React onMouseDownCapture es un controlador de eventos que se activa cada vez que presionamos el botón del mouse. como onMouseDown , pero la diferencia es que onMouseDownCapture actúa en la fase de captura mientras que onMouseDown actúa en la fase burbujeante , es decir, las fases de un evento.
Requisito previo:
- Introducción e instalación de ReactJS
- Fases del evento de JavaScript
Sintaxis:
<element onMouseDownCapture={function}/>
Creando la aplicación React:
Paso 1: cree una carpeta de proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name. Suponga que ya ha instalado create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Estructura del proyecto: Se verá así:

Ejemplo: en este ejemplo, estamos agregando un texto dentro de la etiqueta <p>, es decir, «¡Haz clic en mí!», Cuando el usuario haga clic en este elemento, el evento onMouseDownCapture llamará a onMouseDownCaptureHandler, una función que mostrará el texto «onMouseDownCapture Event! ” cada vez que pulsamos el botón del ratón sobre el elemento.
Aplicación.js
Javascript
function App() {
const onMouseDownCaptureHandler = () => {
console.log("onMouseDownCapture Event!");
};
return (
<div className="App">
<h1> Hey Geek!</h1>
<p onMouseDownCapture={onMouseDownCaptureHandler}>
Click Me!
</p>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
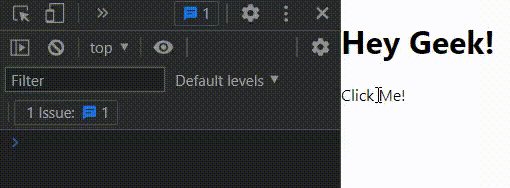
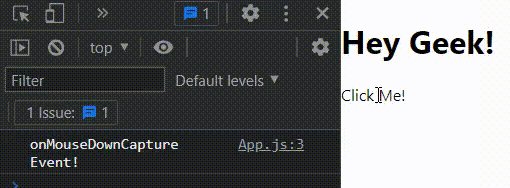
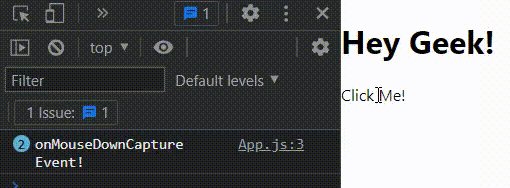
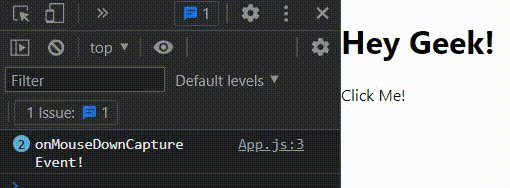
Producción: