En este artículo, demostraremos cómo alinear los datos en la celda de la tabla a la derecha . La propiedad de alineación de texto en CSS se puede usar para alinear el contenido de los datos en un elemento dado.
Enfoque: para alinear el contenido de una celda de tabla a la derecha, podemos usar la propiedad de alineación de texto en CSS. Las celdas que serán los datos de la tabla se pueden diseñar usando la propiedad de alineación de texto a la derecha y eso dará como resultado la solución deseada.
Sintaxis:
text-align: property_value;
El valor de la propiedad:
- inicial: Es el valor por defecto.
- heredar: Establece el valor de la propiedad de su elemento padre.
- left: Alinea el texto al lado izquierdo (propiedad por defecto).
- right: Alinea el texto al lado derecho.
- center: Alinea el texto al centro.
- justificar: Extiende el contenido de un elemento.
Ejemplo: Primero crearemos una plantilla HTML con el elemento de la tabla y agregaremos los datos a las filas y columnas de la tabla.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Example</title>
<style>
table,
td,
th {
border: 1px solid;
padding: 20px;
}
td {
text-align: right;
}
</style>
</head>
<body>
<table>
<tr>
<th>Course Name</th>
<th>Price</th>
<th>Duration</th>
<th>Mentor</th>
</tr>
<tr>
<td>DSA Basics</td>
<td>300</td>
<td>12 hours</td>
<td>John</td>
</tr>
<tr>
<td>Operating System Fundamentals</td>
<td>500</td>
<td>15 hours</td>
<td>Smith</td>
</tr>
<tr>
<td>Advanced DSA</td>
<td>1000</td>
<td>25 hours</td>
<td>Chris</td>
</tr>
<tr>
<td>Networking Fundamentals</td>
<td>500</td>
<td>10 hours</td>
<td>James</td>
</tr>
<tr>
<td>Android Development</td>
<td>2000</td>
<td>30 hours</td>
<td>Kevin & Pat</td>
</tr>
</table>
</body>
</html>
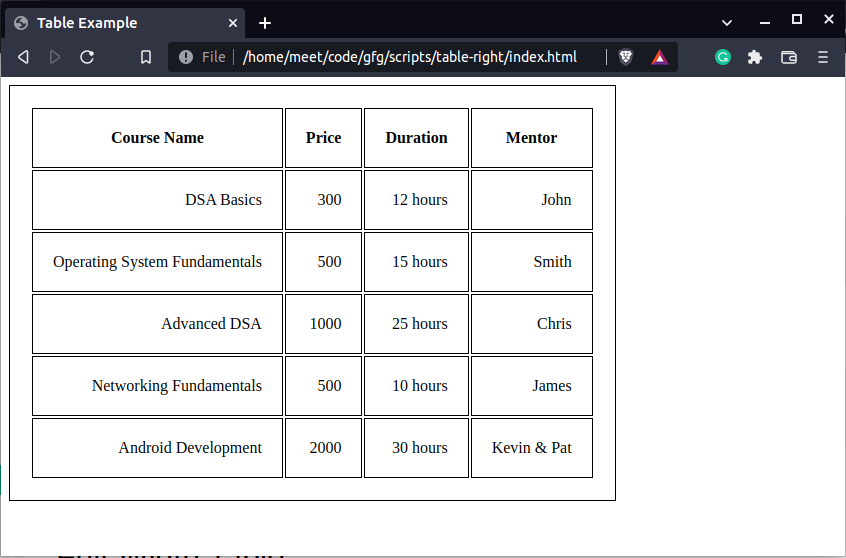
Producción:

Aquí, podemos ver que los elementos de las celdas de la tabla están alineados a la derecha. No estamos alineando el encabezado, es decir, los nombres de las columnas, por lo que usamos los datos de la tabla o td como contenedor de referencia para especificar y modificar las propiedades del estilo. El contenido de la celda se alinea con la propiedad text-align y se establece a la derecha para alinear el contenido a la derecha.
Se han establecido estilos adicionales como el borde para visualizar la alineación con el borde y también agregar relleno para escalar un poco más en la vista de tabla y poder ver la propiedad de alineación de una mejor manera.
Entonces, así es como podemos establecer la alineación de las celdas de la tabla en HTML usando CSS.