JSP Standard Tag Library (JSTL) es un conjunto de etiquetas que se pueden usar para implementar algunas operaciones comunes, como bucles, formato condicional y otras. JSTL tiene como objetivo proporcionar una manera fácil de mantener páginas SP. El uso de etiquetas definidas en JSTL ha simplificado la tarea de los diseñadores para crear páginas web. Ahora pueden simplemente usar una etiqueta relacionada con la tarea que necesitan implementar en una página JSP.
Para obtener más información sobre JSTL, consulte este artículo: Biblioteca de etiquetas estándar JSP
Entonces, en este artículo, vamos a discutir un proyecto Spring MVC básico donde vamos a ver el problema sin usar JSTL y cómo JSTL resuelve el problema.
Proyecto de ejemplo
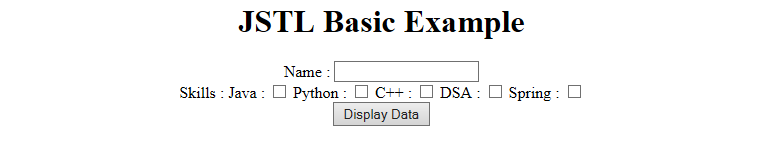
Básicamente, vamos a desarrollar un formulario simple como el de la imagen de abajo y vamos a mostrar los datos ingresados por el usuario en la página siguiente.

Aquí hemos utilizado Spring MVC – Form Text Field y Spring MVC – Form Checkbox . Así que vamos a almacenar los valores de Habilidades dentro de una array de strings y vamos a mostrar los datos con y sin JSTL. Cree el proyecto en su propia máquina para comprender el ejemplo con más detalle.
Configurar el proyecto
Vamos a utilizar Spring Tool Suite 4 IDE para este proyecto. Consulte este artículo para instalar STS en su máquina local ¿Cómo descargar e instalar Spring Tool Suite (Spring Tools 4 para Eclipse) IDE? Vaya a su STS IDE, luego cree un nuevo proyecto maven, Archivo> Nuevo> Proyecto Maven, y elija el siguiente arquetipo como se muestra en la imagen a continuación:

Agregue las siguientes dependencias y complementos de maven a su archivo pom.xml .
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.18</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- plugin -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
A continuación se muestra el código completo para el archivo pom.xml después de agregar estas dependencias.
Archivo: pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.geeksforgeeks</groupId> <artifactId>simple-calculator</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>simple-calculator Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.18</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>simple-calculator</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project>
Configuración del servlet de despachador
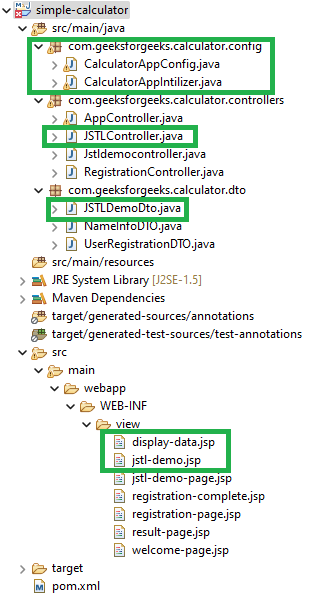
Antes de pasar a la parte de codificación, echemos un vistazo a la estructura del archivo en la imagen de abajo.

Nota : Consulte los archivos del cuadro de color verde. Otros archivos no están presentes en este proyecto.
Entonces, primero cree una carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppIntilizer y colóquela dentro del paquete com.geeksforgeeks.calculator.config y extienda la clase AbstractAnnotationConfigDispatcherServletInitializer . Consulte la imagen de abajo.

Y cada vez que extiende esta clase, tiene algunos métodos preabstractos que necesitamos para proporcionar la implementación. Ahora, dentro de esta clase, solo tenemos que escribir dos líneas de código para configurar el servlet de despachador. Antes de eso, tenemos que crear otra clase para el archivo de configuración de Spring. Entonces, vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppConfig y colóquela dentro del paquete com.geeksforgeeks.calculator.config . A continuación se muestra el código para el archivo CalculatorAppConfig.java .
Archivo: CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
}
Y debajo está el código completo para el archivo CalculatorAppIntilizer.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: CalculatorAppIntilizer.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class CalculatorAppIntilizer extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
// TODO Auto-generated method stub
return null;
}
// Registering the Spring config file
@Override
protected Class<?>[] getServletConfigClasses() {
Class aClass[] = { CalculatorAppConfig.class };
return aClass;
}
// Add mapping url
@Override
protected String[] getServletMappings() {
String arr[] = { "/geeksforgeeks.org/*" };
return arr;
}
}
Configurar ViewResolver
Spring MVC es un marco Web MVC para crear aplicaciones web. En general, todos los marcos MVC proporcionan una forma de trabajar con vistas. Spring hace eso a través de ViewResolvers, que le permite representar modelos en el navegador sin vincular la implementación a una tecnología de vista específica. Lea más aquí: ViewResolver en Spring MVC . Entonces, para configurar ViewResolver, vaya al archivo CalculatorAppConfig.java y escriba el código de la siguiente manera
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
Y debajo está el código actualizado para el archivo CalculatorAppConfig.java después de escribir el código para configurar ViewResolver.
Archivo: Actualizado CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
// setup ViewResolver
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}
Crear DTO
Al principio, tenemos que crear una clase DTO. Así que vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada JSTLDemoDto y póngala dentro del paquete com.geeksforgeeks.calculator.dto . A continuación se muestra el código para el archivo JSTLDemoDto.java .
Archivo: JSTLDDemoDto.java
Java
package com.geeksforgeeks.calculator.dto;
public class JSTLDemoDto {
private String name;
// Here we have taken the
// skills data in Array of String
private String[] skills;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}
Crear controlador
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada JSTLController y colóquela dentro del paquete com.geeksforgeeks.calculator.controllers . A continuación se muestra el código para el archivo JSTLController.java .
Archivo: archivo JSTLController.java
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.geeksforgeeks.calculator.dto.JSTLDemoDto;
@Controller
public class JSTLController {
@RequestMapping("/jstl")
public String showRegistrationPage(@ModelAttribute("jstldemo") JSTLDemoDto jstlDemoDto) {
return "jstl-demo";
}
@RequestMapping("/display-data")
public String displayData(@ModelAttribute("jstldemo") JSTLDemoDto jstlDemoDto) {
return "display-data";
}
}
Artículo de referencia: Spring MVC @ModelAttribute Anotación con ejemplo
Crear vista
Ahora tenemos que crear una vista llamada “ jstl-demo ” dentro de la carpeta WEB-INF/view con la extensión .jsp . Así que vaya a src> main> webapp> WEB-INF y cree una vista de carpeta y dentro de esa carpeta cree un archivo jsp llamado jstl-demo . A continuación se muestra el código para el archivo jstl-demo.jsp .
Archivo: jstl-demo.jsp
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <head> </head> <body> <h1 align="center">JSTL Basic Example</h1> <form:form action="display-data" method="get" modelAttribute="jstldemo"> <div align="center"> <!-- A Simple Input Field --> <label>Name : </label> <form:input path="name" /> <br /> <!-- CheckBox Field --> <label>Skills : </label> Java : <form:checkbox path="skills" value="java"/> Python : <form:checkbox path="skills" value="python"/> C++ : <form:checkbox path="skills" value="cpp"/> DSA : <form:checkbox path="skills" value="dsa"/> Spring : <form:checkbox path="skills" value="spring"/> <br /> <!-- Button Field --> <input type="submit" value="Display Data"> </div> </form:form> </body> </html>
Del mismo modo, cree otra vista llamada «display-data» para mostrar los datos. A continuación se muestra el código para el archivo display-data.jsp .
Archivo: display-data.jsp
HTML
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
</head>
<body>
<h1 align="center">JSTL Basic Example</h1>
<h2>The details entered by the user are :</h2>
Name: ${jstldemo.name} <br/>
Skills: ${jstldemo.skills}
</body>
</html>
Ahora vamos a ejecutar y probar nuestra aplicación.
Ejecute su aplicación
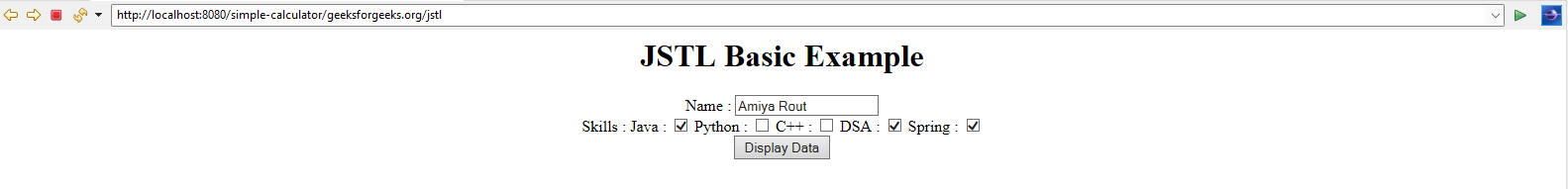
Para ejecutar nuestra aplicación Spring MVC, haga clic con el botón derecho en su proyecto > Ejecutar como > Ejecutar en el servidor. Y ejecute su aplicación como se muestra en la imagen a continuación como se muestra a continuación de la siguiente manera:

Después de eso, use la siguiente URL para ejecutar su controlador
http://localhost:8080/simple-calculator/geeksforgeeks.org/jstl
Producción:

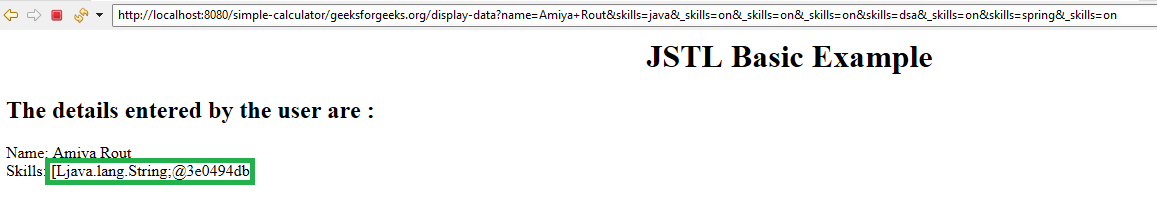
Y ahora haga clic en el botón Mostrar datos para mostrar los datos ingresados por el usuario.

¡¡Pero en las Habilidades qué tipo de datos estamos recibiendo!!
Entrada de JSTL
Entonces, aquí en las habilidades, obtenemos la referencia de String Array. Entonces, cada vez que intentamos obtener las habilidades, nos está dando la referencia en lugar del contenido. Por ejemplo, en este proyecto, hemos seleccionado Java, DSA y Spring y se almacenan dentro de la array «String[] skills» (vaya al archivo JSTLDemoDto.java). En este momento tenemos el objeto de array y en ese objeto hay 3 valores (Java, DSA y Spring) y tenemos que iterar la array y obtener esos valores. Y aquí JSTL entra en escena . Entonces podemos hacerlo haciendo los siguientes cambios en nuestro proyecto.
Paso 1:
Agregue la siguiente dependencia a su archivo pom.xml .
XML
<!-- https://mvnrepository.com/artifact/jstl/jstl --> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency>
Paso 2:
Añade el
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
Paso 3:
Escriba el siguiente bucle for para iterar el Array.
<c:forEach var="skill" items="${jstldemo.skills}">
${skill}
</c:forEach>
A continuación se muestra el código completo para el archivo display-data.jsp .
Archivo: Display-data.jsp actualizado
HTML
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
</head>
<body>
<h1 align="center">JSTL Basic Example</h1>
<h2>The details entered by the user are :</h2>
Name: ${jstldemo.name} <br/>
Skills:
<c:forEach var="skill" items="${jstldemo.skills}">
${skill}
</c:forEach>
</body>
</html>
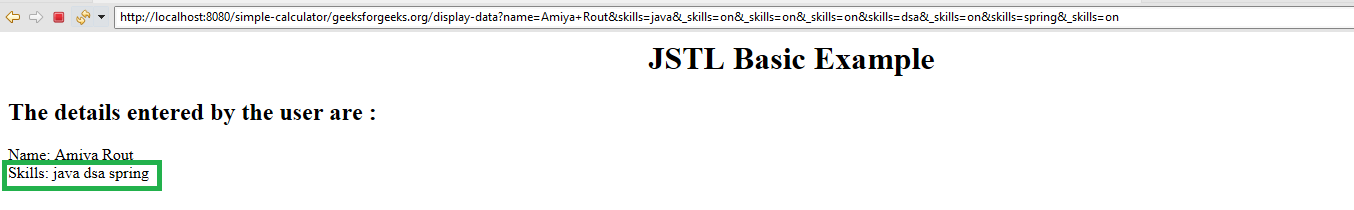
Si, hemos terminado!! Ahora volvamos a ejecutar nuestra aplicación y veamos qué tenemos en la página de visualización.

Sí, esta vez tenemos el contenido. Así que este es el caso de uso básico del mundo real de JSTL en la aplicación Spring MVC.
Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA