Primer CSS es un marco CSS gratuito de código abierto que se basa en un sistema de diseño de GitHub para brindar soporte al amplio espectro de sitios web de GitHub. Crea la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientados a objetos, CSS funcional y arquitectura BEM. Es un modelo altamente reutilizable. Uno de esos componentes presente en la biblioteca Primer CSS es Popover.
En este artículo, aprenderemos sobre el componente Popover. Las ventanas emergentes se utilizan para llamar la atención de los usuarios sobre algunos elementos específicos del sitio web para sugerir algunos consejos o guiarlos a través de una nueva experiencia. Las dos clases principales del componente Popover en Primer CSS son «Popover» y «Popover-message». De forma predeterminada, el símbolo de intercalación Popover se muestra en el borde superior del mensaje y está centrado horizontalmente. Pero podemos cambiar la posición predeterminada y hacer que el signo de intercalación aparezca según nuestros requisitos en el sitio web utilizando las diferentes clases de Popover que se analizan más adelante.
Primeros elementos CSS Popover:
- Básico: Por defecto, podemos crear un Popover con dos clases “Popover” y “Popover-message” . De forma predeterminada, el símbolo de intercalación del mensaje se coloca centrado en la parte superior.
- Grande: podemos crear un Popover más grande agregando la clase «Popover-message–large» junto con la clase » Popover-message » al contenedor de mensajes del elemento popover. Esto hace que el mensaje de ventana emergente se muestre en una ventana emergente grande.
- Inferior: podemos crear y mostrar el mensaje popover en la parte inferior agregando la clase «Popover-message–bottom» junto con la clase » Popover-message » al contenido del mensaje del elemento Popover.
- Abajo a la derecha: podemos crear y mostrar el mensaje Popover en la parte inferior derecha agregando la clase «Popover-message-bottom-right» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Abajo a la izquierda: podemos crear y mostrar el mensaje Popover en la parte inferior izquierda agregando la clase «Popover-message-bottom-left» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Izquierda: podemos crear una visualización del mensaje Popover a la izquierda agregando la clase «.Popover-message–left» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Parte inferior izquierda: podemos crear y mostrar el mensaje Popover en la parte inferior izquierda agregando la clase «Popover-message–left-bottom» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Parte superior izquierda: podemos crear y mostrar el mensaje Popover en la parte superior izquierda agregando la clase «Popover-message–left-top» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Derecha: podemos crear una visualización del mensaje Popover a la derecha agregando la clase «Popover-message–right» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Parte inferior derecha: podemos crear y mostrar el mensaje Popover en la parte inferior derecha agregando la clase «Popover-message–right-bottom» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Parte superior derecha: podemos crear y mostrar el mensaje Popover en la parte superior derecha agregando la clase «Popover-message–right-top» junto con la clase «Popover-message » al contenedor de mensajes del elemento Popover.
- Arriba a la izquierda: podemos crear y mostrar el mensaje Popover en la parte superior izquierda agregando la clase «Popover-message–top-left» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
- Arriba a la derecha: podemos crear y mostrar el mensaje Popover en la parte superior derecha agregando la clase «Popover-message–top-right» junto con la clase » Popover-message » al contenedor de mensajes del elemento Popover.
Sintaxis:
<div class="position-relative text-center">
<button class="btn btn-primary">....</button>
<div class="Popover right-0 left-0 position-relative">
<div class="Popover-message Box ">
<h4>...</h4>
<p>....</p>
<button type="submit" class="btn btn-outline ">
...
</button>
</div>
</div>
</div>
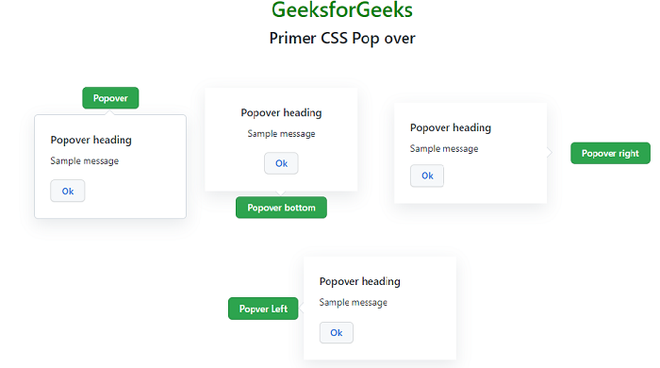
Ejemplo 1: Hemos creado 4 popovers diferentes. El primero está en la posición predeterminada ( superior ), el segundo en la posición inferior , el tercero en la posición izquierda y el cuarto en la posición derecha .
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" />
<style>
body {
margin-left: 5px;
margin-right: 30px;
}
</style>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h2 style="text-align:center;">
Primer CSS Pop over
</h2>
<div class="container">
<div class="d-flex flex-justify-center
flex-items-center" style="margin:2em;">
<div class="position-relative text-center">
<button class="btn btn-primary">
Popover
</button>
<div class="Popover right-0
left-0 position-relative">
<div class="Popover-message text-left
p-4 mt-2 mx-auto Box color-shadow-large">
<h4 class="mb-2">Popover heading</h4>
<p>Sample message</p>
<button type="submit" class=
"btn btn-outline mt-2 text-bold">
Ok
</button>
</div>
</div>
</div>
<div class="position-relative text-center"
style="margin:2em;">
<div class="Popover position-relative">
<div class="Popover-message Popover-message--bottom
p-4 mx-auto mb-2 color-shadow-large">
<h4 class="mb-2">Popover heading</h4>
<p>Sample message</p>
<button type="submit" class=
"btn btn-outline mt-2 text-bold">
Ok
</button>
</div>
</div>
<button class="btn btn-primary">
Popover bottom
</button>
</div>
<div class="Popover position-relative"
style="margin:2em;">
<div class="Popover-message Popover-message--right
p-4 mr-2 color-shadow-large">
<h4 class="mb-2">Popover heading</h4>
<p>Sample message</p>
<button type="submit" class=
"btn btn-outline mt-1 text-bold">
Ok
</button>
</div>
</div>
<button class="btn btn-primary">
Popover right
</button>
</div>
<div class="d-flex flex-justify-center
flex-items-center" style="margin:2em;">
<button class="btn btn-primary">
Popver Left
</button>
<div class="Popover position-relative">
<div class="Popover-message Popover-message--left
p-4 ml-2 color-shadow-large">
<h4 class="mb-2">Popover heading</h4>
<p>Sample message</p>
<button type="submit" class=
"btn btn-outline mt-2 text-bold">
Ok
</button>
</div>
</div>
</div>
</div>
</body>
</html>
Producción:

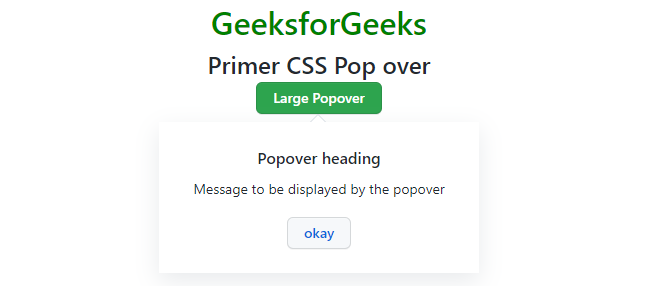
Ejemplo 2: hemos creado una ventana emergente más grande para un tamaño de pantalla grande.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> </head> <body> <h1 style="color:green; text-align:center;"> GeeksforGeeks </h1> <h2 style="text-align:center;"> Primer CSS Pop over </h2> <div class="position-relative text-center"> <button class="btn btn-primary"> Large Popover </button> <div class="Popover right-0 left-0 position-relative"> <div class="Popover-message Popover-message--large p-4 mt-2 color-shadow-large"> <h4 class="mb-2">Popover heading</h4> <p>Message to be displayed by the popover</p> <button type="submit" class= "btn btn-outline mt-2 text-bold"> okay </button> </div> </div> </div> </body> </html>
Producción:

Referencia: https://primer.style/css/components/popover
Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA