Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 que son compatibles con dispositivos móviles y de escritorio.
En este artículo, vamos a implementar el componente de entrada de selección básica del componente CSS de la interfaz de usuario de Onsen . La entrada básica es el tipo simple de entrada. El componente de selección se utiliza para seleccionar un solo valor u opción de un menú desplegable.
Clases de entrada de selección básica del componente CSS de la interfaz de usuario de Onsen:
- select-input : esta clase denota el componente como un tipo de elemento de selección.
Sintaxis:
<select class="select-input">
<option> ... </option>
<option> ... </option>
<option> ... </option>
</select>
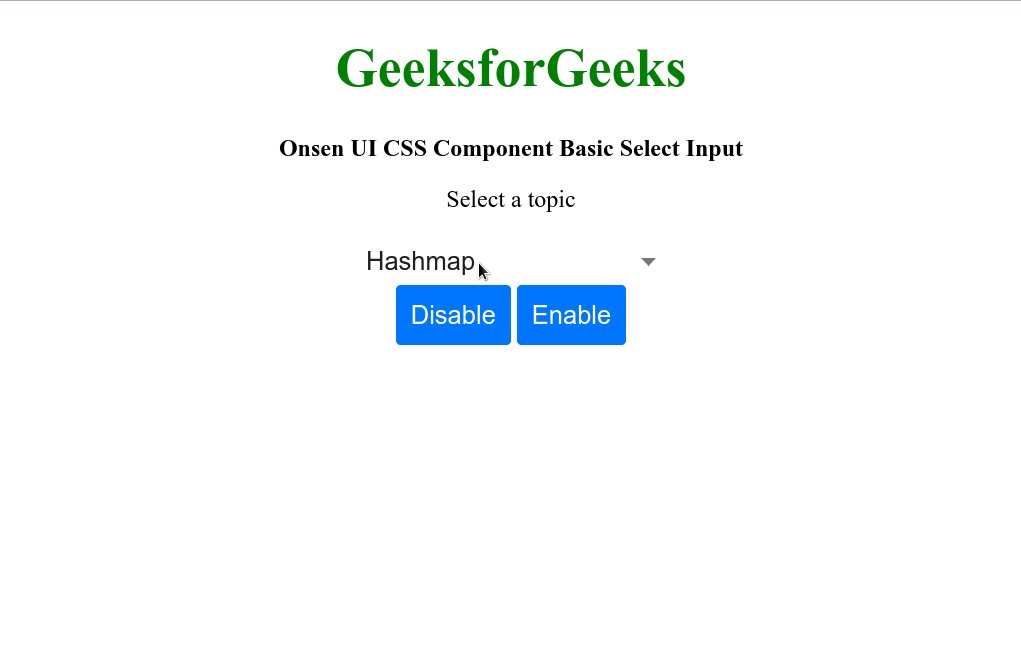
Ejemplo 1: En el siguiente ejemplo, tenemos una entrada de selección básica para elegir un tema de tutorial del menú desplegable dado.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- CDN links of Onsen UI library -->
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src="https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<style>
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">
GeeksforGeeks
</h1>
<strong id="title">
Onsen UI CSS Component Basic Select Input
</strong>
<p>Select a topic</p>
<select class="select-input">
<option>Hashmap</option>
<option>Sorting</option>
<option>Dynamic Programming</option>
</select>
</center>
</body>
</html>
Producción:

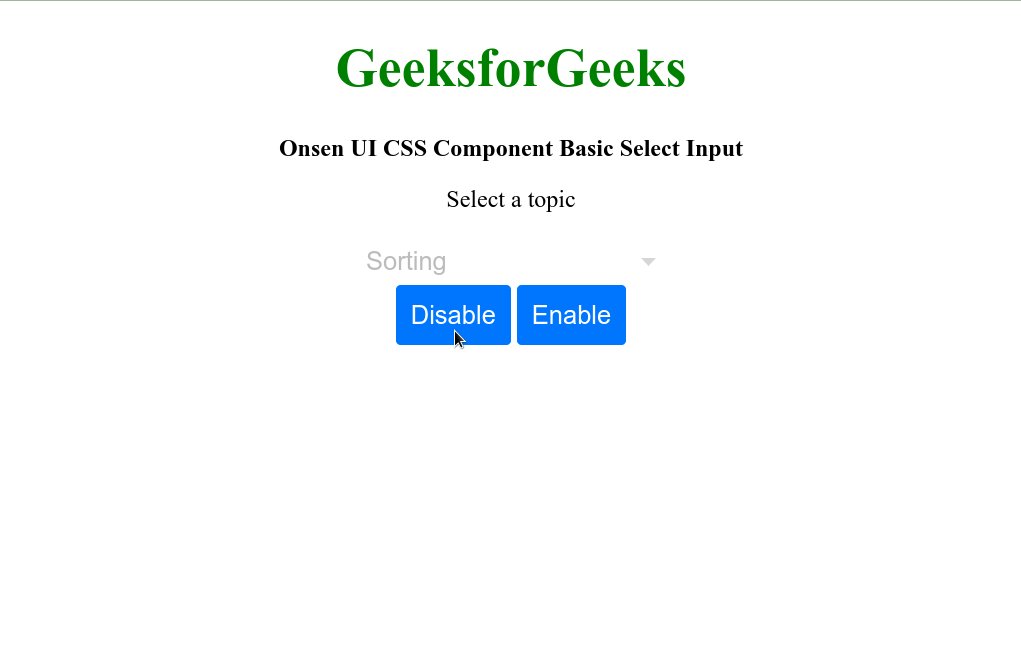
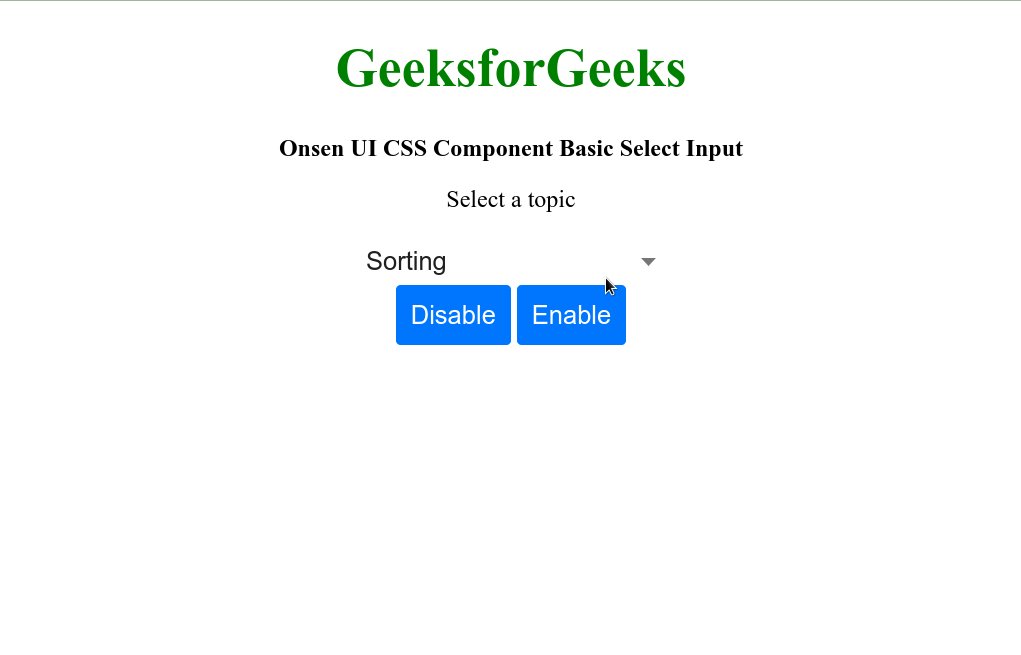
Ejemplo 2 : en el siguiente ejemplo, podemos habilitar y deshabilitar la entrada de selección básica con el atributo deshabilitado haciendo clic en habilitar o deshabilitar
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src="https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<style>
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">
GeeksforGeeks
</h1>
<strong id="title">
Onsen UI CSS Component Basic Select Input
</strong>
<p>Select a topic</p>
<select id="select" class="select-input">
<option>Hashmap</option>
<option>Sorting</option>
<option>Dynamic Programming</option>
</select> <br />
<button onclick="disableSelect()" class="button">
Disable
</button>
<button onclick="enableSelect()" class="button">
Enable
</button>
</center>
<script>
function disableSelect() {
$('#select').attr('disabled', 'true')
}
function enableSelect() {
$('#select').removeAttr('disabled')
}
</script>
</body>
</html>
Producción:

Referencia: https://onsen.io/v2/api/css.html#select-input-category
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA