En este artículo, aprenderemos cómo hacer que un elemento ul se muestre en una fila horizontal. Para mostrar las listas desordenadas en estilo horizontal podemos hacer uso de display: inline; propiedad.
La propiedad Mostrar en CSS define cómo se colocarán los componentes (div, hipervínculo, encabezado, etc.) en la página web. Como sugiere su nombre, esta propiedad se utiliza para definir la visualización de las diferentes partes de una página web.
- en línea: se utiliza para mostrar un elemento como un elemento en línea.
Sintaxis:
display: value;
Ejemplo: en el siguiente ejemplo, utilizaremos la propiedad CSS en línea para mostrar una lista desordenada en una fila horizontal.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<style>
body {
font-size: 20px;
text-align: center;
}
li {
display: inline;
padding: 20px;
}
</style>
</head>
<body>
<h2 style=" color:green;">GeeksforGeeks</h2>
<div>
<ul>
<li>
Operating System
</li>
<li>
DBMS
</li>
<li>
Computer Networks
</li>
</ul>
</div>
</body>
</html>
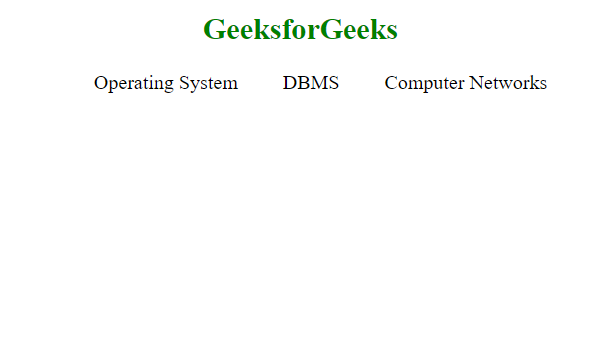
Producción:

Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA