Reactstrap es una biblioteca React UI basada en bootstrap que se utiliza para crear páginas web atractivas con su componente sencillo y fácil de usar. Reactstrap no incorpora su propio estilo, pero depende del marco CSS de Bootstrap para sus estilos y temas.
requisitos previos:
- Buen conocimiento de reaccionar.
- Buen conocimiento de Bootstrap.
Instale Reactstrap: puede instalarlo con npm o yarn siguiendo el comando:
npm i reactstrap bootstrap --save // or yarn add reactstrap
Reactstrap actualmente requiere, React 16.8 o superior. Reactstrap actualmente es compatible con Bootstrap 5.1. Si está utilizando Bootstrap 4, deberá usar Reactstrap v8.
Importe Bootstrap CSS en el archivo src/index.js :
import 'bootstrap/dist/css/bootstrap.min.css';
Ahora puede simplemente importar componentes de Reactstrap en su aplicación como
import { Button } from 'reactstrap';
Al usar CDN: Reactstrap puede incluirse directamente en el paquete de su aplicación y vincularse directamente a un CDN.
https://cdnjs.cloudflare.com/ajax/libs/reactstrap/4.8.0/reactstrap.min.js
Uso: Para usar Reactstrap principalmente, tenemos que crear una aplicación React con el siguiente código:
npx create-react-app appname
Cambie el directorio a appname por:
cd appname
Ahora la estructura de la aplicación se verá así:

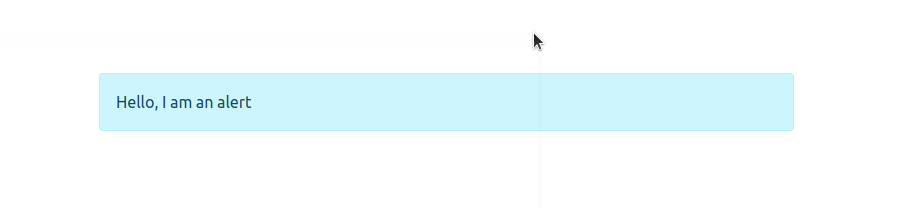
Ejemplo 1: en este ejemplo, estamos creando un cuadro de alerta simple usando Reactstrap.
Javascript
import React from "react";
import { Alert } from 'reactstrap';
function App() {
return (
<div>
<Alert color="info">
Hello, I am an alert
</Alert>
</div>
)
}
export default App;
Producción:

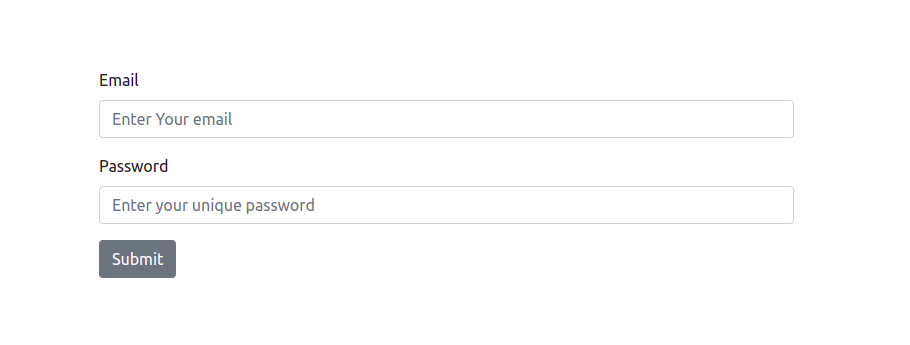
Ejemplo 2: en este ejemplo, estamos creando un inicio de sesión simple para usar Reactstrap.
Javascript
import React from "react";
import { Form, FormGroup, Label, Input, Button } from 'reactstrap';
function App() {
return (
<div>
<Form>
<FormGroup>
<Label for="exampleEmail">
Email
</Label>
<Input
id="exampleEmail"
name="email"
placeholder="Enter Your email"
type="email"
/>
</FormGroup>
<FormGroup>
<Label for="examplePassword">
Password
</Label>
<Input
id="examplePassword"
name="password"
placeholder="Enter your unique password"
type="password"
/>
</FormGroup>
<Button>
Submit
</Button>
</Form>
</div>
)
}
export default App;
Producción:

Publicación traducida automáticamente
Artículo escrito por parteekdixit y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA