React es una popular biblioteca de Javascript creada por Facebook para crear interfaces de usuario. Proporciona una forma poderosa de manipulación de DOM al introducir el concepto de DOM virtual. Se utiliza principalmente para crear aplicaciones de una sola página.
Algunas de las características clave de React.js son:
- Actuación
- Flujo de datos unidireccional
- basado en componentes
En este artículo, aprenderemos a leer archivos CSV y convertirlos a formato JSON usando un paquete llamado Papa Parse.
Papa Parse: es un potente y rápido analizador CSV de Javascript en el navegador. Proporciona una sintaxis simple para analizar archivos CSV y leerlos en formato JSON.
Algunas de las características clave de papa parse son:
- Transmitir archivos grandes
- Fácil de usar
- Tipo de soporte
- Maneja correctamente los saltos de línea y las citas
- Funciona sin ninguna otra dependencia.
- Delimitador de detección automática
Paso 1: Vamos a crear un nuevo proyecto React para ver a papa parse en acción. Ejecute el siguiente comando para crear un nuevo proyecto de reacción.
npx create-react-app myproject
Paso 2: Una vez que haya configurado su proyecto, ejecute el siguiente comando para instalar el paquete papa parse.
npm install papaparse
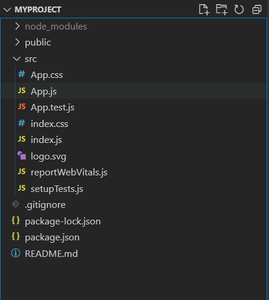
Estructura del proyecto:

Para el alcance de este proyecto, solo nos centraremos en el archivo src/App.js . Comenzaremos limpiando el código repetitivo para simplificar. Para este ejemplo, primero crearemos un componente de entrada para ingresar el archivo CSV del usuario, luego verificamos si el formato del archivo es CSV o no, si no es CSV, mostraremos un estado de error. Una vez que el usuario haya subido el archivo CSV, lo analizaremos con el analizador papa y mostraremos todos los nombres de las columnas en nuestro navegador.
Explicación: en primer lugar, inicializamos todos los estados, el estado de los datos contendrá los datos JSON analizados, el estado de error mostrará el error si el usuario intenta ingresar un archivo con una extensión diferente y el estado del archivo contendrá el archivo CSV cargado por el usuario. Luego definimos una función llamada handleFileChange que establece el estado del archivo después de verificar la extensión. La función handleParse analizará los datos CSV utilizando el analizador papa y establecerá el estado de los datos en las columnas del archivo CSV. Luego, finalmente devolvemos el componente que contiene un elemento de entrada para tomar el archivo cargado, un botón para analizar los datos al hacer clic y un contenedor para mostrar cualquier error o datos analizados.
Javascript
import React, { useState } from "react";
import Papa from "papaparse";
// Allowed extensions for input file
const allowedExtensions = ["csv"];
const App = () => {
// This state will store the parsed data
const [data, setData] = useState([]);
// It state will contain the error when
// correct file extension is not used
const [error, setError] = useState("");
// It will store the file uploaded by the user
const [file, setFile] = useState("");
// This function will be called when
// the file input changes
const handleFileChange = (e) => {
setError("");
// Check if user has entered the file
if (e.target.files.length) {
const inputFile = e.target.files[0];
// Check the file extensions, if it not
// included in the allowed extensions
// we show the error
const fileExtension = inputFile?.type.split("/")[1];
if (!allowedExtensions.includes(fileExtension)) {
setError("Please input a csv file");
return;
}
// If input type is correct set the state
setFile(inputFile);
}
};
const handleParse = () => {
// If user clicks the parse button without
// a file we show a error
if (!file) return setError("Enter a valid file");
// Initialize a reader which allows user
// to read any file or blob.
const reader = new FileReader();
// Event listener on reader when the file
// loads, we parse it and set the data.
reader.onload = async ({ target }) => {
const csv = Papa.parse(target.result, { header: true });
const parsedData = csv?.data;
const columns = Object.keys(parsedData[0]);
setData(columns);
};
reader.readAsText(file);
};
return (
<div>
<label htmlFor="csvInput" style={{ display: "block" }}>
Enter CSV File
</label>
<input
onChange={handleFileChange}
id="csvInput"
name="file"
type="File"
/>
<div>
<button onClick={handleParse}>Parse</button>
</div>
<div style={{ marginTop: "3rem" }}>
{error ? error : data.map((col,
idx) => <div key={idx}>{col}</div>)}
</div>
</div>
);
};
export default App;
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm start
Producción:

Publicación traducida automáticamente
Artículo escrito por ksangtiani13 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA