Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco eficaz, accesible y versátil. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa. Está construido sobre HTML, CSS y Javascript, lo que facilita a los desarrolladores la integración de Vue.js en cualquier aplicación en cualquier etapa.
El enlace de valor de entrada de formulario es manejado por la directiva v-model que ayuda a enlazar las strings estáticas, para simplificar el enlace de valor de entrada. El modelo v se puede usar en diferentes tipos de elementos como entrada, área de texto, casilla de verificación, radio y selección . Se ajusta automáticamente a las diferentes propiedades DOM y pares de eventos según los elementos utilizados.
El modelo v se puede usar para crear enlaces de datos bidireccionales en la entrada de formulario y el área de texto. La entrada con tipos de texto y área de texto usa la propiedad de valor y el evento de entrada para manejar el enlace de valor. No cuenta el texto del marcador de posición y el valor inicial para los elementos de casilla de verificación, radio y selección.
V-modelo de enlace de valor de entrada de formulario para diferentes elementos:
- entrada y área de texto : estos elementos usan la propiedad de valor y el evento de entrada.
- casilla de verificación y tipo de entrada de radio : estos elementos usan la propiedad marcada y el evento de cambio para el modelo v.
- elemento de selección : utiliza el valor como un accesorio y un evento de cambio.
Sintaxis : para los diferentes elementos de entrada, tenemos una sintaxis diferente y, por lo tanto, diferentes enfoques. Aquí está la lista de sintaxis para los diferentes elementos.
- elemento de entrada de tipo texto : Almacena una sola línea de texto.
<input type="text" v-model="name" />
<p> {{ message }} </p>
- elemento textarea : el texto multilínea de la tienda v-model.
<textarea v-model="about"></textarea>
- elemento de entrada del tipo de casilla de verificación: el modelo v almacena verdadero o falso.
<input type="checkbox" v-model="checked" />
- elemento de entrada del tipo de radio: El modelo v almacena el valor del elemento de radio.
<input type="radio" value="first" v-model="choose" /> <input type="radio" value="second" v-model="choose" />
- seleccionar elemento: El modelo v almacena el valor de la opción seleccionada.
<select v-model="select"> <option>A</option> <option>B</option> <option>C</option> </select>
Proceso de instalación:
Paso 1: Cree un nuevo proyecto Vue.js con el administrador de paquetes npm node.js usando el siguiente comando.
npm init vue@latest
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
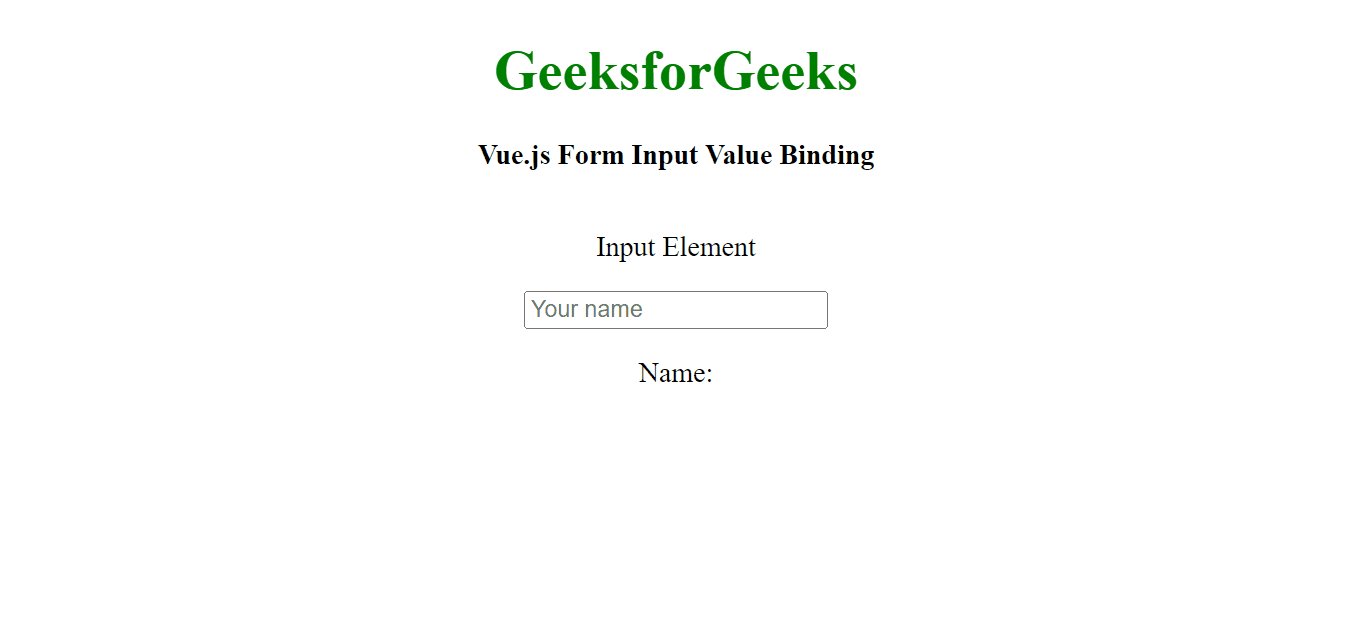
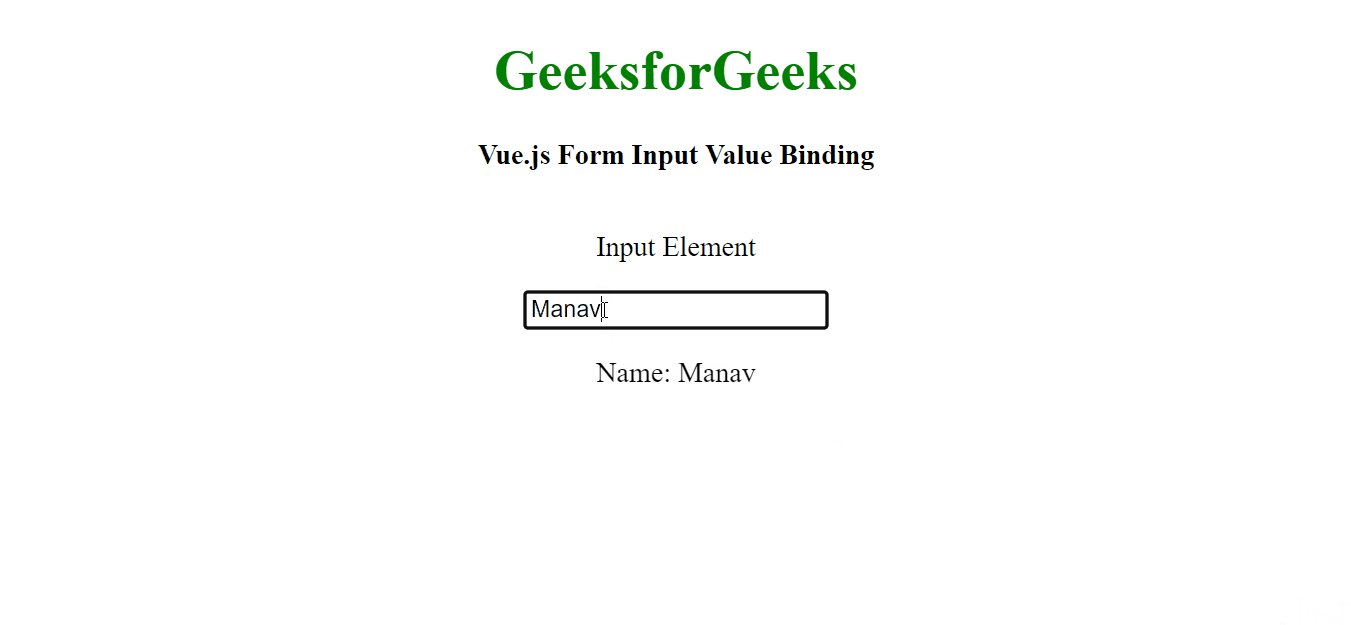
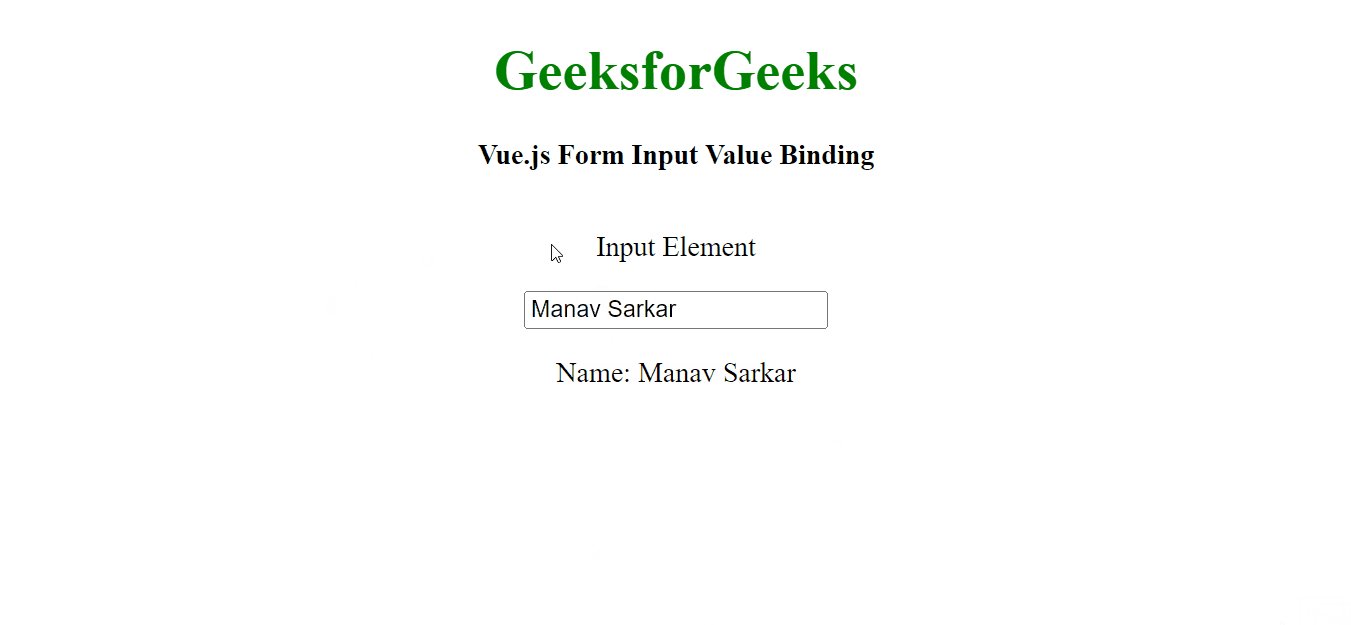
Ejemplo 1: elemento de entrada: entrada de una sola línea
Aquí tenemos un elemento de entrada de una sola línea con v-model como variable de nombre. El modelo v guardará el valor actualizado en el elemento de entrada.
App.vue
<script>
export default {
data() {
return {
name: "",
};
},
};
</script>
<template>
<center>
<h1 style="text-align: center; color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding
</strong>
<br />
</center>
<center>
<p>Input Element</p>
<input type="text"
placeholder="Your name"
v-model="name" />
<p>Name: {{ name }}</p>
</center>
</template>
Producción:

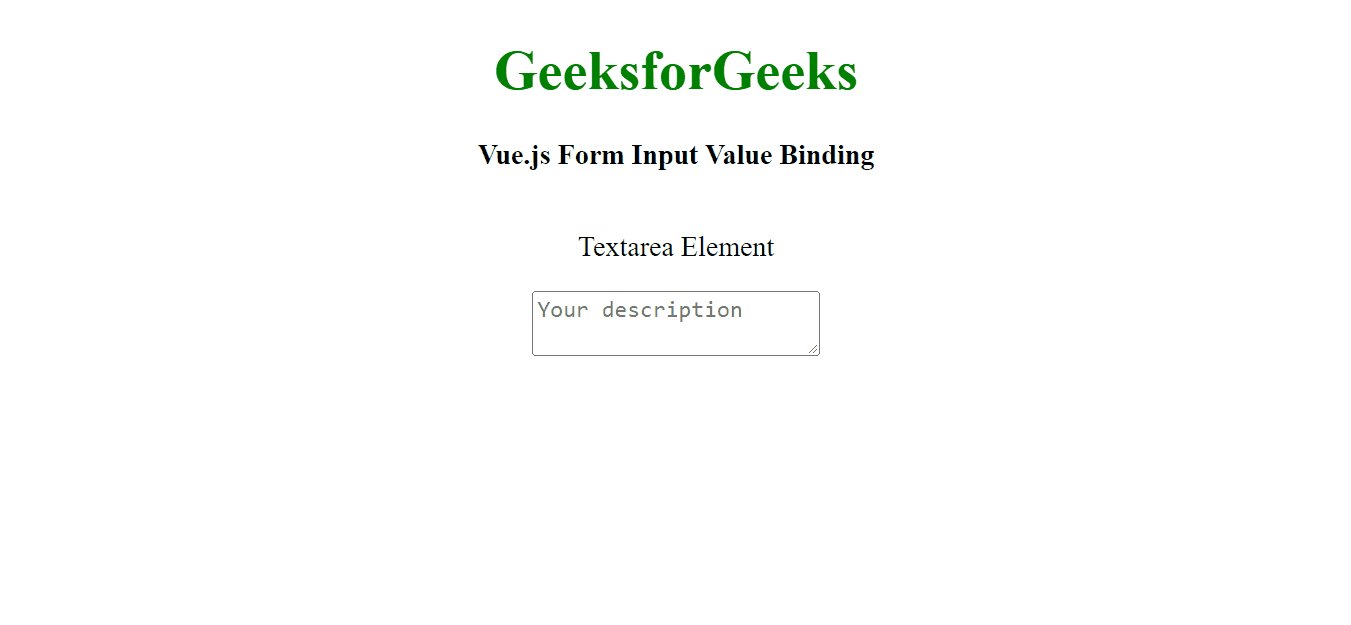
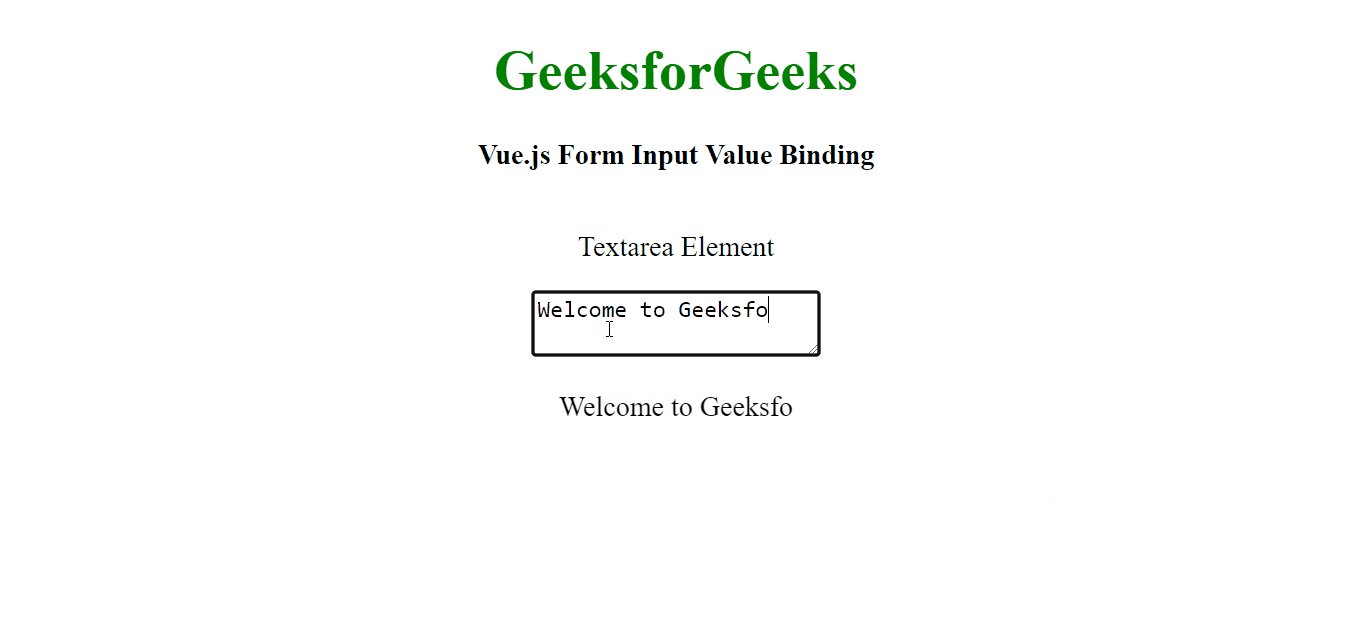
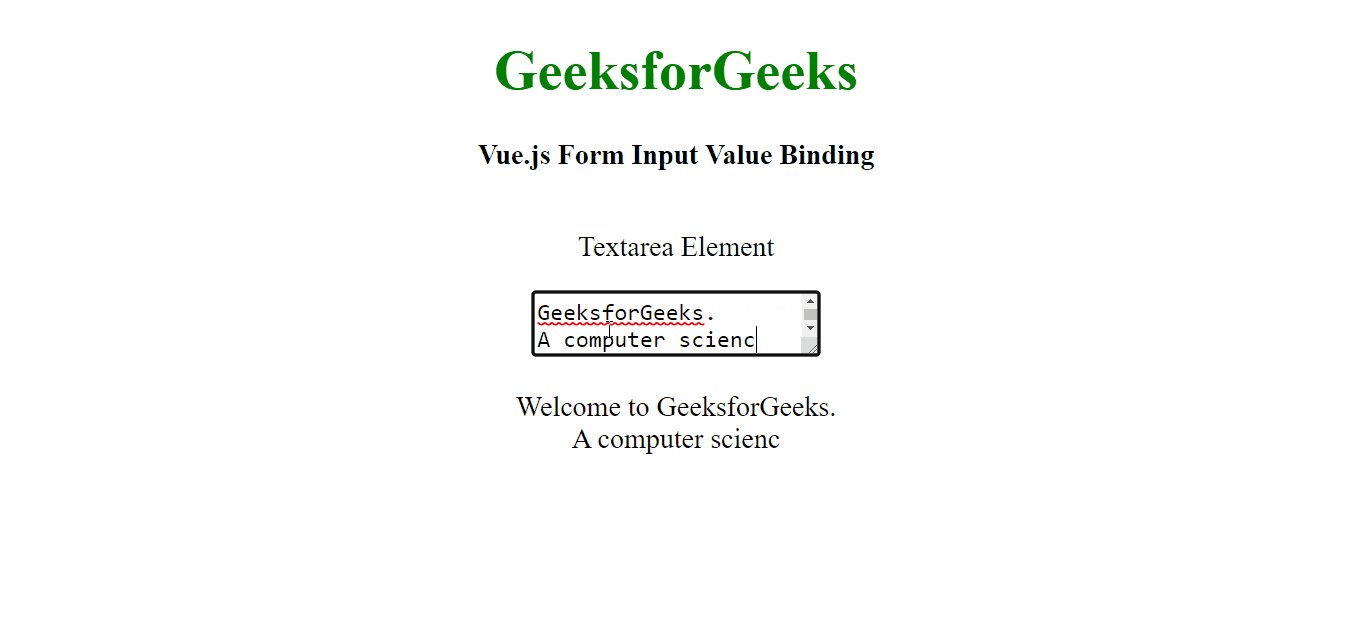
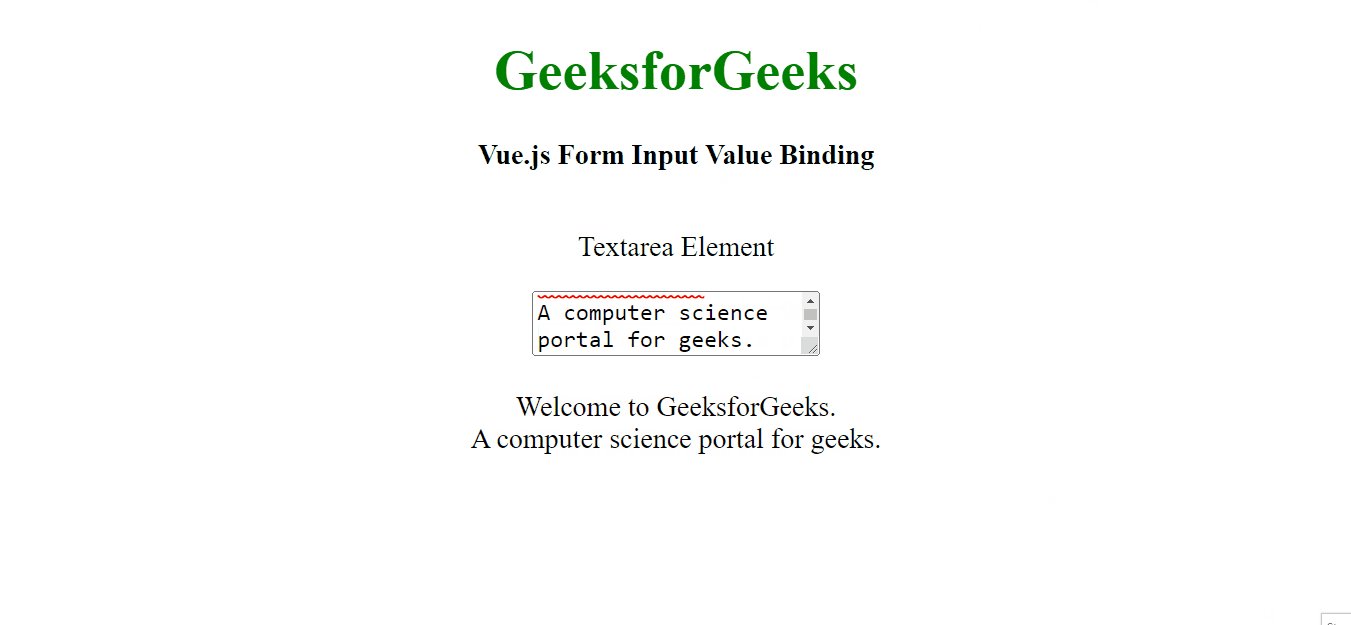
Ejemplo 2: elemento textarea – entrada multilínea
En este ejemplo, tenemos un elemento de área de texto que puede almacenar entradas de varias líneas, y el modelo v manejará el evento de cambio y almacenará el valor actualizado en una variable llamada about.
App.vue
<script>
export default {
data() {
return {
about: "",
};
},
};
</script>
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding
</strong>
<br />
</center>
<center>
<p>Textarea Element</p>
<textarea type="text"
placeholder="Your description"
v-model="about">
</textarea>
<p style="white-space: pre-line">
{{ about }}
</p>
</center>
</template>
Producción:

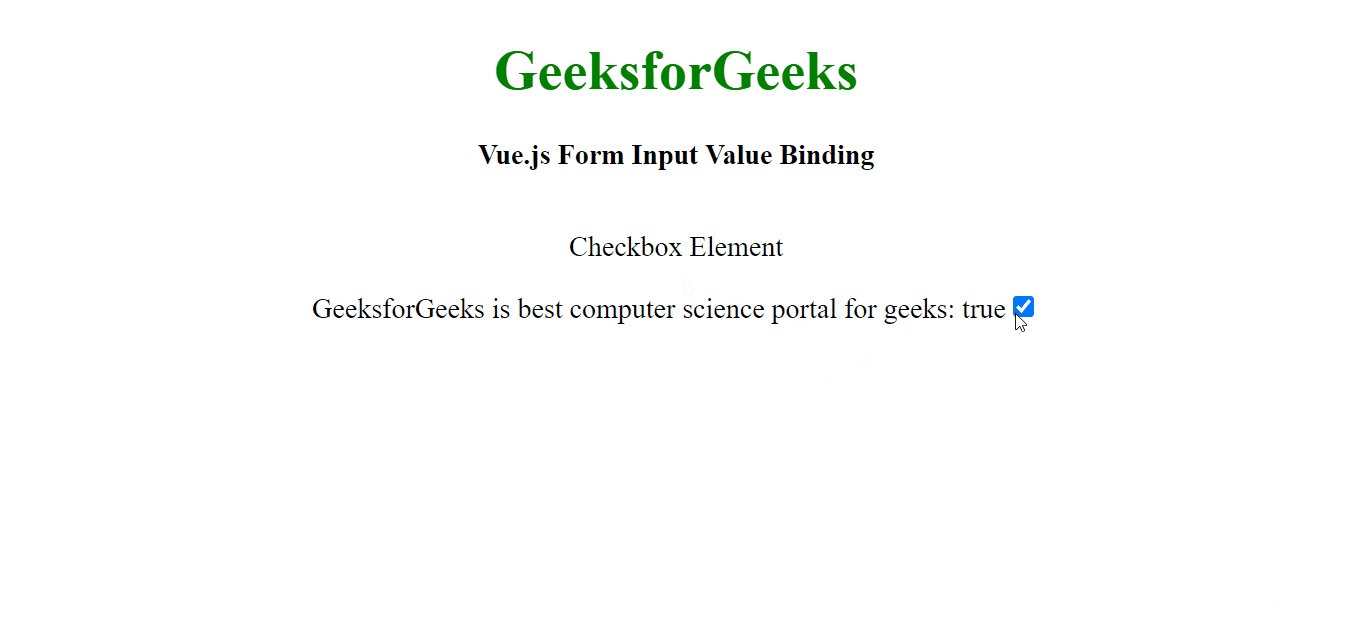
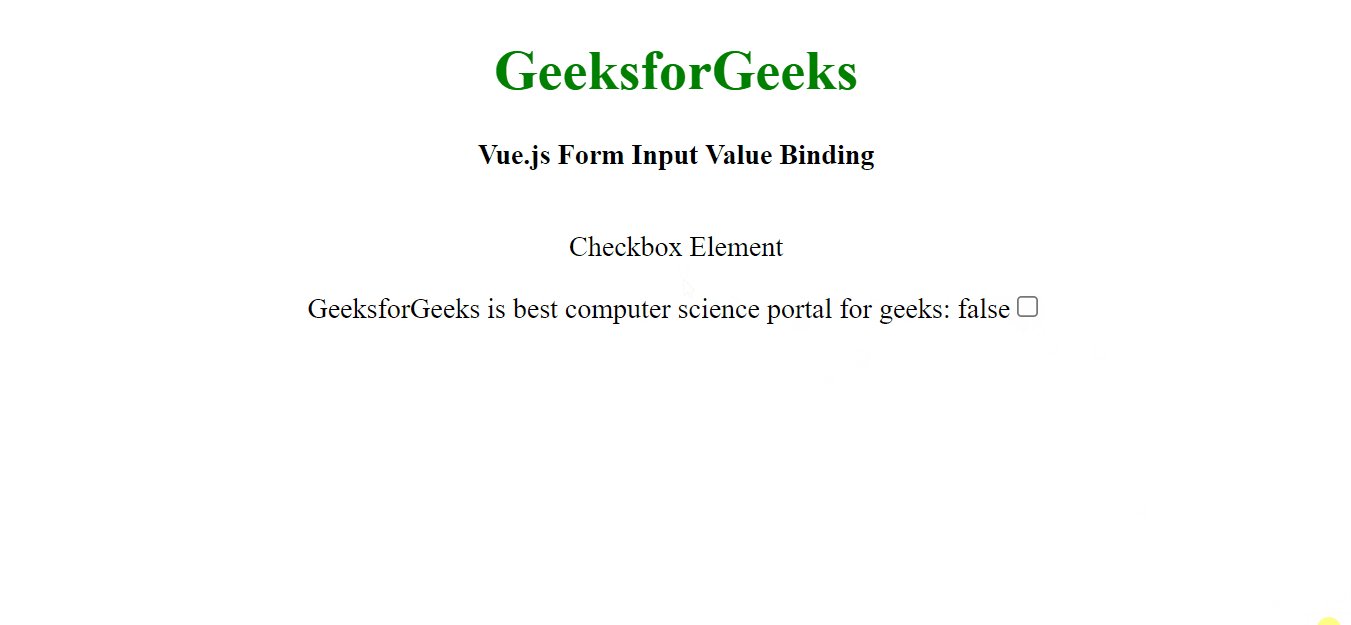
Ejemplo 3: elemento de casilla de verificación
En este ejemplo, tenemos un tipo de casilla de verificación de elemento de entrada donde podemos elegir verdadero o falso en función de nuestra selección del elemento de entrada.
App.vue
<script>
export default {
data() {
return {
check: "",
};
},
};
</script>
<template>
<center>
<h1 style="text-align:
center; color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding
</strong>
<br />
</center>
<center>
<p>Checkbox Element</p>
<label for="checkbox">
GeeksforGeeks is best computer science portal for geeks:
{{ check }}
</label>
<input type="checkbox"
name="checkbox"
v-model="check" />
</center>
</template>
Producción:

Ejemplo 4: elemento de radio
En el siguiente ejemplo, tenemos tres opciones de radio de las cuales podemos elegir cualquiera de ellas y el valor elegido será almacenado por el modelo v que podemos mostrar en nuestra página web.
App.vue
<script>
export default {
data() {
return {
tutorial: "",
};
},
};
</script>
<template>
<center>
<h1 style="text-align:
center; color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding
</strong>
<br />
</center>
<center>
<p>Radio Input Element</p>
<p>Tutorial: {{ tutorial }}</p>
<input
type="radio"
name="Data Structures"
value="Data Structures"
v-model="tutorial"/>
<label for="Data Structures">
Data Structures
</label>
<input
type="radio"
name="Machine Learning"
value="Machine Learning"
v-model="tutorial"/>
<label for="Machine Learning">
Machine Learning
</label>
<input
type="radio"
name="Web Development"
value="Web Development"
v-model="tutorial"/>
<label for="Web Development">
Web Development
</label>
</center>
</template>
Producción:

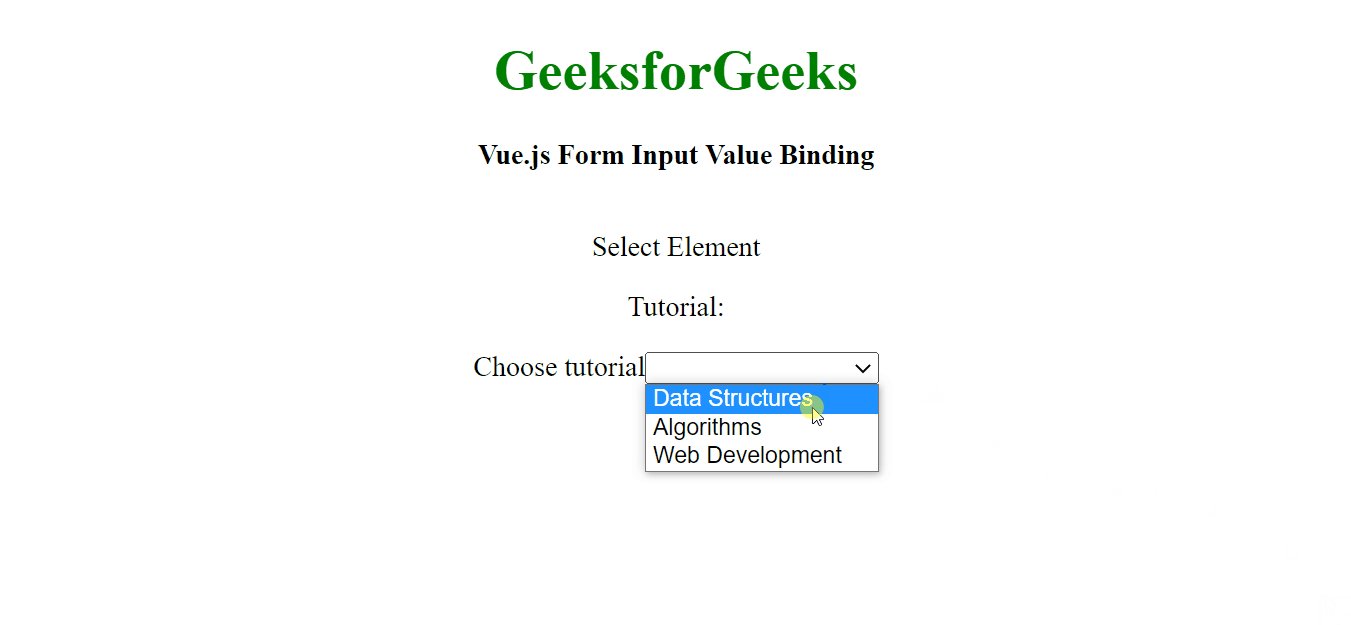
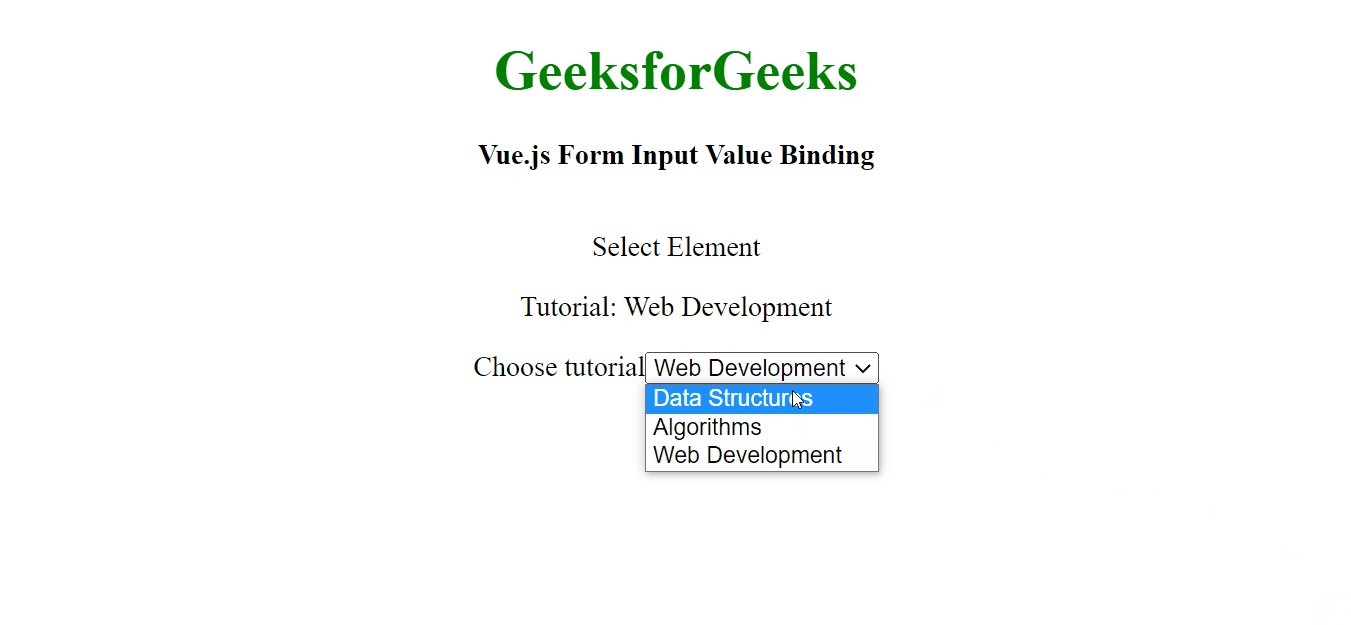
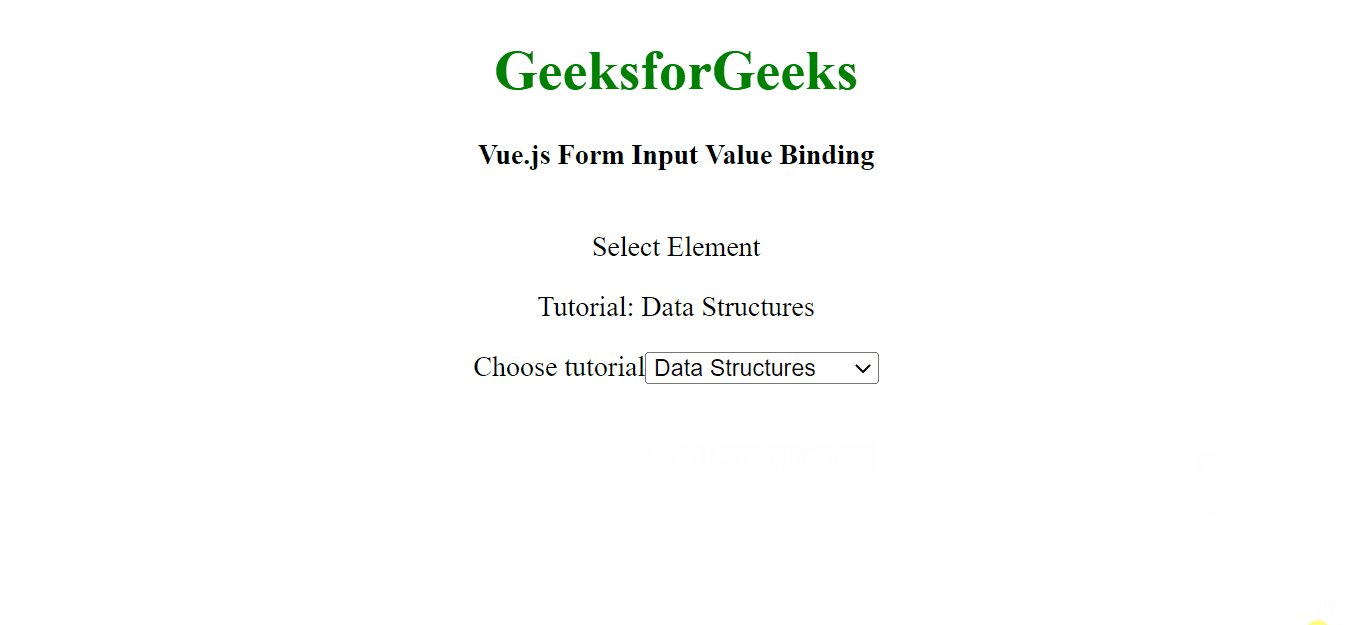
Ejemplo 5: seleccionar elemento
En este ejemplo, tenemos una lista de elementos en el elemento de selección desde donde seleccionaremos una de las opciones. El modelo v está escrito solo para el elemento de selección y obtiene el valor de los elementos de opción por sí mismo.
App.vue
<script>
export default {
data() {
return {
tutorial: "",
};
},
};
</script>
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding
</strong>
<br />
</center>
<center>
<p>Select Element</p>
<p>Tutorial: {{ tutorial }}</p>
<label for="select">Choose tutorial</label>
<select name="select" v-model="tutorial">
<option>Data Structures</option>
<option>Algorithms</option>
<option>Web Development</option>
</select>
</center>
</template>
Producción:

Referencia: https://vuejs.org/guide/essentials/forms.html#value-bindings
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA