La anotación @RequestParam permite que Spring capture datos de entrada que se pueden pasar como una consulta, datos de formulario o cualquier dato personalizado arbitrario. Se utiliza para vincular un parámetro de solicitud web a un parámetro de método. Aquí vamos a entender estas dos líneas anteriores y veremos cómo podemos capturar datos usando esta anotación. Creemos una aplicación MVC simple y usemos la anotación @RequestParam dentro de la aplicación.
Paso 1: configurar el proyecto
Nota: Vamos a utilizar Spring Tool Suite 4 IDE para este proyecto. Consulte cómo descargar e instalar Spring Tool Suite (Spring Tools 4 para Eclipse) IDE.
1.1: Vaya a su STS IDE, luego cree un nuevo proyecto maven, Archivo > Nuevo > Proyecto Maven, y elija el siguiente arquetipo como se muestra en la siguiente imagen de la siguiente manera:

1.2: Agregue las siguientes dependencias y complementos de Maven al archivo pom.xml .
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.18</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- plugin -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
A continuación se muestra el código completo para el archivo pom.xml después de agregar estas dependencias.
Archivo: pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.geeksforgeeks</groupId> <artifactId>simple-calculator</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>simple-calculator Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.18</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>simple-calculator</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project>
Paso 2: Configuración del servlet de despachador
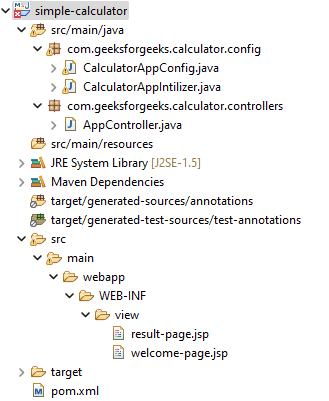
Echemos un vistazo a la estructura del archivo antes de pasar a la parte de codificación a través de los siguientes medios de la siguiente manera:

2.1: Primero cree una carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppIntilizer y póngala dentro del paquete com.geeksforgeeks.calculator.config y extienda la clase AbstractAnnotationConfigDispatcherServletInitializer .
Consulte la siguiente imagen de la siguiente manera:

Y cada vez que extiende esta clase, tiene algunos métodos preabstractos que necesitamos para proporcionar la implementación. Ahora, dentro de esta clase, solo tenemos que escribir dos líneas de código para configurar el servlet de despachador. Antes de eso, tenemos que crear otra clase para el archivo de configuración de Spring. Entonces, vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppConfig y colóquela dentro del paquete com.geeksforgeeks.calculator.config .
Archivo: CalculatorAppConfig.java
package com.geeksforgeeks.calculator.config;
// Importing required classes
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
// Class
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {}
Y debajo está el código completo para el archivo CalculatorAppIntilizer.java .
Archivo: CalculatorAppIntilizer.java
Java
// Java Program to Demonstrate CalculatorAppIntilizer Class
package com.geeksforgeeks.calculator.config;
// Importing required classes
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
// Class
public class CalculatorAppIntilizer
extends AbstractAnnotationConfigDispatcherServletInitializer {
// Getter method
@Override
protected Class<?>[] getRootConfigClasses() {
return null;
}
// Getter method
// Registering the Spring config file
@Override
protected Class<?>[] getServletConfigClasses() {
Class aClass[] = { CalculatorAppConfig.class };
return aClass;
}
// Adding mapping URL
@Override
protected String[] getServletMappings() {
// Declaring and initializing custom string
String arr[] = { "/geeksforgeeks.org/*" };
return arr;
}
}
Paso 3: Configurar ViewResolver
Spring MVC es un marco Web MVC para crear aplicaciones web. En general, todos los marcos MVC proporcionan una forma de trabajar con vistas. Spring hace eso a través de ViewResolvers, que le permite representar modelos en el navegador sin vincular la implementación a una tecnología de vista específica. Lea más aquí: ViewResolver en Spring MVC . Entonces, para configurar ViewResolver, vaya al archivo CalculatorAppConfig.java y escriba el código de la siguiente manera:
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
Y debajo está el código actualizado para el archivo CalculatorAppConfig.java después de escribir el código para configurar ViewResolver.
Archivo: Actualizado CalculatorAppConfig.java
Java
// Java Program to Illustrate Updated Calculator App
// Configuration Class
package com.geeksforgeeks.calculator.config;
// Importing required classes
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
// Class
@EnableWebMvc
@Configuration
@ComponentScan(basePackages
= "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
// Setting up ViewResolver
@Bean public InternalResourceViewResolver viewResolver()
{
InternalResourceViewResolver viewResolver
= new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}
Paso 4: Crear controlador
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada AppController y póngala dentro del paquete com.geeksforgeeks.calculator.controllers .
Archivo: archivo AppController.java
package com.geeksforgeeks.calculator.controllers;
// Importing required classes
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
// Class
@Controller
public class AppController {
// Method
@RequestMapping("/home") public String showHomePage()
{
return "welcome-page";
}
}
Paso 5: crear una vista
Ahora tenemos que crear una vista llamada » página de bienvenida » dentro de la carpeta WEB-INF/view con la extensión .jsp . Así que vaya a src> main> webapp> WEB-INF y cree una vista de carpeta y dentro de esa carpeta cree un archivo jsp llamado página de bienvenida . A continuación se muestra el código para el archivo welcome-page.jsp .
Archivo: página de bienvenida.jsp
HTML
<html> <head> </head> <body> <h1 align="center">Capture Data using @RequestParam Annotation in Spring</h1> <hr/> <form action="process-homepage" method="get"> <div align="center"> <p> <label for="num1">Enter First Number : </label> <input type="text" id="num1" name="number1" /> </p> <p> <label for="num2">Enter Second Number : </label> <input type="text" id="num2" name="number2" /> </p> <input type="submit" value="Capture" /> </div> </form> </body> </html>
La vista se ve así

Así que aquí queremos poner algunos valores dentro de la etiqueta y queremos capturar ese valor para que podamos mostrar ese valor en nuestra próxima página después de hacer clic en el botón Capturar. Así que ¿cómo se hace? Y aquí entra en escena la anotación @RequestParam.
Paso 6: capturar datos usando la anotación @RequestParam
Como hemos escrito esta línea dentro del archivo welcome-page.jsp
<form action="process-homepage" method="get">
Así que tenemos que crear un controlador con el punto final «process-homepage». Así que ahora vuelva al archivo AppController.java y escriba el siguiente código dentro de este archivo.
@RequestMapping("/process-homepage")
public String showResultPage(@RequestParam("number1") String num1,
@RequestParam("number2") String num2, Model model)
{
model.addAttribute("number1", num1);
model.addAttribute("number2", num2);
return "result-page";
}
Entonces, en el fragmento de código anterior, entendamos esta línea
@RequestParam("number1") String num1, @RequestParam("number2") String num2, Model model
Aquí, dentro de @RequestParam, hemos pasado «number1» y también le hemos dado el mismo nombre dentro del archivo welcome-page.jsp en esta línea de código.
<label for="num1">Enter First Number : </label> <input type="text"
id="num1" name="number1" />
Y en “String num1” hemos guardado ese valor dentro de la variable “num1”. Y lo mismo ocurre con el «número 2» también. Pero ahora tenemos que enviar ese valor a la segunda página y cómo hacerlo. Y aquí, «Modelo» entra en escena.
Sugerencia: para obtener más información sobre Model in Spring, consulte Cómo crear su primer modelo en Spring MVC
Archivo: archivo AppController.java actualizado
Java
// Java Program to Illustrate Updated App Controller Class
package com.geeksforgeeks.calculator.controllers;
// Importing required classes
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
// Class
@Controller
public class AppController {
// Method
@RequestMapping("/home") public String showHomePage()
{
return "welcome-page";
}
// Method
@RequestMapping("/process-homepage")
public String
showResultPage(@RequestParam("number1") String num1,
@RequestParam("number2") String num2,
Model model)
{
model.addAttribute("number1", num1);
model.addAttribute("number2", num2);
return "result-page";
}
}
Ahora tenemos que crear otra vista llamada «página de resultados» para mostrar los valores capturados. A continuación se muestra el código para el archivo result-page.jsp .
Archivo: página-resultado.jsp
<html>
<head>
</head>
<body>
<h1 align="center">Capture Data using @RequestParam Annotation in Spring</h1>
<hr/>
<p>First Number is: ${number1}</p>
<p>Second Number is: ${number2}</p>
</body>
</html>
Así que ahora hemos terminado con la parte de codificación. Ejecutemos y probemos nuestra aplicación.
Paso 7: Ejecute la aplicación
7.1: Para ejecutar nuestra aplicación Spring MVC, haga clic con el botón derecho en su proyecto > Ejecutar como > Ejecutar en servidor. Y ejecute su aplicación como se muestra en la imagen a continuación como se muestra a continuación de la siguiente manera:

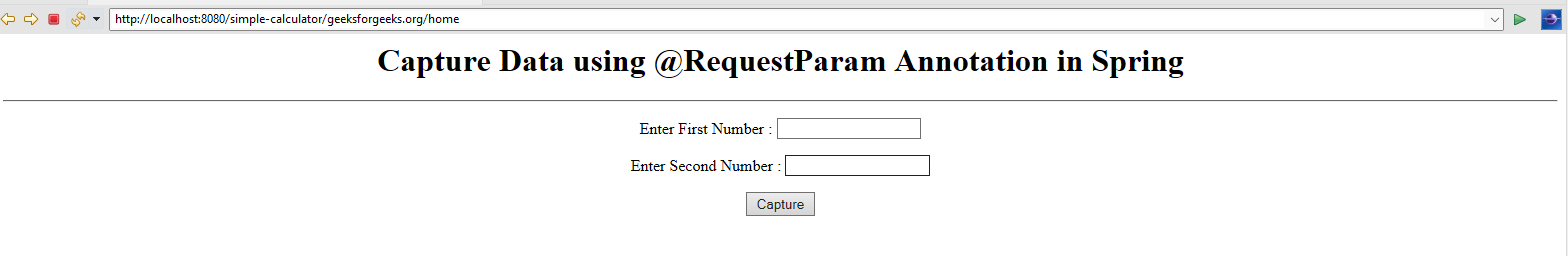
7.2: Después de eso, use la siguiente URL para ejecutar su controlador
http://localhost:8080/simple-calculator/geeksforgeeks.org/home
Producción:

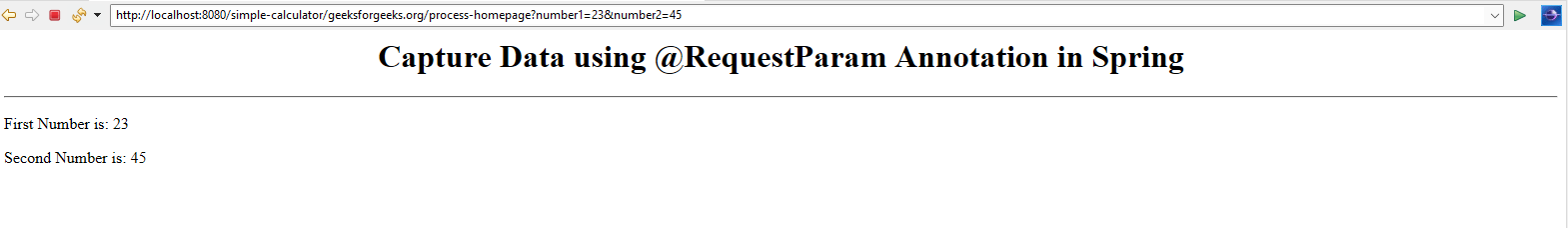
Ahora pongamos algunos valores dentro de la etiqueta y haga clic en el botón ‘Capturar’ . Supongamos que aquí hemos puesto 23 y 45 y cada vez que hacemos clic en el botón Capturar se genera una URL como la siguiente:
http://localhost:8080/simple-calculator/geeksforgeeks.org/process-homepage?number1=23&number2=45
Y podemos ver en la página siguiente que se muestran los valores y es posible a través de la anotación @RequestParam.

Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA