Los botones son componentes materiales que brindan al usuario una función de un solo toque para realizar acciones, elegir, enviar formularios, guardar datos, abrir una nueva página, etc. Los botones se activan cuando el usuario los toca. Son la función más utilizada que se proporciona en casi todas las aplicaciones de flutter. Para usar botones, debe importar el paquete de componentes de material para flutter, es decir, » paquete: flutter/material.dart «. Según su clasificación, los botones se dividen en dos categorías: obsoletos y no obsoletos. El botón solo funciona en aplicaciones materiales.
Características especiales de un botón:
- Fácil adición de diferentes widgets para niños para diferentes propósitos
- Fácil tematización de los botones.
- Fácil adición de texto e íconos temáticos
- Proporcionar funcionalidades de acción.
Tipos de botones
Los botones se clasifican en términos generales en las siguientes categorías:
- Botón elevado
- Botón de acción flotante
- Botón contorneado
- Botón de icono
- Botón de texto
- Botón desplegable
- Botón de menú emergente
Las clases Flat Button y Raised Button han quedado obsoletas en flutter. En su lugar, podemos usar las clases Botón de texto y Botón elevado para lograr el mismo resultado.
A continuación se presenta una breve descripción de cada una de las categorías:
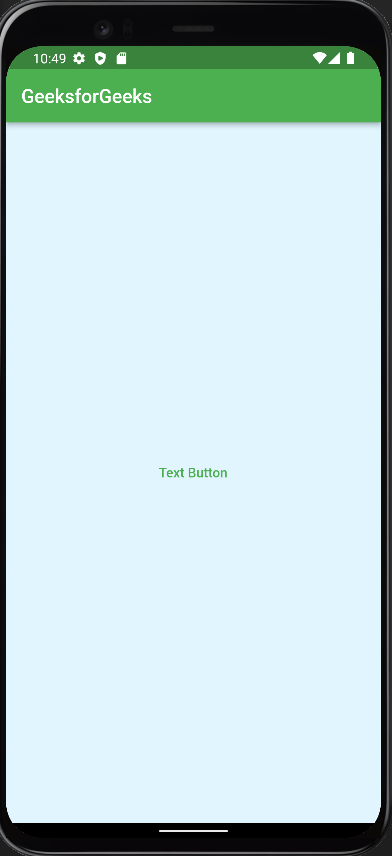
1. Botón plano
Estos son botones simples sin estilo adicional incrustado. No se incluye factor de elevación y el botón es solo un texto encerrado por un límite coloreado.
Ejemplo:
// DEPRECATED
// FlatButton(
// color: Colors.green,
// child: const Text(
// 'Flat Button',
// style: TextStyle(color: Colors.white),
// ),
// onPressed: () {},
// ),
// We can achieve same results with Text Button also
TextButton(
onPressed: () {},
child: Container(
color: Colors.green,
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: const Text(
'Flat Button',
style: TextStyle(color: Colors.white, fontSize: 13.0),
),
),
),
Salida :

2. Botón elevado
Estos botones están ligeramente elevados de la pantalla. Tienen opciones de estilo en su interior. Siempre es preferible evitar contenidos elevados en materiales ya elevados.
Ejemplo:
// DEPRECATED
// RaisedButton(
// color: Colors.green,
// textColor: Colors.white,
// elevation: 10,
// child: Text(
// 'Raised Button',
// ),
// onPressed: () {},
// ),
// We can achieve same results with Raised Button also
ElevatedButton(
onPressed: () {},
// style: ButtonStyle(elevation: MaterialStateProperty(12.0 )),
style: ElevatedButton.styleFrom(
elevation: 12.0,
textStyle: const TextStyle(color: Colors.white)),
child: const Text('Elevated Button'),
),
Salida :

3. Botón elevado
Este botón tiene una característica especial de mayor elevación. Cuando se presiona un botón elevado, su elevación aumenta hasta cierto valor. No ofrecen un estilo directo como el resto de los botones, pero puede usar un método styleFrom para diseñar un botón elevado explícitamente.
Ejemplo:
ElevatedButton(
child: const Text(
'Raised Button',
),
onPressed: () {},
),
Salida :
4. Botón de acción flotante
Estos son pequeños botones circulares que cuelgan en la pantalla de la aplicación. Puede establecer la posición de su botón de acción utilizando pero, de forma predeterminada, se coloca en el centro de la pantalla. Crean un efecto flotante cuando se tocan.
FloatingActionButton(
child: Icon(Icons.person),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onPressed: () {},
),
Salida :

5. Botón delineado
Estos son botones simples con texto en el centro encerrado por un borde delgado. Puede modificar el estilo de estos botones utilizando las propiedades proporcionadas en el paquete de materiales. Tienen una ligera elevación.
Ejemplo:
OutlinedButton(
child: Text(
"Outlined Button",
style: TextStyle(
color: Colors.green,
),
),
onPressed: () {},
),
Salida :

6. Botón de icono
Estos son botones ilustrados con colores rellenos en su interior. Los botones de iconos representan una imagen caricaturesca de la categoría definida en su interior. Estos se utilizan para crear pantallas de perfil, pestañas de opciones, etc.
Ejemplo:
IconButton(
splashColor: Colors.yellow,
icon: Icon(Icons.code),
color: Colors.green,
onPressed: () {},
),
Salida :
7. Botón de texto
El más simple de todos los botones es un botón de texto. Son texto regular sin ningún contorno o límite.
Ejemplo:
TextButton(
child: Text(
"Text Button",
style: TextStyle(
color: Colors.green,
),
),
onPressed: () {},
),
Salida :

8. Botón desplegable: estos botones proporcionan una opción que se puede elegir para formar una lista de opciones disponibles. Es una lista desplegable.
Ejemplo:
Dart
String dropdownvalue = 'Profile';
var items = [
'Profile',
'Settings',
'Account',
'Go Premium',
'Logout',
];
DropdownButton(
focusColor: Colors.green,
value: dropdownvalue,
icon: const Icon(Icons.keyboard_arrow_down),
items: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(
items,
style: TextStyle(
color: Colors.green,
),
),
);
}).toList(),
onChanged: (String? newValue) {
setState(() {
dropdownvalue = newValue!;
});
},
),
Salida :
9. Botón de menú emergente
Está representado por tres puntos horizontales. Muestra una barra de menú desde la cual el usuario selecciona la opción elegida.
Ejemplo:
Dart
PopupMenuButton(
itemBuilder: (context) => [
PopupMenuItem(
child: Text("Profile"),
value: 1,
),
PopupMenuItem(
child: Text("Account"),
value: 2,
),
PopupMenuItem(
child: Text("Settings"),
value: 1,
),
PopupMenuItem(
child: Text("About GFG"),
value: 1,
),
PopupMenuItem(
child: Text("Go Premium"),
value: 1,
),
PopupMenuItem(
child: Text("Logout"),
value: 1,
),
],
),
Salida :
¿Cómo agregar un botón a tu aplicación?
A continuación se detallan los pasos básicos que siempre debe realizar al crear un botón.
- Crea un widget principal para el que quieras configurar tu botón como hijo
- Agregue la propiedad secundaria para el widget principal respectivo
- Explore los requisitos de su aplicación y elija qué tipo de botón desea agregarle.
- Declare el botón y agregue el estilo.
- Modifique su botón utilizando las propiedades temáticas integradas proporcionadas por el paquete de materiales.
Ejemplo:
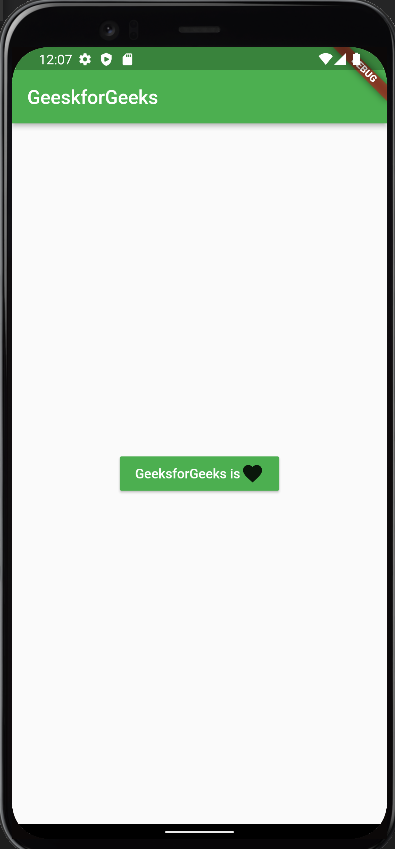
Suponga que desea crear un botón en relieve que tenga un icono de un favorito titulado junto a «GeeksforGeeks is» como texto.
Paso 1 : dado que es un botón elevado que tendrá un widget de texto y un ícono uno al lado del otro, incluyémoslo en un widget de Columna como su padre.
Paso 2 : Cree una propiedad secundaria a la que bien asignará nuestro botón.
Paso 3 : agregue la temática requerida a su botón según su elección.
Paso 4 : agregue un botón elevado y un ícono a su columna
Paso 5 : Embellece tu botón.
Implementación :
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'GeeskforGeeks';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(
title: const Text(_title),
backgroundColor: Colors.green,
),
body: MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
color: Colors.green,
onPressed: () {},
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text(
'GeeksforGeeks is',
style: TextStyle(
color: Colors.white,
),
), // <-- Text
Icon(
// <-- Icon
Icons.favorite,
size: 24.0,
),
],
),
),
);
}
}
Salida :

Publicación traducida automáticamente
Artículo escrito por rharshitaaa21 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA