Primer CSS es un marco CSS gratuito de código abierto basado en principios que establecen la base para los elementos de diseño básicos, incluidos el espaciado, el tipo de letra y el color. Nuestros patrones serán consistentes y compatibles como resultado de este método. Su enfoque CSS está influenciado por conceptos CSS orientados a objetos, CSS funcional y arquitectura BEM. Es increíblemente adaptable y reutilizable. Fue creado con la ayuda del sistema de diseño GitHub. Primer CSS se explica por sí mismo y es transparente.
En este artículo, conoceremos en detalle sobre el menú de selección en Primer CSS. El menú Primer CSS Select se usa para hacer diferentes tipos de menús. También nos brinda muchas funcionalidades como ajustar el diseño, seleccionar el menú, agregar un encabezado y pie de página, agregar un divisor, usar un filtro, etc.
Primer menú de selección de CSS:
- SelectMenu: esta clase se usa para especificar qué contenedor tendrá el menú completo, lo que significa el modal, los elementos, etc.
- SelectMenu-modal: esta clase se usa para especificar el div que será el modal para el menú de selección.
- SelectMenu-list: esta clase especifica la lista que contendrá todos los elementos para el menú de selección. En esta lista podemos añadir avatares, iconos, varias líneas de texto, encabezado, etc.
- SelectMenu-item: Se utiliza para especificar todas las opciones del menú básico de selección.
- SelectMenu-icon: esta clase especifica el icono que se mostrará delante del elemento que se seleccionará. Se mostrará cuando el aria-checked tenga el valor verdadero.
- SelectMenu-list–borderless: Agregar esta clase define que los elementos del menú no tendrán bordes alrededor de ellos.
Sintaxis:
<div class="SelectMenu right-[0-12] SelectMenu--hasFilter">
<div class="SelectMenu-modal">
<div class="SelectMenu-list SelectMenu-list--borderless">
<button class="SelectMenu-item">...</button>
<div class="SelectMenu-divider">...</div>
<button class="SelectMenu-item">...</button>
<svg class="SelectMenu-icon SelectMenu-icon--check"></svg>
...
<button class="SelectMenu-message">...</button>
</div>
</div>
<footer class="SelectMenu-footer">...</footer>
</div>
Menú de selección alineado a la derecha: el principal paso importante para tener un menú alineado a la derecha es hacer que todo el contenedor que contiene el menú de selección sea un contenedor flexible.
- right-[0-12]: esta clase se usa para empujar todo el menú de selección hacia la derecha. El valor de la escala 0-12 se usa para especificar la cantidad de distancia del menú desde el límite derecho de la ventana.
Primer CSS no nos brinda la funcionalidad que podemos usar para cambiar dinámicamente el atributo aria-checked . Para eso, podemos usar algún lenguaje de secuencias de comandos del lado del cliente y agregar la funcionalidad que cambiará el valor para alternar la visibilidad del ícono antes del elemento del menú cada vez que se haga clic en el elemento.
El atributo deshabilitado se puede agregar a los botones del menú de selección que definirá que el botón en el menú está deshabilitado y no se puede usar.
Para las etiquetas de anclaje , el valor de aria-disabled se da como verdadero para mantenerlo deshabilitado .
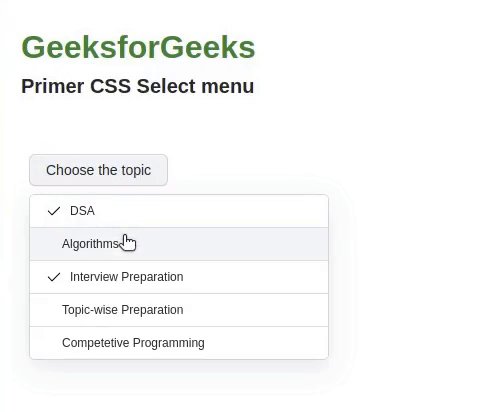
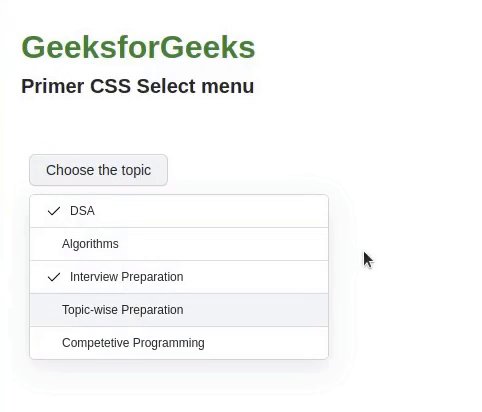
Ejemplo 1: el siguiente código demuestra el uso del estado seleccionado del menú de selección.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <link href= "https://unpkg.com/@primer/css@^19.0.0/dist/primer.css" rel="stylesheet" /> <script src= "https://code.iconify.design/2/2.2.1/iconify.min.js"> </script> <title>Primer CSS Select menu</title> </head> <body> <div class="m-4"> <h1 class="color-fg-success"> GeeksforGeeks </h1> <h3>Primer CSS Select menu</h3> <br/> </div> <details class="details-reset details-overlay m-5" open> <summary class="btn" aria-haspopup="true"> Choose the topic </summary> <div class="SelectMenu"> <div class="SelectMenu-modal"> <div class="SelectMenu-list"> <button class="SelectMenu-item" role="menuitemcheckbox" aria-checked="true"> <img src= "https://raw.githubusercontent.com/primer/octicons/main/icons/check-24.svg" class="SelectMenu-icon SelectMenu-icon--check" alt=""> DSA </button> <button class="SelectMenu-item" role="menuitemcheckbox"> <svg width="16" height="16"></svg> Algorithms </button> <button class="SelectMenu-item" role="menuitemcheckbox" aria-checked="true"> <img src= "https://raw.githubusercontent.com/primer/octicons/main/icons/check-24.svg" class="SelectMenu-icon SelectMenu-icon--check" alt=""> Interview Preparation </button> <button class="SelectMenu-item" role="menuitemcheckbox"> <svg width="16" height="16"></svg> Topic-wise Preparation </button> <button class="SelectMenu-item" role="menuitemcheckbox"> <svg width="16" height="16"></svg> Competetive Programming </button> </div> </div> </div> </details> </body> </html>
Producción:

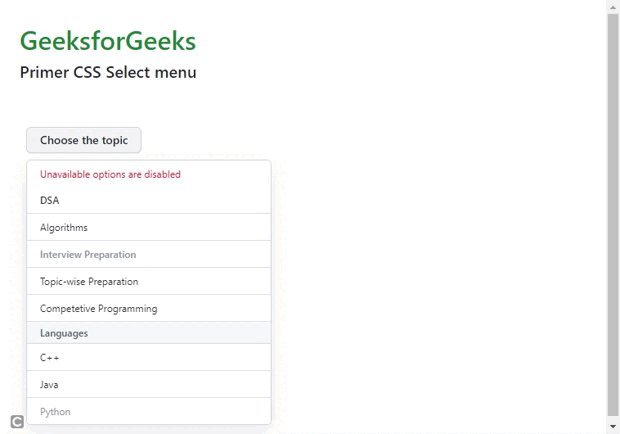
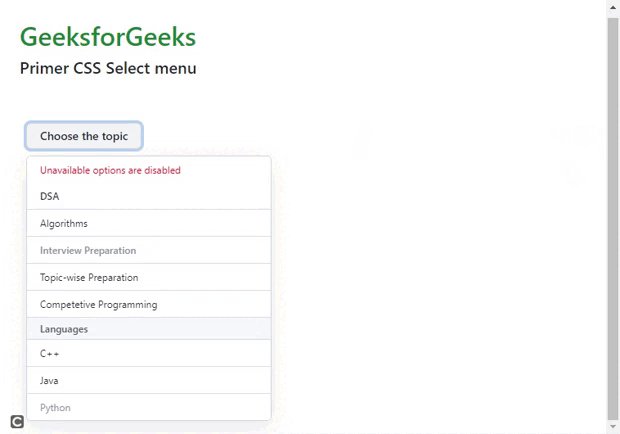
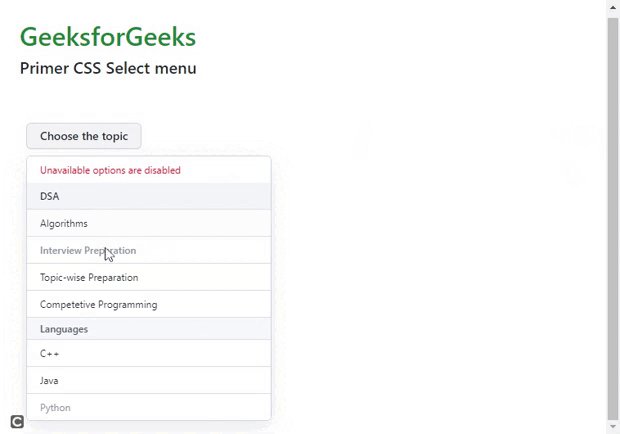
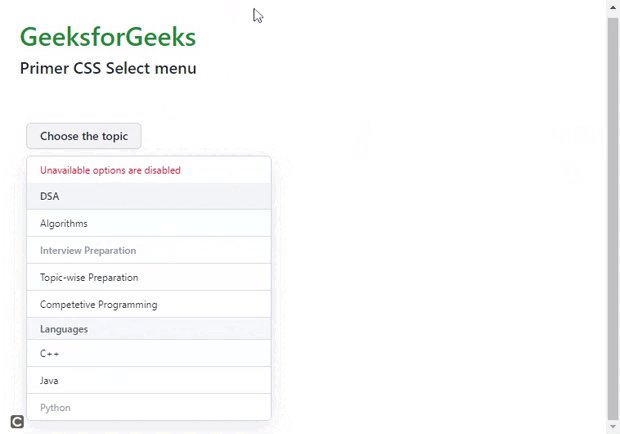
Ejemplo 2: este código a continuación demuestra el uso del mensaje , el estado deshabilitado y el divisor .
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href= "https://unpkg.com/@primer/css@^19.0.0/dist/primer.css" rel="stylesheet" /> <script src= "https://code.iconify.design/2/2.2.1/iconify.min.js"> </script> </head> <body> <div class="m-4"> <h1 class="color-fg-success"> GeeksforGeeks </h1> <h3>Primer CSS Select menu</h3> <br/> </div> <details class="details-reset details-overlay m-5" open> <summary class="btn" aria-haspopup="true"> Choose the topic </summary> <div class="SelectMenu"> <div class="SelectMenu-modal"> <div class="SelectMenu-list"> <button class="SelectMenu-message color-fg-danger border-0"> Unavailable options are disabled </button> <button class="SelectMenu-item" role="menuitemcheckbox" aria-checked="true"> DSA </button> <button class="SelectMenu-item" role="menuitemcheckbox"> Algorithms </button> <button class="SelectMenu-item" role="menuitemcheckbox" aria-checked="true" aria-disabled="true"> Interview Preparation </button> <button class="SelectMenu-item" role="menuitemcheckbox"> Topic-wise Preparation </button> <button class="SelectMenu-item" role="menuitemcheckbox"> Competetive Programming </button> <div class="SelectMenu-divider"> Languages </div> <button class="SelectMenu-item" role="menuitemcheckbox" > C++ </button> <button class="SelectMenu-item" role="menuitemcheckbox"> Java </button> <button class="SelectMenu-item" role="menuitemcheckbox" aria-disabled="true"> Python </button> </div> </div> </div> </details> </body> </html>
Producción:

Referencia: https://primer.style/css/components/select-menu/
Publicación traducida automáticamente
Artículo escrito por priyanshuchatterjee01 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA