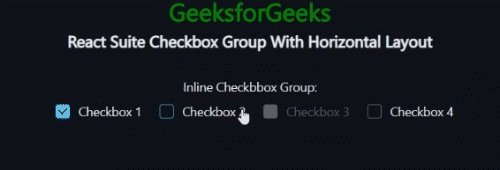
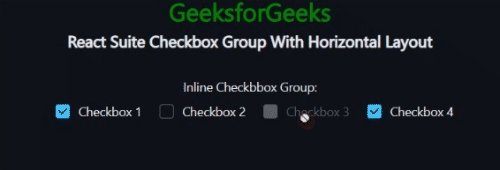
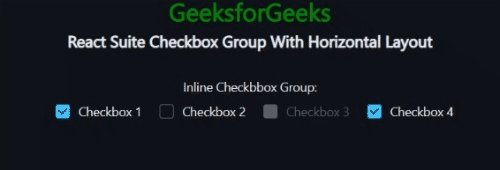
Ejemplo 2: en este ejemplo, mostramos la variación del modo oscuro del diseño horizontal del grupo de casillas de verificación usando CustomProvider.
src/App.js
import "rsuite/dist/rsuite.min.css";
import { Checkbox, CheckboxGroup, CustomProvider } from "rsuite";
import React from "react";
function App() {
return (
// CustomProvider for dark theme
<CustomProvider theme="dark">
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite Checkbox Group
With Horizontal Layout
</h5>
</header>
{/* Dark Mode Inline Checkbox Group */}
<p>Inline Checkbbox Group: </p>
<CheckboxGroup inline name="checkboxGroup1">
<Checkbox value={1}>Checkbox 1</Checkbox>
<Checkbox value={2}>Checkbox 2</Checkbox>
<Checkbox disabled value={3}>Checkbox 3</Checkbox>
<Checkbox value={4}>Checkbox 4</Checkbox>
</CheckboxGroup>
</div>
</CustomProvider>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/checkbox/#checkbox-group-with-horizontal-layout