Primer CSS es un marco CSS gratuito de código abierto que se basa en sistemas que crean la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientado a objetos, CSS funcional y arquitectura BEM. Es altamente reutilizable y flexible. Está creado con el sistema de diseño de GitHub.
Los puntos de interrupción se basan en anchos de pantalla donde nuestro contenido comienza a dividirse y los puntos de interrupción pueden cambiar a medida que movemos más del producto a diseños receptivos. Los puntos de interrupción específicos se pueden utilizar para implementar el estilo receptivo particular. Se utiliza principalmente para cambiar el tamaño de los contenedores según el tamaño de la pantalla y los diferentes puntos de interrupción. Las abreviaturas se usan para mantener los nombres de clase concisos y las abreviaturas se usan de manera consistente en todos los estilos receptivos.
Los componentes de los puntos de interrupción:
- Punto de interrupción y superior: el punto de interrupción y superior se utilizan con el ancho mínimo, lo que significa que si asigna cualquier punto de interrupción en su página web y si cruza ese punto de interrupción, su interfaz de usuario cambiará de acuerdo con su especificación. En palabras simples, la propiedad CSS cambiará cuando cruce el punto de interrupción.
- Variables de punto de interrupción: los valores se definen como variables y luego puede colocarlos en un mapa Sass que genera la combinación de consulta de medios.
- Mezclas de consulta de medios: cuando desea cambiar las propiedades de CSS en un punto de interrupción particular, puede usar mezclas de consulta de medios y la mezcla de consulta de medios funciona al pasar un valor de punto de interrupción, como punto de interrupción (md).
- Variantes receptivas: esta es una asignación variable de puntos de interrupción a variantes de nombre de clase.
Primer CSS Breakpoints Clases receptivas:
- col-*: esta clase se utiliza para especificar el número de columnas que ocupará el contenedor específico.
- col-sm-*: esta clase se utiliza para especificar el número de columnas que ocupará el contenedor específico cuando el ancho mínimo de la pantalla sea de 544 px.
- col-md-*: esta clase se utiliza para especificar el número de columnas que ocupará el contenedor específico cuando el ancho mínimo de la pantalla sea de 768 px.
- col-lg-*: Esta clase se usa para especificar el número de columnas que ocupará el contenedor específico cuando el ancho mínimo de la pantalla sea de 1004px.
- col-xl-*: Esta clase se usa para especificar el número de columnas que ocupará el contenedor específico cuando el ancho mínimo de la pantalla sea de 1280px.
| Punto de ruptura | Sintaxis | Descansos en |
|---|---|---|
| Pequeña | SM | 544px |
| Medio | Maryland | 768px |
| Largo | lg | 1012px |
| Extra grande | SG | 1280px |
El * representa el sistema de diseño basado en cuadrículas, que se divide en 12 cuadrículas en filas y columnas.
Sintaxis:
<div class="container-lg clearfix">
<div class="col-sm-6 col-md-3 col-lg-2">
...
</div>
</div>
Ejemplo 1: en el siguiente ejemplo, hemos creado una página web receptiva en la que, al reducir la página, todo el elemento cambiará su posición para verse bien.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer CSS Breakpoints</title>
<link rel="stylesheet" href=
"https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" />
<style>
div {
margin-left: 15px;
}
#gfg {
background-color: green;
color: lightgreen;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<center>
<div class="m-4">
<h1 class="color-fg-success"> GeeksforGeeks </h1>
<h3>Primer CSS | Breakpoint</h3>
</div>
<div class="container-lg clearfix">
<div class="col-sm-3 col-md-4 col-lg-2
float-left p-2 border" id="gfg">
GeeksforGeeks
</div>
<div class="col-sm-3 col-md-4 col-lg-2
float-left p-2 border" id="gfg">
GeeksforGeeks
</div>
<div class="col-sm-3 col-md-4 col-lg-2
float-left p-2 border" id="gfg">
GeeksforGeeks
</div>
</div>
</center>
</body>
</html>
Producción:

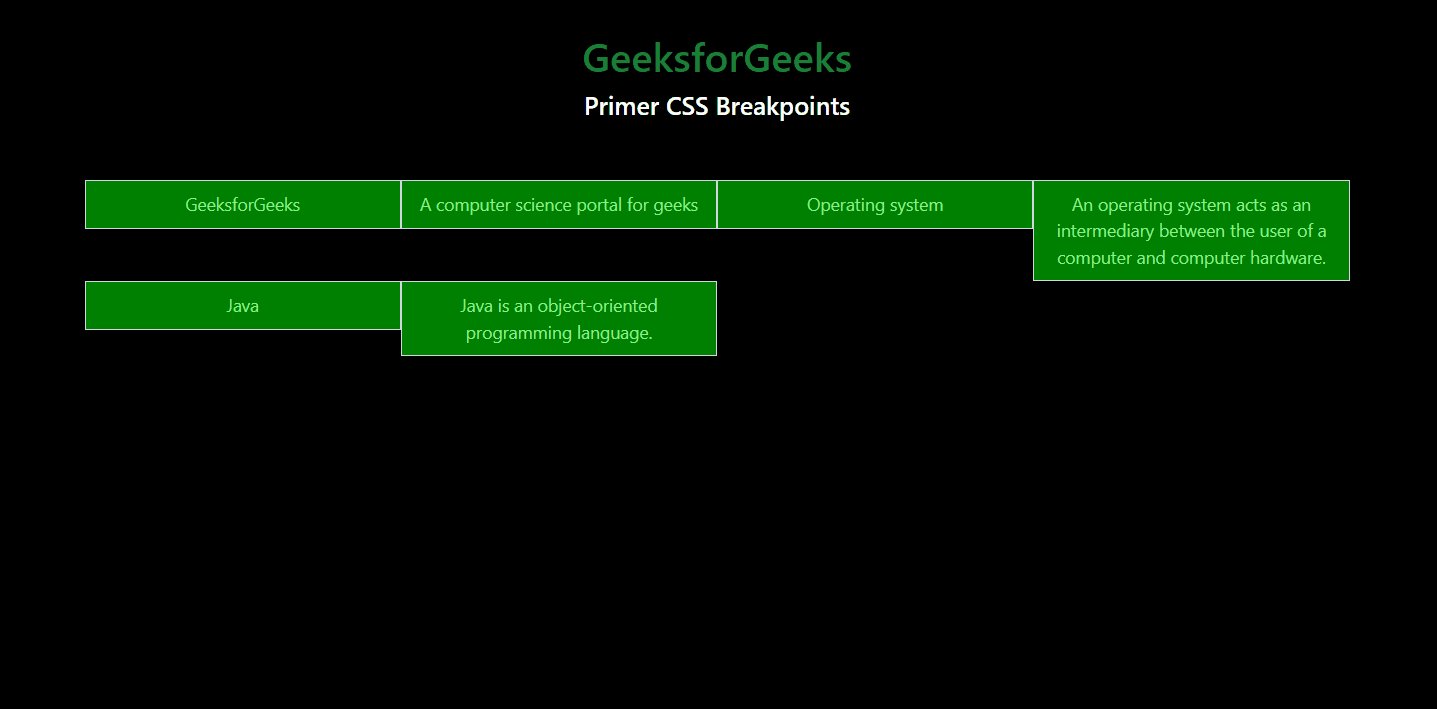
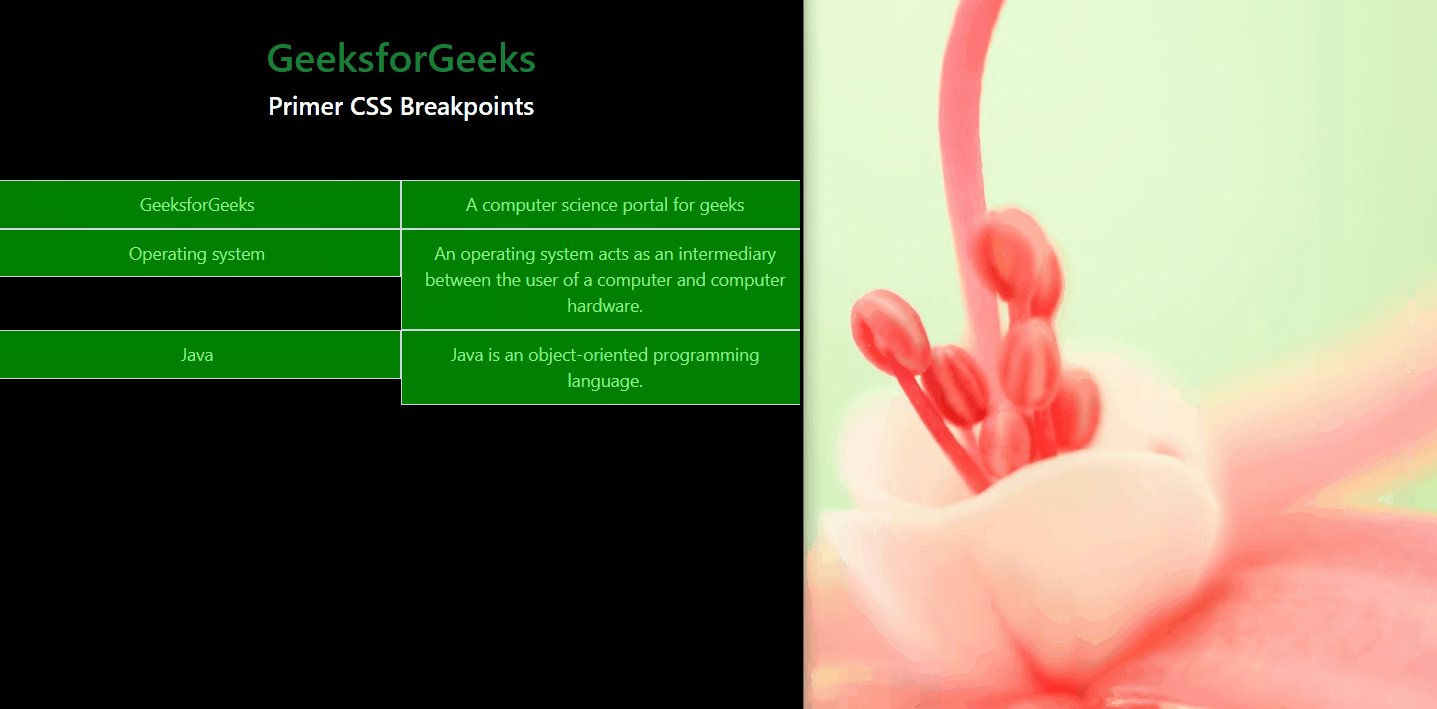
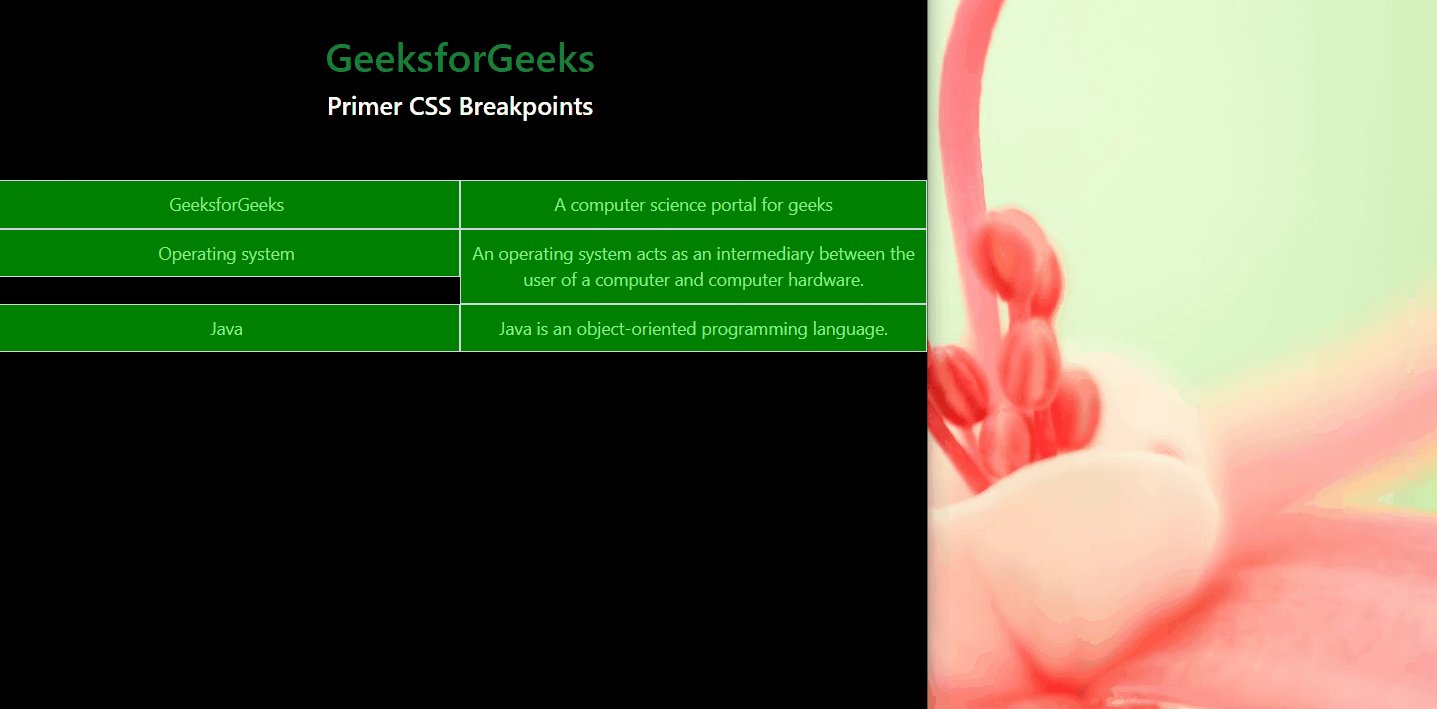
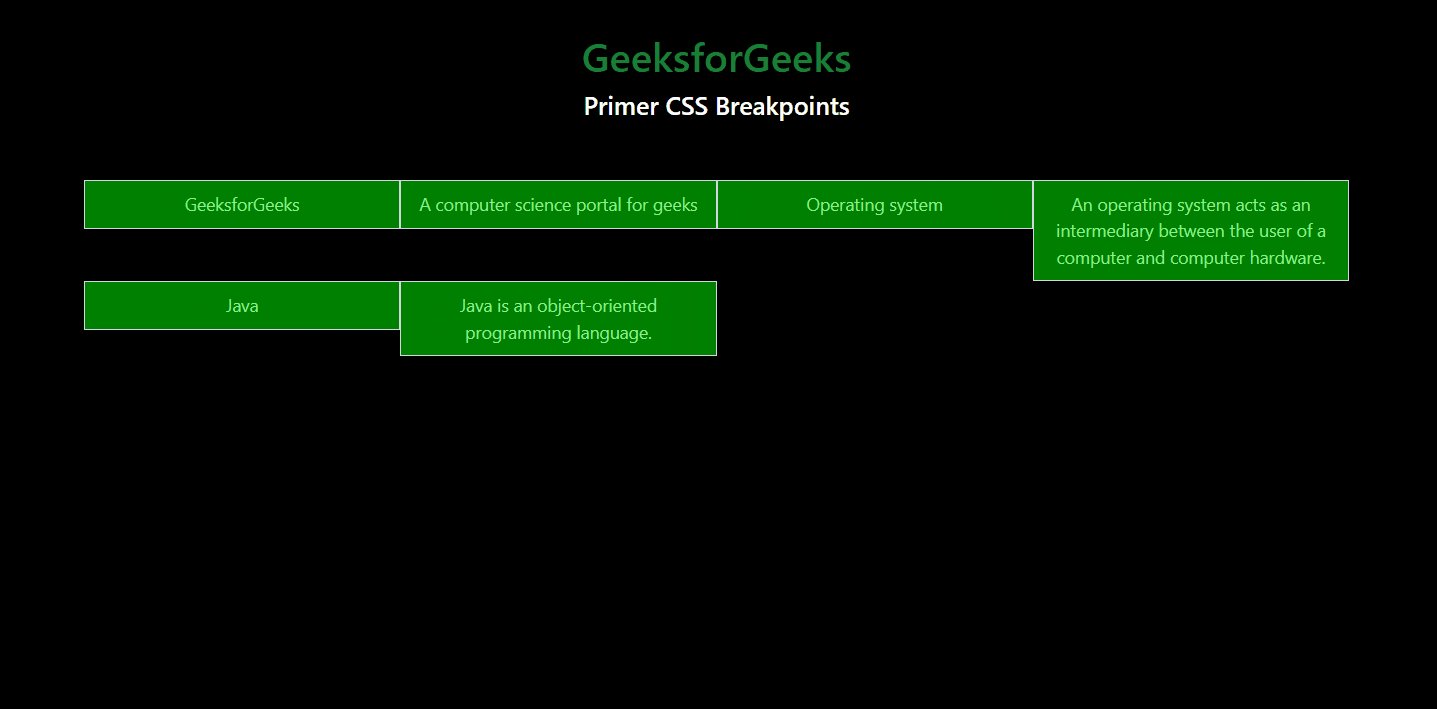
Ejemplo 2: en el siguiente ejemplo, hemos creado una página web receptiva en la que, al reducir la página, el elemento completo cambiará su posición para verse bien.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer CSS Breakpoints</title>
<link rel="stylesheet" href=
"https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" />
<style>
#part {
background-color: green;
color: lightgreen
}
</style>
</head>
<body style="background-color:black;
color:white; text-align:center;">
<div class="m-4">
<h1 class="color-fg-success"> GeeksforGeeks </h1>
<h3>Primer CSS Breakpoints</h3>
<br />
</div>
<div class="container-lg clearfix">
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
GeeksforGeeks
</div>
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
A computer science portal for geeks
</div>
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
Operating system
</div>
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
An operating system acts as an intermediary
between the user of a computer and computer hardware.
</div>
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
Java
</div>
<div class="col-sm-6 col-md-2 col-lg-3
float-left p-2 border" id="part">
Java is an object-oriented programming language.
</div>
</div>
</body>
</html>
Producción:
Referencia: https://primer.style/css/support/breakpoints
Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA