Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco eficaz, accesible y versátil. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa. Está construido sobre HTML, CSS y Javascript, lo que facilita a los desarrolladores la integración de Vue.js en cualquier aplicación en cualquier etapa.
Las directivas personalizadas permiten a los desarrolladores crear y utilizar fácilmente algunas funciones personalizadas en los elementos. Al igual que las directivas integradas que son como v-model, v-for, v-if, etc., podemos crear nuestras propias directivas según lo que establezcamos. Permite reutilizar algo de lógica al tener acceso al nivel inferior de DOM. También podemos pasar datos a las directivas personalizadas.
Las directivas personalizadas de Vue.js con objetos literales nos permiten pasar múltiples valores a la directiva como un objeto JSON. En el valor vinculante recibiremos los valores por su nombre.
Sintaxis: pasar los valores múltiples como un objeto literal a la directiva de la siguiente manera:
<div
v-decorate="{
margin: '24px',
borderRadius: '4px',
backgroundColor: 'teal',
}">
</div>
Ejemplo: En el siguiente ejemplo, tenemos una directiva para diseñar un contenedor div y para diseñar una entrada. Hemos proporcionado los campos que podemos o no utilizar según su elección. Esto proporciona una manera fácil de aplicar estilos a nuestros elementos y puede extenderse aún más.
Paso 1: Cree un nuevo proyecto Vue.js con el administrador de paquetes npm node.js usando el siguiente comando.
npm init vue@latest
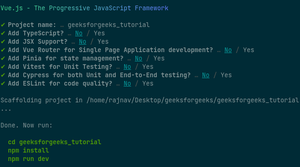
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 3: en la sección de secuencias de comandos del archivo App.vue, cree una directiva personalizada y asígnele el nombre de decorar. En la sección montada y la sección actualizada, agregue el elemento y los campos vinculantes. Ahora modifique los valores en consecuencia. En este tutorial, vamos a modificar el radio del borde, el color, el color de fondo y el texto del marcador de posición. Finalmente, exporte la directiva.
App.vue
<script>
const decorate = {
mounted: (el, binding) => {
el.style.borderRadius = binding.value.borderRadius;
el.style.backgroundColor = binding.value.backgroundColor;
el.style.margin = binding.value.margin;
el.placeholder = binding.value.placeholder;
el.style.color = binding.value.color;
},
updated: (el, binding) => {
el.style.borderRadius = binding.value.borderRadius;
el.style.backgroundColor = binding.value.backgroundColor;
el.style.margin = binding.value.margin;
el.placeholder = binding.value.placeholder;
el.style.color = binding.value.color;
},
};
export default {
directives: {
decorate,
},
};
</script>
Paso 4: en la sección de plantilla del archivo App.vue, agregue un elemento de entrada y div y agregue los valores que desee.
App.vue
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Custom Directives with Object Literals
</strong>
<br />
</center>
<center>
<div v-decorate="{
margin: '24px',
borderRadius: '4px',
backgroundColor: 'teal',
}">
Welcome to GeeksforGeeks
</div>
<input type="text"
v-decorate="{ placeholder: 'Green Input',
color: 'green' }"/>
</center>
</template>
Aquí está el código completo .
App.vue
<script>
const decorate = {
mounted: (el, binding) => {
el.style.borderRadius = binding.value.borderRadius;
el.style.backgroundColor = binding.value.backgroundColor;
el.style.margin = binding.value.margin;
el.placeholder = binding.value.placeholder;
el.style.color = binding.value.color;
},
updated: (el, binding) => {
el.style.borderRadius = binding.value.borderRadius;
el.style.backgroundColor = binding.value.backgroundColor;
el.style.margin = binding.value.margin;
el.placeholder = binding.value.placeholder;
el.style.color = binding.value.color;
},
};
export default {
directives: {
decorate,
},
};
</script>
<template>
<center>
<h1 style="text-align: center; color: green">GeeksforGeeks</h1>
<strong> Vue.js Custom Directives with Object Literals </strong>
<br />
</center>
<center>
<div
v-decorate="{
margin: '24px',
borderRadius: '4px',
backgroundColor: 'teal',
}"
>
Welcome to GeeksforGeeks
</div>
<input
type="text"
v-decorate="{ placeholder: 'Green Input', color: 'green' }"
/>
</center>
</template>
Paso 5 : Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Salida : al compilar correctamente el proyecto, abra http://localhost:3000 y el resultado será el siguiente.

Referencia: https://vuejs.org/guide/reusability/custom-directives.html#object-literals
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA