Spring Framework proporciona la biblioteca de etiquetas de formularios de Spring para vistas JSP en el marco Web MVC de Spring. En Spring Framework, usamos Java Server Pages (JSP) como un componente de vista para interactuar con el usuario. A partir de la versión 2.0, Spring Framework proporciona un conjunto completo de etiquetas que reconocen el enlace de datos. Estas etiquetas se usan para manejar elementos de formulario cuando se usa JSP y Spring Web MVC. Cada etiqueta en la biblioteca de etiquetas proporciona soporte para el conjunto de atributos de su equivalente de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar. Estas etiquetas representan la etiqueta HTML que es compatible con HTML 4.01/XHTML 1.0. La biblioteca de etiquetas de formulario de Spring está integrada con Spring Web MVC. Le da acceso a la etiqueta al objeto de comando y a los datos de referencia que maneja el controlador. La implementación de todas las etiquetas en la biblioteca de etiquetas Spring está disponible enPaquete org.springframework.web.servlet.tags.form en Spring API.
Consulte este artículo para leer en detalle: Spring MVC – Biblioteca de etiquetas de formulario
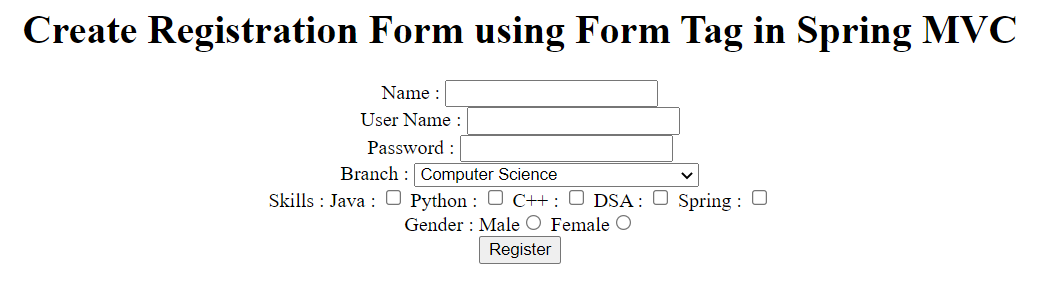
Entonces, en este artículo, vamos a crear un formulario de registro utilizando la biblioteca de etiquetas de formulario. Vamos a utilizar el siguiente componente para diseñar nuestra página de registro.
- Spring MVC – Campo de texto de formulario
- Primavera MVC – Contraseña
- Spring MVC – Lista desplegable de formularios
- Spring MVC – Casilla de verificación de formulario
- Spring MVC – Botón de opción Formulario
A continuación se muestra una imagen de muestra para tener una idea de lo que vamos a hacer en este artículo.

Proyecto de ejemplo
Configurar el proyecto
Vamos a utilizar Spring Tool Suite 4 IDE para este proyecto. Consulte este artículo para instalar STS en su máquina local ¿Cómo descargar e instalar Spring Tool Suite (Spring Tools 4 para Eclipse) IDE? Vaya a su STS IDE, luego cree un nuevo proyecto maven, Archivo> Nuevo> Proyecto Maven, y elija el siguiente arquetipo como se muestra en la imagen a continuación:

Agregue las siguientes dependencias y complementos de maven a su archivo pom.xml .
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.18</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- plugin -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
A continuación se muestra el código completo para el archivo pom.xml después de agregar estas dependencias.
Archivo: pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.geeksforgeeks</groupId> <artifactId>simple-calculator</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>simple-calculator Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.18</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>simple-calculator</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project>
Configuración del servlet de despachador
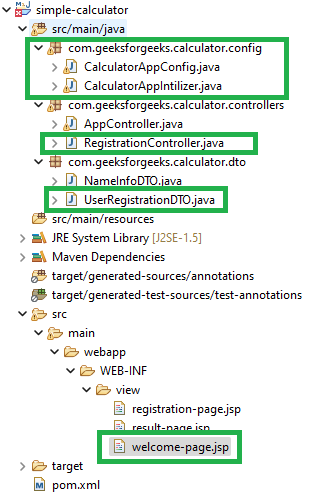
Antes de pasar a la parte de codificación, echemos un vistazo a la estructura del archivo en la imagen de abajo.

Nota : Consulte los archivos del cuadro de color verde. Otros archivos no están presentes en este proyecto.
Entonces, primero cree una carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppIntilizer y colóquela dentro del paquete com.geeksforgeeks.calculator.config y extienda la clase AbstractAnnotationConfigDispatcherServletInitializer . Consulte la imagen de abajo.

Y cada vez que extiende esta clase, tiene algunos métodos preabstractos que necesitamos para proporcionar la implementación. Ahora, dentro de esta clase, solo tenemos que escribir dos líneas de código para configurar el servlet de despachador. Antes de eso, tenemos que crear otra clase para el archivo de configuración de Spring. Entonces, vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppConfig y colóquela dentro del paquete com.geeksforgeeks.calculator.config . A continuación se muestra el código para el archivo CalculatorAppConfig.java .
Archivo: CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
}
Y debajo está el código completo para el archivo CalculatorAppIntilizer.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: CalculatorAppIntilizer.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class CalculatorAppIntilizer extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
// TODO Auto-generated method stub
return null;
}
// Registering the Spring config file
@Override
protected Class<?>[] getServletConfigClasses() {
Class aClass[] = { CalculatorAppConfig.class };
return aClass;
}
// Add mapping url
@Override
protected String[] getServletMappings() {
String arr[] = { "/geeksforgeeks.org/*" };
return arr;
}
}
Configurar ViewResolver
Spring MVC es un marco Web MVC para crear aplicaciones web. En general, todos los marcos MVC proporcionan una forma de trabajar con vistas. Spring hace eso a través de ViewResolvers, que le permite representar modelos en el navegador sin vincular la implementación a una tecnología de vista específica. Lea más aquí: ViewResolver en Spring MVC . Entonces, para configurar ViewResolver, vaya al archivo CalculatorAppConfig.java y escriba el código de la siguiente manera
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
Y debajo está el código actualizado para el archivo CalculatorAppConfig.java después de escribir el código para configurar ViewResolver.
Archivo: Actualizado CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
// setup ViewResolver
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}
Crear DTO
Al principio, tenemos que crear una clase DTO. Así que vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada UserRegistrationDTO y colóquela dentro del paquete com.geeksforgeeks.calculator.dto . A continuación se muestra el código para el archivo UserRegistrationDTO.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: UserRegistrationDTO.java
Java
package com.geeksforgeeks.calculator.dto;
public class UserRegistrationDTO {
private String name;
private String userName;
private char[] password;
private String branch;
private String skills;
private String gender;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public char[] getPassword() {
return password;
}
public void setPassword(char[] password) {
this.password = password;
}
public String getBranch() {
return branch;
}
public void setBranch(String branch) {
this.branch = branch;
}
public String getSkills() {
return skills;
}
public void setSkills(String skills) {
this.skills = skills;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}
Crear controlador
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada RegistrationController y póngala dentro del paquete com.geeksforgeeks.calculator.controllers . A continuación se muestra el código para el archivo RegistrationController.java .
Archivo: archivo RegistrationController.java
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.geeksforgeeks.calculator.dto.UserRegistrationDTO;
@Controller
public class RegistrationController {
@RequestMapping("/register")
public String showRegistrationPage(@ModelAttribute("userRegInfo") UserRegistrationDTO userRegistrationDTO) {
return "registration-page";
}
}
Artículo de referencia: Spring MVC @ModelAttribute Anotación con ejemplo
Crear vista
Ahora tenemos que crear una vista llamada » página de registro » dentro de la carpeta WEB-INF/view con la extensión .jsp . Así que vaya a src> main> webapp> WEB-INF y cree una vista de carpeta y dentro de esa carpeta cree un archivo jsp llamado página de registro . A continuación se muestra el código para el archivo página de registro.jsp . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: página-registro.jsp
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <body> <h1 align="center">Create Registration Form using Form Tag in Spring MVC</h1> <form:form modelAttribute="userRegInfo"> <div align="center"> <!-- A Simple Input Field --> <label>Name : </label> <form:input path="name"/> <br/> <label>User Name : </label> <form:input path="userName"/> <br/> <label>Password : </label> <form:password path="password"/> <br/> <!-- DropDown Field --> <label>Branch : </label> <form:select path="branch"> <form:option value="CSE" label="Computer Science"></form:option> <form:option value="CSA" label="Computer Science and Application"></form:option> <form:option value="EE" label="Electrical Engineering"></form:option> <form:option value="ME" label="Mechanical Engineering"></form:option> </form:select> <br/> <!-- CheckBox Field --> <label>Skills : </label> Java : <form:checkbox path="skills" value="java"/> Python : <form:checkbox path="skills" value="python"/> C++ : <form:checkbox path="skills" value="cpp"/> DSA : <form:checkbox path="skills" value="dsa"/> Spring : <form:checkbox path="skills" value="spring"/> <br/> <!-- RadioButton Field --> <label>Gender : </label> Male<form:radiobutton path="gender" value="male"/> Female<form:radiobutton path="gender" value="female"/> <br/> <!-- Button Field --> <input type="submit" value="Register"> </div> </form:form> </body> </html>
Así que ahora hemos terminado con la parte de codificación. Ejecutemos y probemos nuestra aplicación.
Ejecute su aplicación
Para ejecutar nuestra aplicación Spring MVC, haga clic con el botón derecho en su proyecto > Ejecutar como > Ejecutar en el servidor. Y ejecute su aplicación como se muestra en la imagen a continuación como se muestra a continuación de la siguiente manera:

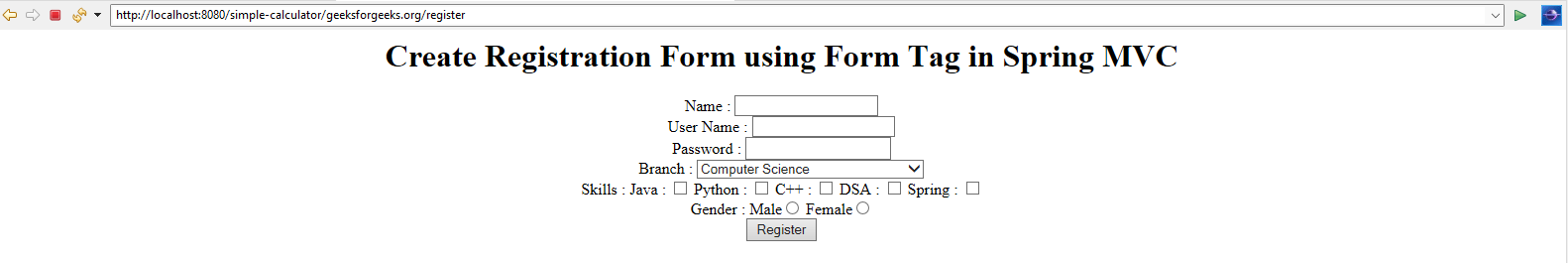
Después de eso, use la siguiente URL para ejecutar su controlador
http://localhost:8080/simple-calculator/geeksforgeeks.org/register
Producción:

Así que hemos creado con éxito una página de registro usando Form Tag. En el próximo artículo, veremos cómo capturar y mostrar estos datos en nuestra página web .
Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA