Blaze UI es un kit de herramientas de interfaz de usuario de código abierto gratuito que proporciona una excelente estructura para crear sitios web rápidamente con una base escalable y mantenible. Todos los componentes de la interfaz de usuario de Blaze se desarrollan primero para dispositivos móviles y se basan únicamente en las funciones nativas del navegador, no en una biblioteca o marco por separado. Nos ayuda a crear un sitio web escalable y receptivo de manera rápida y eficiente con un estilo consistente.
En este artículo, veremos las entradas de texto de la interfaz de usuario de Blaze . Las entradas de texto se utilizan en las páginas web para tomar entradas de tipo de texto de los usos. Es de dos tipos: entrada de texto simple y área de texto .
Clases de entrada de texto de Blaze UI:
- c-field: Esta clase se usa en la entrada de texto para hacer que su estilo sea consistente con otros componentes.
Sintaxis:
- Entrada de texto:
<input type="text" class="c-field" placeholder="....">
- área de texto:
<textarea class="c-field" placeholder="...."></textarea>
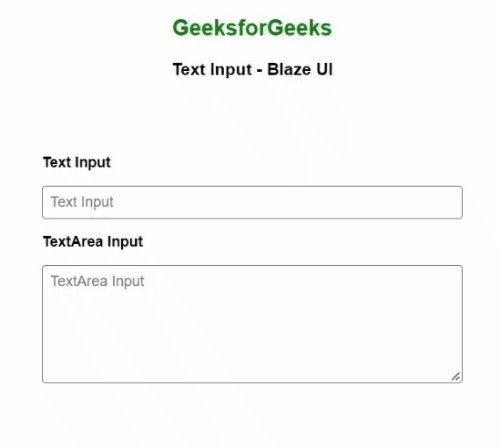
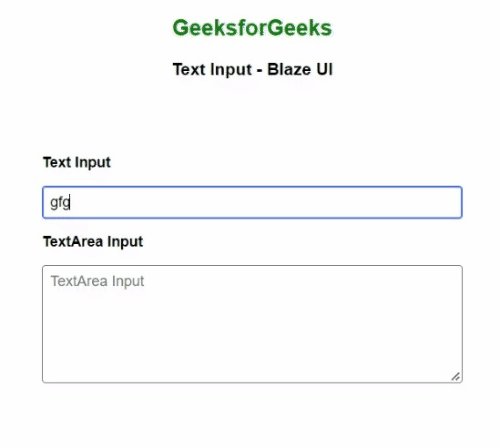
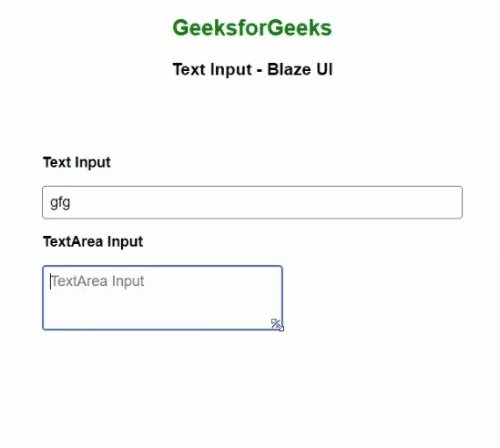
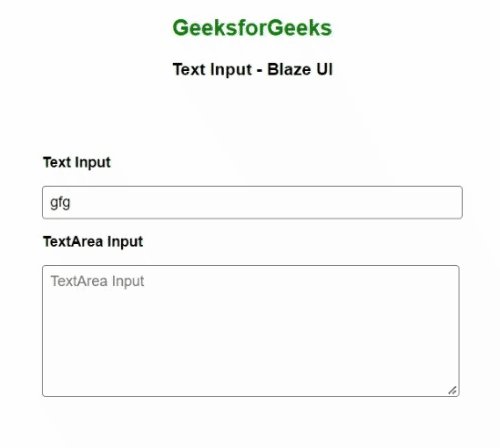
Ejemplo 1: El siguiente ejemplo muestra cómo usar la entrada de texto y las entradas de área de texto.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Blaze UI - Text Input</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Text Input - Blaze UI</h3>
</div>
<div class="u-window-box-super">
<p><b>Text Input</b></p>
<input type="text" class="c-field"
placeholder="Text Input">
<p><b>TextArea Input</b></p>
<textarea class="c-field" cols="30" rows="6"
placeholder="TextArea Input">
</textarea>
</div>
</body>
</html>
Producción:

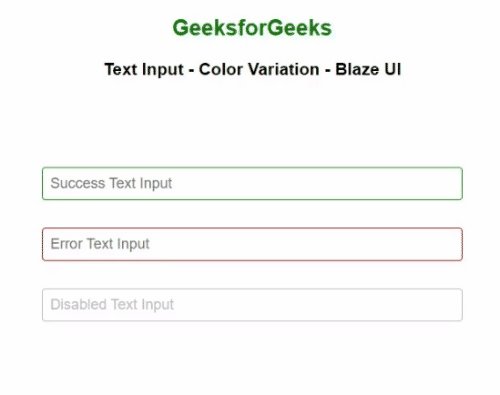
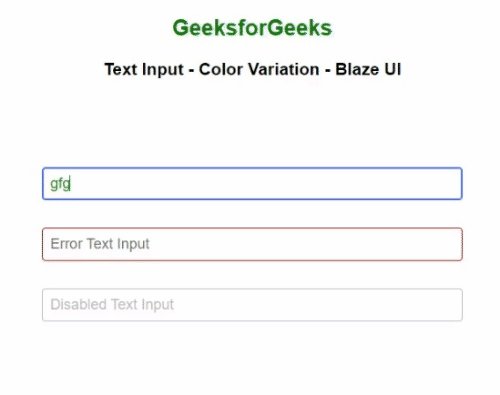
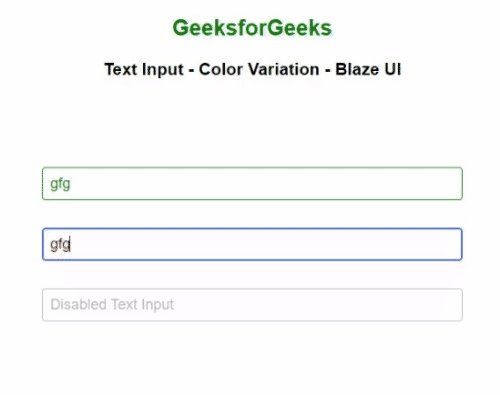
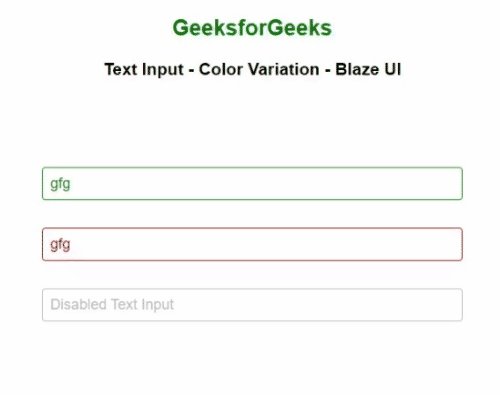
Ejemplo 2: El siguiente ejemplo muestra el ingreso de texto correcto, erróneo y deshabilitado.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Blaze UI - Text Input</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
body {
font-family: sans-serif;
}
input.c-field{
margin-top: 30px;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Text Input - Color Variation - Blaze UI</h3>
</div>
<div class="u-window-box-super">
<input type="text" class="c-field c-field--success"
placeholder="Success Text Input">
<input type="text" class="c-field c-field--error"
placeholder="Error Text Input">
<input type="text" class="c-field"
placeholder="Disabled Text Input" disabled>
</div>
</body>
</html>
Producción:

Referencia: https://www.blazeui.com/components/inputs/