Primer CSS es una biblioteca CSS rica en componentes de código abierto que ayuda a los desarrolladores a desarrollar sitios web hermosos y receptivos que funcionan en dispositivos de cualquier tamaño de pantalla. Tiene una amplia gama de componentes que satisface la necesidad de cualquier sitio web.
En este artículo, veremos los detalles básicos de CSS oscurecidos en el área de clic de pantalla completa . La clase detalles superpuestos oscuros se utiliza además de detalles superpuestos para oscurecer la superposición del área de clic.
Detalles básicos de CSS Clases de área de clic de pantalla completa oscurecida:
- detalles-superposición-oscuro: esta clase se utiliza para oscurecer la superposición del área de clic.
Sintaxis:
<details class="details-overlay details-overlay-dark">
...
</details>
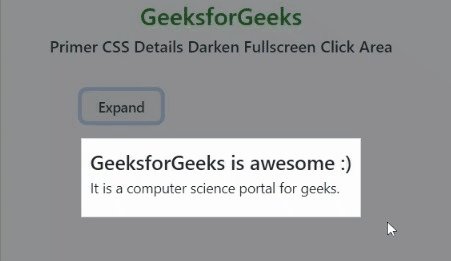
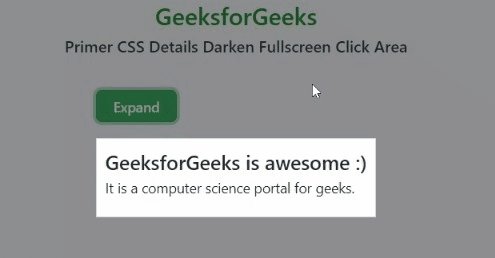
Ejemplo 1: este ejemplo muestra el uso de la clase details-overlay-dark para oscurecer la superposición del área de clic.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Primer CSS Details Darken Fullscreen Click Area </title> <link href= "https://unpkg.com/@primer/css@19.8.2/dist/primer.css" rel="stylesheet" /> </head> <body> <div class="text-center"> <h2 style="color: green;"> GeeksforGeeks </h2> <h4> Primer CSS Details Darken Fullscreen Click Area </h4> </div> <div class="d-flex flex-items-center flex-column mt-5"> <details class="details-overlay details-overlay-dark"> <summary class="btn">Expand</summary> <!-- Additional classes are used to make hidden text more visible --> <div class="border mt-3 p-2 color-bg-default position-relative" style="z-index: 112;"> <h3>GeeksforGeeks is awesome :)</h3> <p>It is a computer science portal for geeks.</p> </div> </details> </div> </body> </html>
Producción:

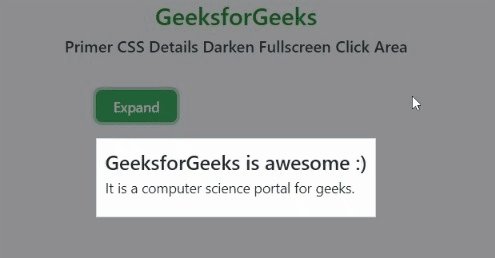
Ejemplo 2: El siguiente ejemplo muestra cómo cambiar el estilo del elemento de resumen usando las clases de botones. En este ejemplo, usamos la clase btn-primary además de btn para cambiar el estilo del elemento de resumen.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Primer CSS Details Darken Fullscreen Click Area </title> <link href= "https://unpkg.com/@primer/css@19.8.2/dist/primer.css" rel="stylesheet" /> </head> <body> <div class="text-center"> <h2 style="color: green;"> GeeksforGeeks </h2> <h4> Primer CSS Details Darken Fullscreen Click Area </h4> </div> <div class="d-flex flex-items-center flex-column mt-5"> <details class="details-overlay details-overlay-dark"> <!-- We used button classes to style the summary element. --> <summary class="btn btn-primary">Expand</summary> <!-- Additional classes are used to make hidden text more visible. --> <div class="border mt-3 p-2 color-bg-default position-relative" style="z-index: 112;"> <h3>GeeksforGeeks is awesome :)</h3> <p>It is a computer science portal for geeks.</p> </div> </details> </div> </body> </html>
Producción:

Referencia: https://primer.style/css/utilities/details#darkened-fullscreen-click-area