Los logotipos son la identidad de marca que representa a toda la marca o empresa, pero WordPress viene con el logotipo predeterminado o la marca de nombre del tema que hemos instalado en nuestro sitio web de WordPress.
En este artículo, veremos cómo podemos agregar el logotipo personalizado a su sitio web de WordPress paso a paso:
Agregar logotipo personalizado al sitio web de WordPress:
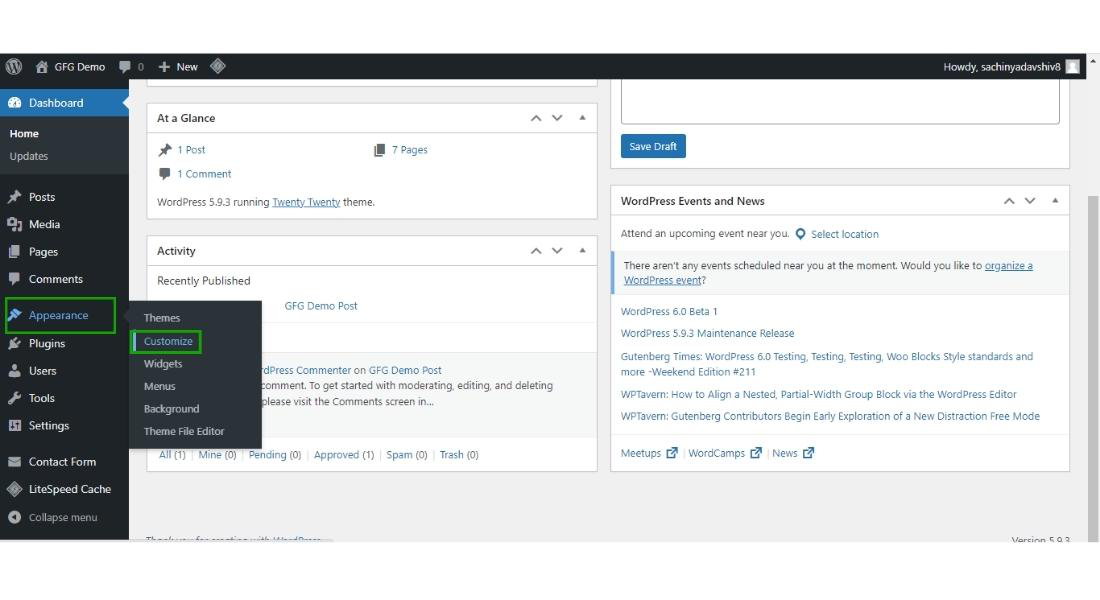
Paso 1: Pase el cursor sobre la pestaña «Apariencia» y luego haga clic en el botón «Personalizar».

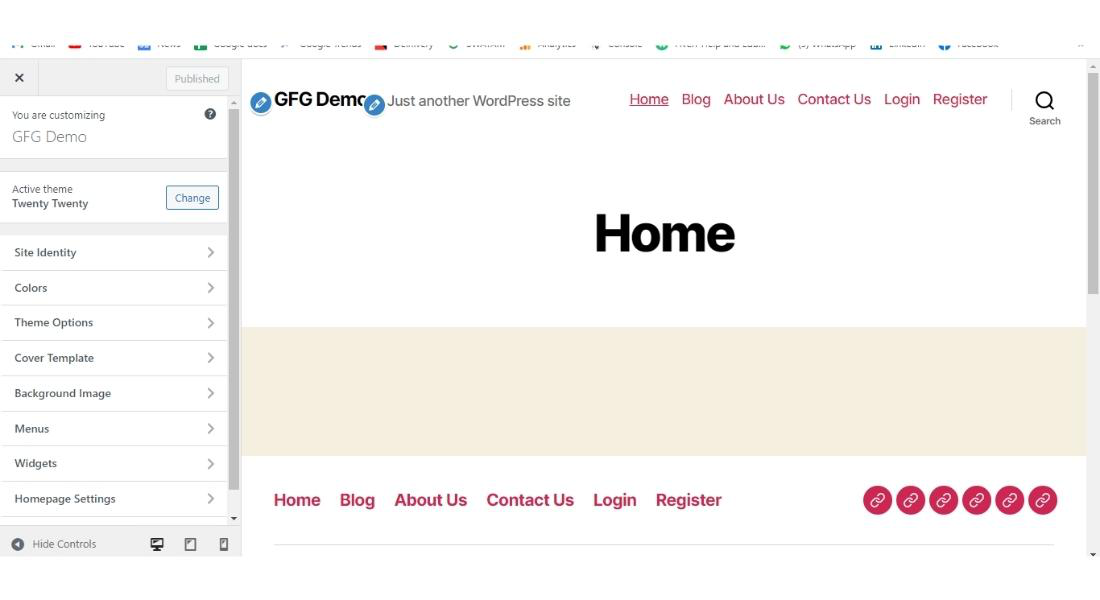
Paso 2: ahora ingresaste a la sección de personalización del sitio web de WordPress.

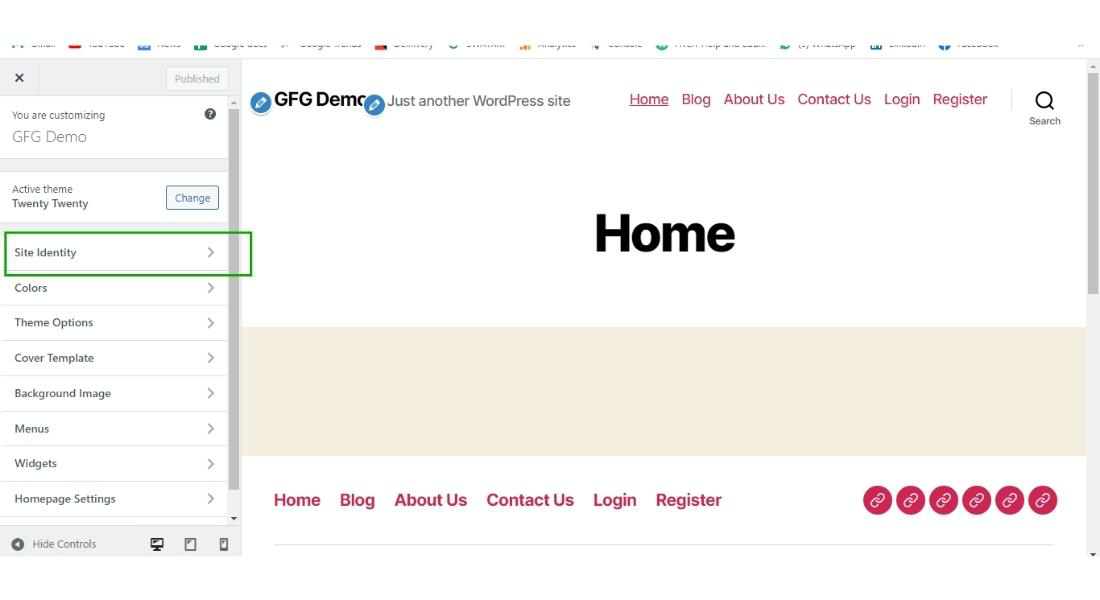
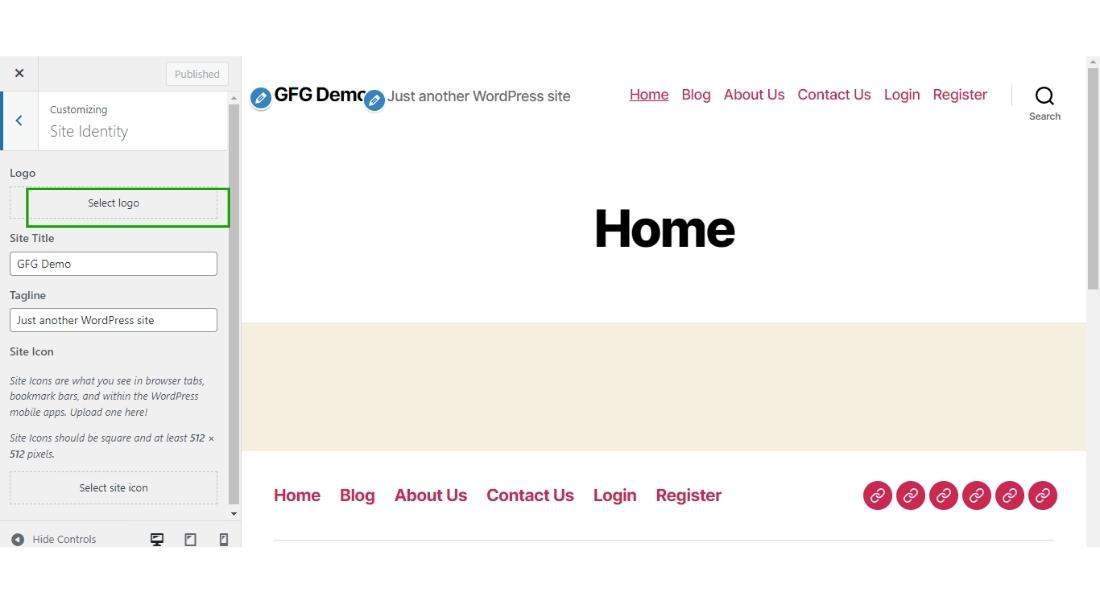
Paso 3: en el panel de personalización hay una pestaña llamada «Identidad del sitio», haga clic en la pestaña.

Ahora la pestaña de identidad del sitio se abrirá y aparecerá en su pantalla.

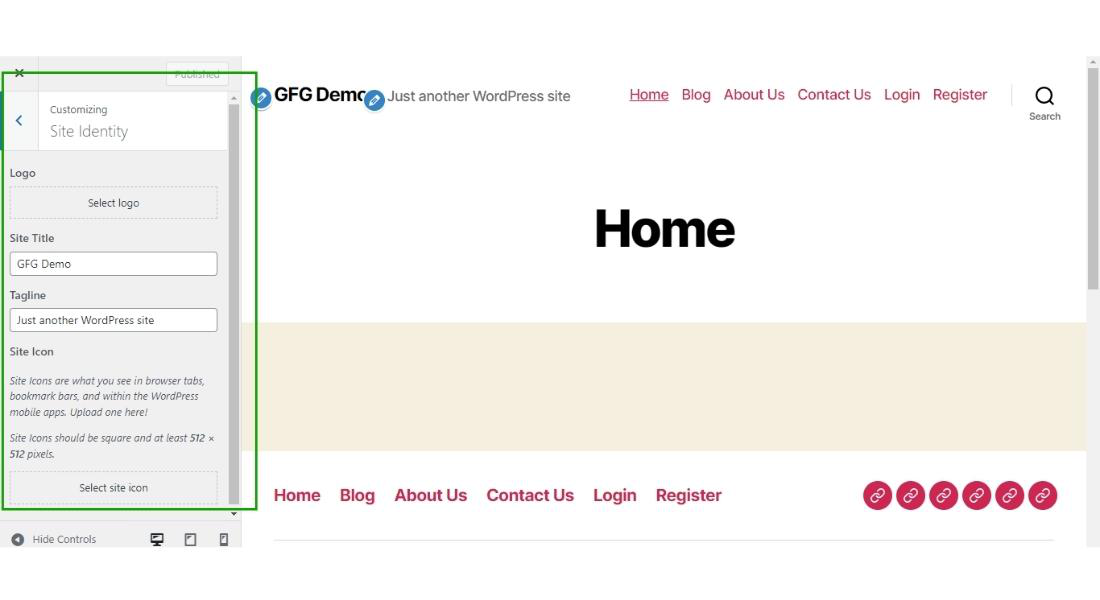
Paso 4: ahora, en la pestaña de identidad del sitio, puede cargar su logotipo personalizado, también puede cambiar el «Título del sitio» y también el eslogan del sitio. Para cambiar el logotipo, haga clic en el botón «Seleccionar logotipo».

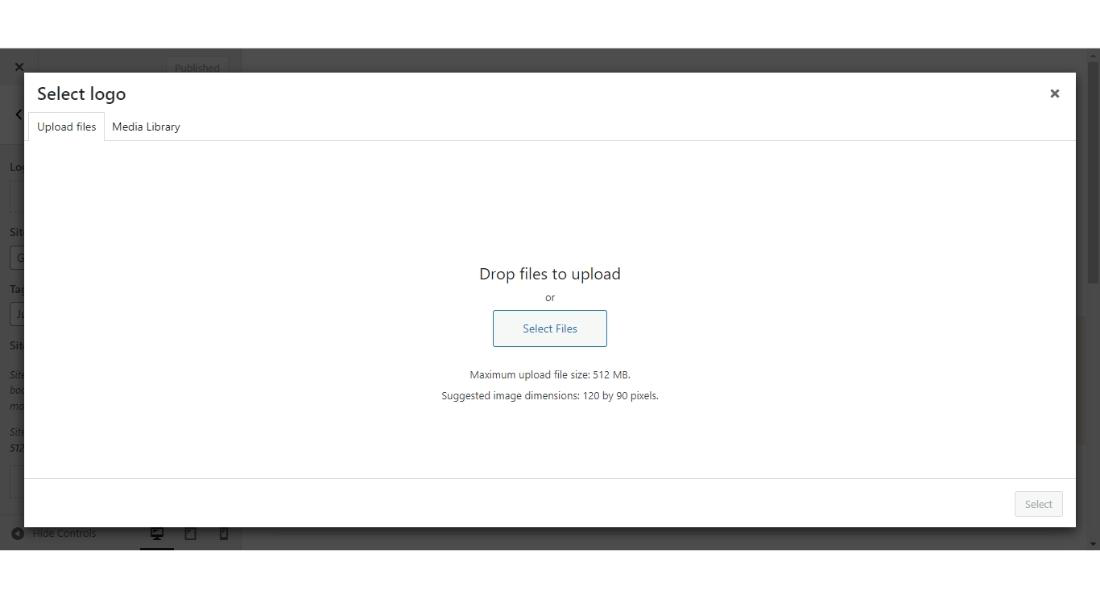
Después de hacer clic en el botón «Seleccionar logotipo», aparecerá la ventana emergente en la pantalla para seleccionar el logotipo desde la computadora.

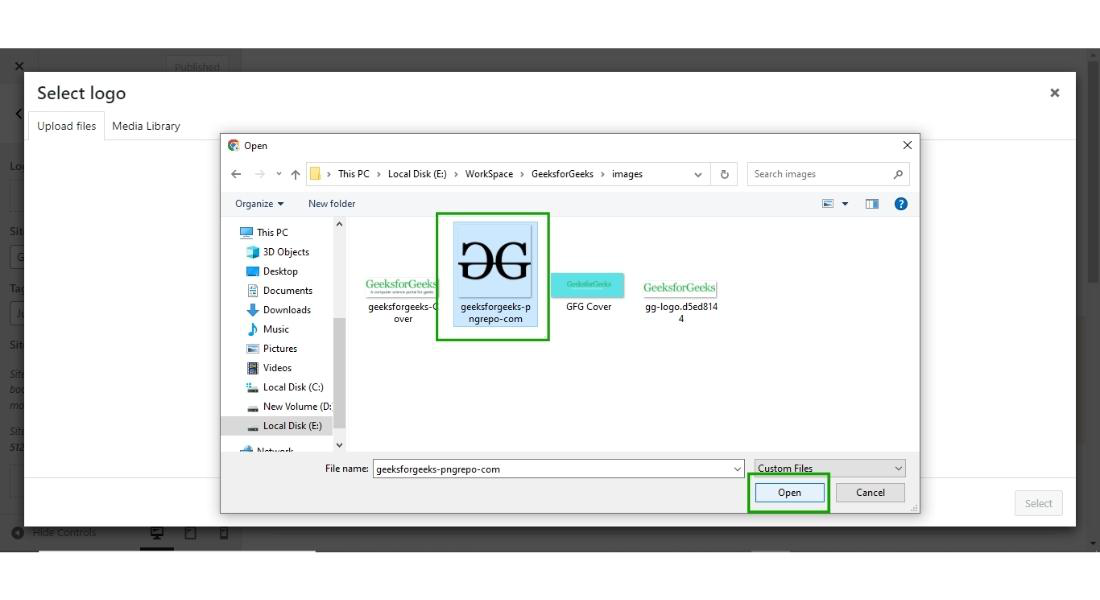
Paso 5: seleccione el logotipo de su computadora que desea cargar en su sitio.

Después de seleccionar el logotipo de su computadora, haga clic en el botón «Abrir».
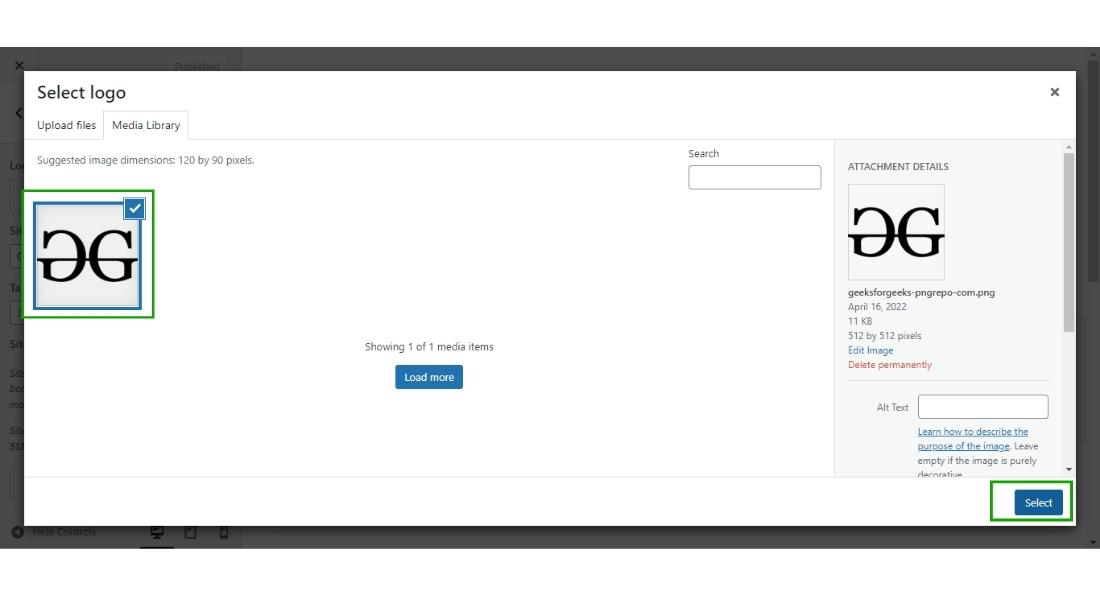
Paso 6: Después de hacer clic en el botón «Abrir», el cuadro de diálogo de la biblioteca de medios aparecerá en la pantalla, seleccione el logotipo que ha cargado desde la biblioteca de medios.

Después de seleccionar la imagen, haga clic en el botón «Seleccionar».
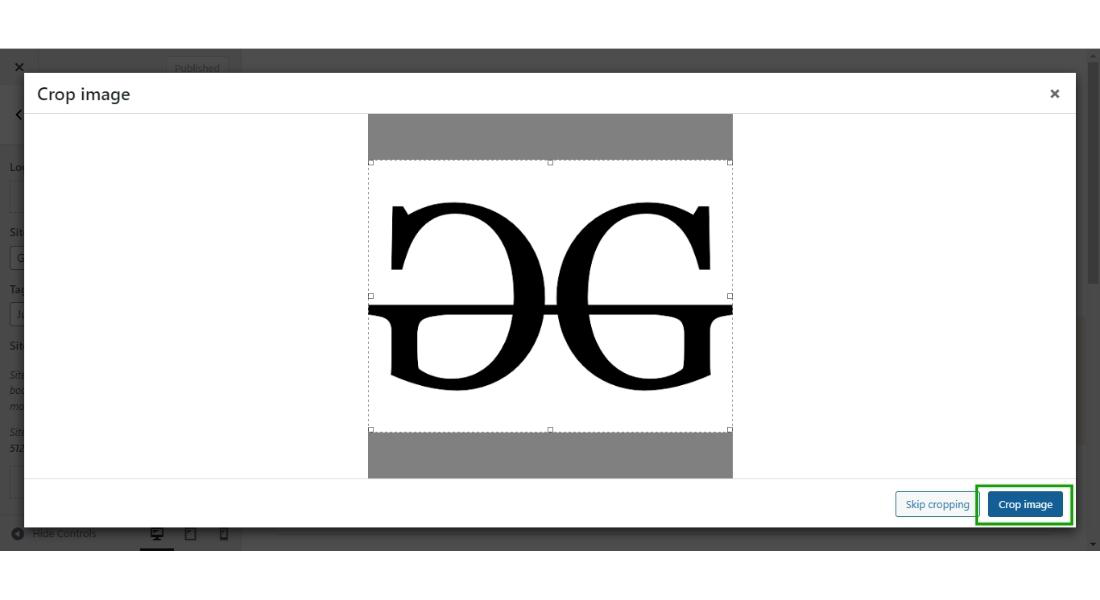
Paso 7: luego recorte el logotipo según sus necesidades y luego haga clic en el botón «Recortar imagen».

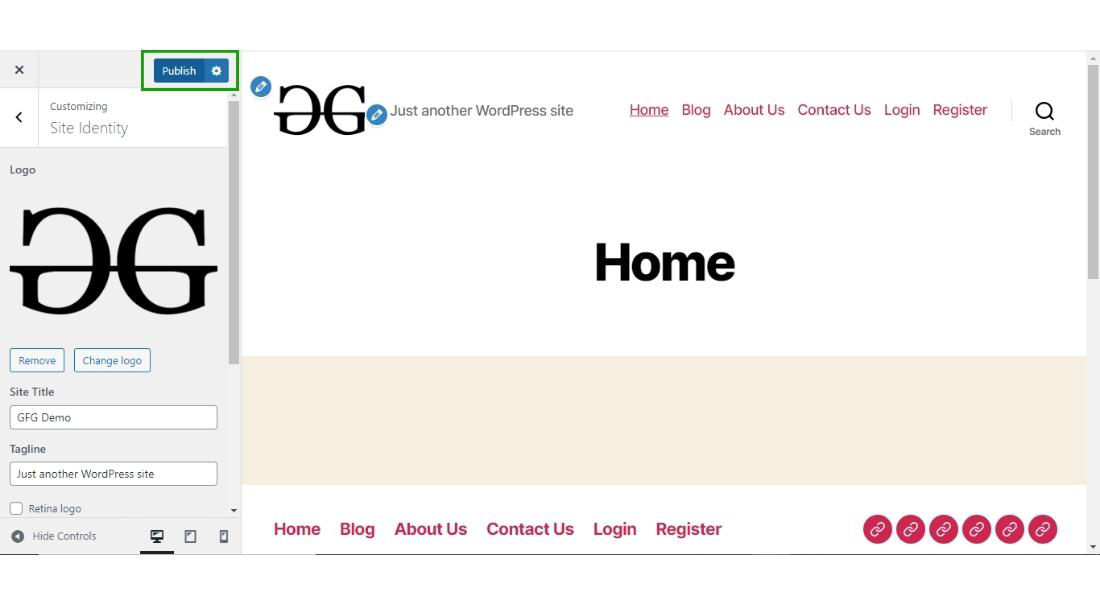
Paso 8: Ahora, un último paso, solo debe hacer clic en el botón «Publicar» para que se publique en su sitio web de WordPress.

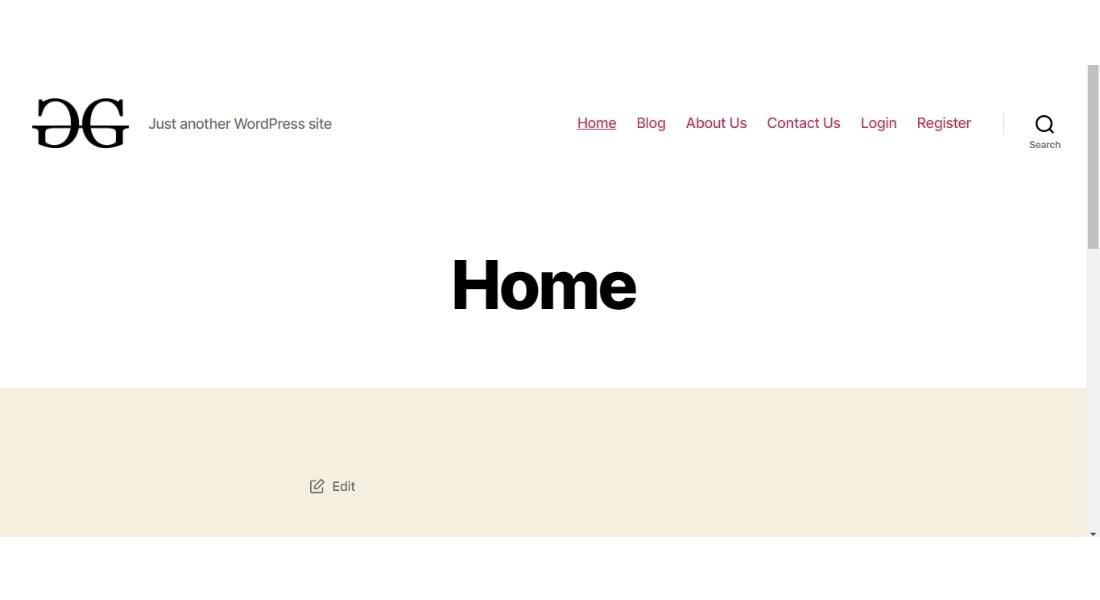
Finalmente, su logotipo se carga en su sitio web de WordPress.

Así es como puede cargar cualquier logotipo personalizado en su sitio web de WordPress.
Publicación traducida automáticamente
Artículo escrito por sachinyadavshiv8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA