Blaze UI es un kit de herramientas de interfaz de usuario de código abierto gratuito que proporciona una excelente estructura para crear sitios web rápidamente con una base escalable y fácil de mantener. Todos los componentes de la interfaz de usuario de Blaze se desarrollan primero para dispositivos móviles y se basan únicamente en las funciones nativas del navegador, no en una biblioteca o marco por separado. Nos ayuda a crear un sitio web escalable y receptivo de manera rápida y eficiente con un estilo consistente.
En este artículo, aprenderemos sobre Modal Full Screen. La pantalla completa modal de Blaze UI es un cuadro de diálogo/ventana emergente que se muestra en la pantalla completa en la parte superior de la página actual.
Clases de pantalla completa Blaze UI Modal:
- o-modal–full: esta clase crea un modal de pantalla completa.
Sintaxis:
<div role="dialog" class="o-modal
o-modal--full o-modal--visible">
...
</div>
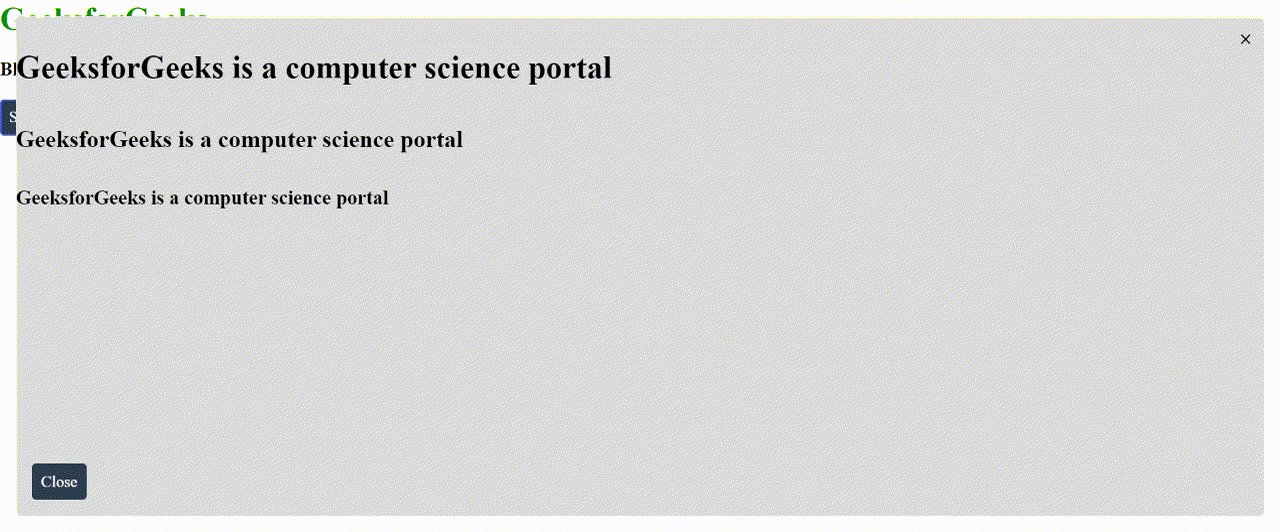
Ejemplo 1: aprenderemos más sobre la pantalla completa modal usando el ejemplo. Haremos clic en un botón y aparecerá un modal de pantalla completa.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@x.x.x/dist/blaze/blaze.css">
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3> Blaze UI Full Screen Modal</h3>
<button type="button" class="c-button
c-button--brand" onClick="openModal()">
Show Full Screen Modal
</button>
<div role="dialog" class="o-modal o-modal--full"
style="background:gainsboro;" id="modal">
<button type="button" class="c-button
c-button--close" onclick="closeModal()">
×
</button>
<h1 class="c-heading u-super">
GeeksforGeeks is a computer science portal
</h1>
<h1 class="c-heading u-xlarge">
GeeksforGeeks is a computer science portal
</h1>
<h1 class="c-heading u-large">
GeeksforGeeks is a computer science portal
</h1>
<footer class="c-card__footer">
<button type="button" class="c-button
c-button--brand" onClick="closeModal()">
Close
</button>
</footer>
</div>
<script>
function closeModal() {
document.getElementById("modal")
.classList.remove("o-modal--visible");
}
function openModal() {
document.getElementById("modal")
.classList.add("o-modal--visible");
}
</script>
</body>
</html>
Producción:

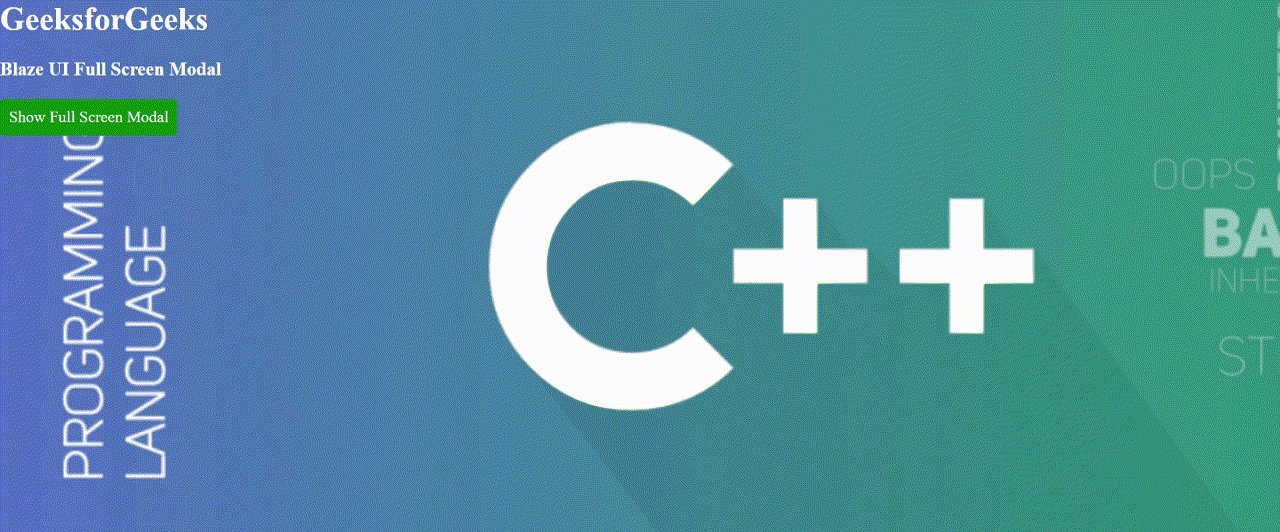
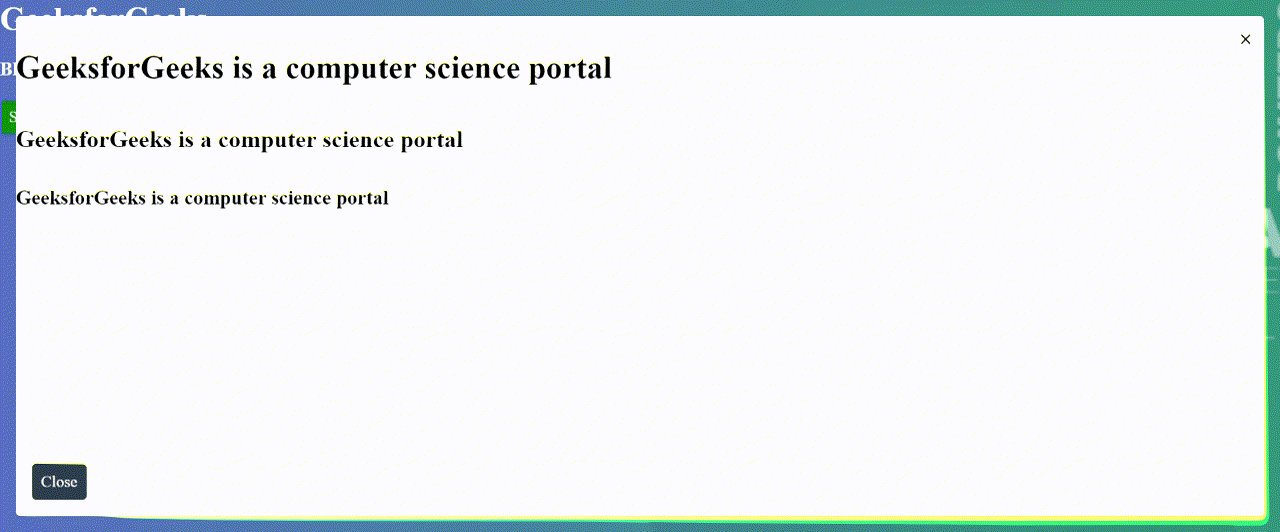
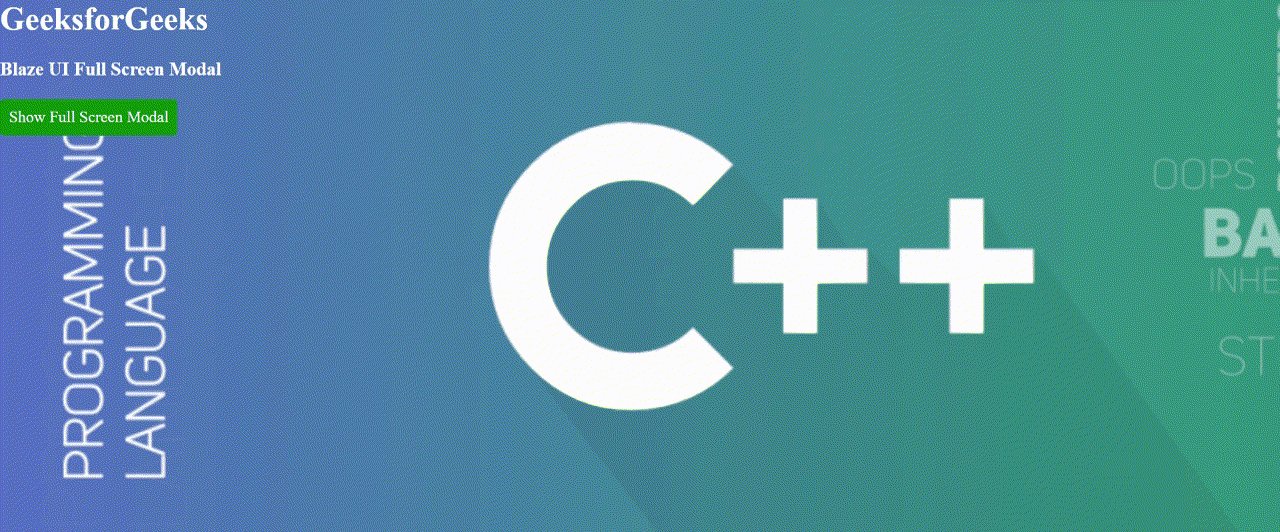
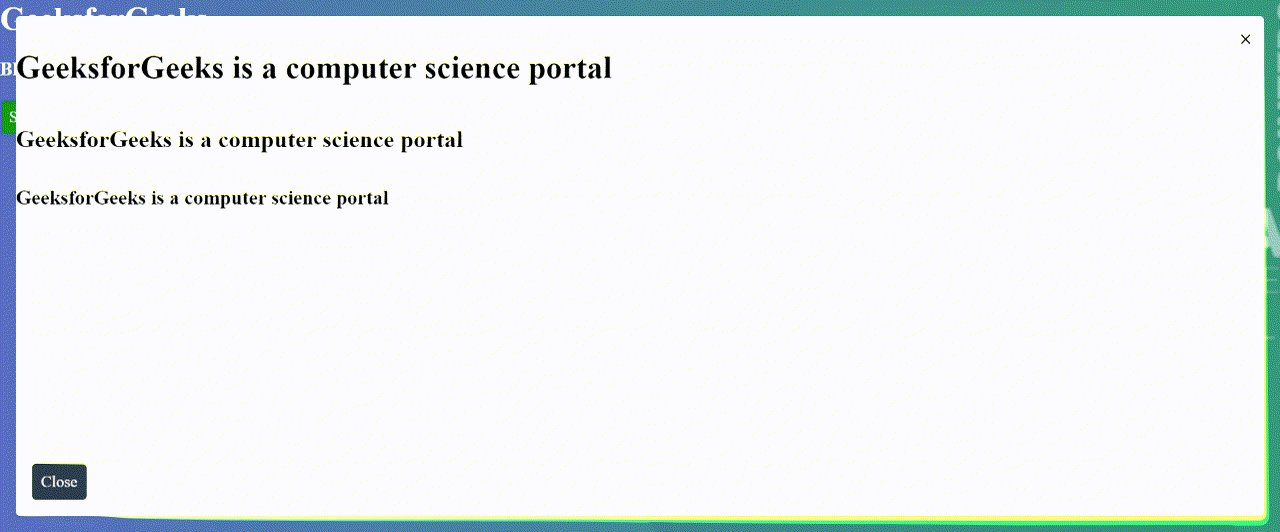
Ejemplo 2: en este ejemplo, mostraremos que podemos proporcionar un estilo personalizado al modal. Crearemos un modal con una imagen como fondo y le daremos un poco de estilo.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@x.x.x/dist/blaze/blaze.css">
</head>
<body style="background: url(https://media.geeksforgeeks.org/wp-content/cdn-uploads/titleShadow-1024x341.png);
background-repeat:no-repeat ;background-size: cover;">
<h1 style="color:white">
GeeksforGeeks
</h1>
<h3 style="color:white">
Blaze UI Full Screen Modal
</h3>
<button type="button" class="c-button
c-button--success" onClick="openModal()">
Show Full Screen Modal</button>
<div role="dialog" class="o-modal o-modal--full "
style="background:white; " id="modal">
<button type="button" class="c-button c-button--close"
onclick="closeModal()">×</button>
<h1 class="c-heading u-super">
GeeksforGeeks is a computer science portal
</h1>
<h1 class="c-heading u-xlarge">
GeeksforGeeks is a computer science portal
</h1>
<h1 class="c-heading u-large">
GeeksforGeeks is a computer science portal
</h1>
<footer class="c-card__footer">
<button type="button" class="c-button c-button--brand"
onClick="closeModal()">Close</button>
</footer>
</div>
<script>
function closeModal() {
document.getElementById("modal")
.classList.remove("o-modal--visible");
}
function openModal() {
document.getElementById("modal")
.classList.add("o-modal--visible");
}
</script>
</body>
</html>
Producción:

Referencias: https://www.blazeui.com/objects/modals/
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA