El equilibrio de carga significa distribuir de manera eficiente el tráfico entrante a diferentes instancias de servidor. Nginx es un software de código abierto que se puede usar para aplicar equilibrio de carga a los sistemas de back-end. Nginx también puede servir servicios como proxy inverso , almacenamiento en caché, servidor web, etc.
Docker es una herramienta que brinda una solución de virtualización para la entrega de un paquete de software completo empaquetándolo en contenedores. Un contenedor es un componente que agrupa la aplicación junto con sus dependencias, bibliotecas y archivos de configuración y envía el software listo para funcionar en cualquier máquina con un proceso de instalación sencillo.
Docker Compose se utiliza para ejecutar sistemas que tienen dos o más contenedores. Configura la interconexión entre diferentes contenedores y los ejecuta todos en un solo comando.
Primero ejecutaremos una instancia de matraz simple a través de la ventana acoplable. Luego, reconfiguraremos las instancias creadas agregando un balanceador de carga Nginx y haremos que la aplicación sea escalable.
Parte 1: ejecutar la instancia de Flask a través de Docker
Paso 1: Primero, asegúrese de instalar Docker en su sistema.
Paso 2: Cree un directorio de proyecto llamado ‘ load_balance_tutorial ‘ y navegue hasta él
$ mkdir load_balance_tutorial $ cd load_balance_tutorial
Paso 3: Cree un directorio de ‘ aplicación ‘ y navegue en él
$ mkdir app $ cd app
Paso 4: crea un entorno virtual y actívalo
$ python3 -m venv venv $ source venv/bin/activate
Paso 5: Instale el matraz
$ pip3 install flask
Paso 6: Cree una aplicación repetitiva para un matraz con el nombre de archivo ‘ app.py ‘
from flask import Flask
app = Flask(__name__)
# Route for the default page
@app.route("/")
def home():
# Display message
return "<center><h3>Welcome to GFG</h3></center>"
if __name__ == '__main__':
app.run('0.0.0.0')
Paso 7: Cree un archivo ‘ requirements.txt ‘
$ pip3 freeze > requirements.txt
Paso 8: Crear un ‘ Dockerfile ‘
# Pick a low configuration python base image FROM python:alpine # Expose the port 5000 of the docker container EXPOSE 5000 # Create a folder app in container and work inside it WORKDIR /app COPY requirements.txt . # Install all the requirements RUN pip3 install -r requirements.txt # Copy all the flask project files into the WORKDIR COPY . . # Execute flask application inside the container CMD python3 app.py
Paso 9: Cree un archivo ‘ .dockerignore ‘ para ignorar la carpeta venv
venv
Ahora hemos configurado con éxito nuestra aplicación de matraz con los servicios de la ventana acoplable. Ahora, la siguiente parte es construir el balanceador de carga de Nginx.
Parte 2: Configurar Nginx con Docker
Paso 1: Vaya al directorio ‘ load_balance_tutorial ‘
$ cd ..
Paso 2: Cree un nuevo directorio llamado ‘ Nginx ‘ y navegue hasta él
$ mkdir nginx $ cd nginx
Paso 3: Cree un archivo de configuración para Nginx llamado ‘ Nginx. conf ‘. Este archivo de configuración servirá como archivo principal para la aplicación de equilibrio de carga. De forma predeterminada, Nginx utilizará el método de turnos rotativos para la asignación del servidor a las requests.
# events are used to set general configurations on how
# nginx will handle the connection requests
events {}
http {
# Define the group of servers available
upstream app {
server app;
server load_balance_tutorial_app_1:5000;
server load_balance_tutorial_app_2:5000;
}
server {
# Server group will respond to port 80
listen 80;
server_name app.com;
location / {
proxy_pass http://app;
}
}
}
Paso 4: Cree un nuevo ‘ Dockerfile ‘
FROM nginx # Override the default nginx configuration file RUN rm /etc/nginx/conf.d/default.conf COPY nginx.conf /etc/nginx/nginx.conf
Con esto, hemos configurado con éxito el balanceador de carga y lo hemos adjuntado al contenedor docker. Ahora, en la siguiente parte , combinaremos la aplicación de matraz y el balanceador de carga de Nginx para que se ejecuten simultáneamente usando docker-compose.
Parte 3: Configuración de docker-compose
Paso 1: Vaya al directorio load_balance_tutorial’
$ cd ..
Paso 2: Cree un nombre de archivo ‘ docker-compose.yml ‘
Paso 3: edite el archivo docker-compose.yml de la siguiente manera
version: '3.7'
services:
# Build the app services
app:
build: app
nginx:
container_name: nginx
build: nginx
# Bind the port 80 of container to machine port 80
ports:
- 80:80
# Make app as nginx dependency service
depends_on:
- app
Con esto , los servicios ‘ app ‘ y ‘ Nginx ‘ se han vinculado entre sí.
Parte 4: Ejecutar el sistema
Paso 1: Ejecute el siguiente comando para iniciar los servicios. El sistema ejecutará dos instancias de la aplicación del matraz.
$ docker-compose up --build -d --scale app=2
Paso 2: verifique los contenedores usando el siguiente comando:
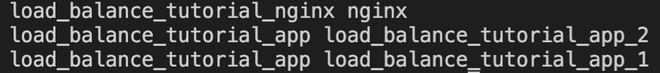
$ docker ps --format '{{.Image}} {{.Names}}'
El comando anterior debe dar un resultado similar al que se muestra a continuación

docker ps –formato ‘{{.Imagen}} {{.Nombres}}’
Paso 3: Vaya a http://localhost en su navegador y vea el resultado.

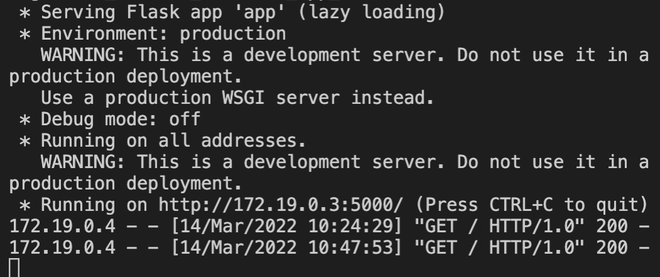
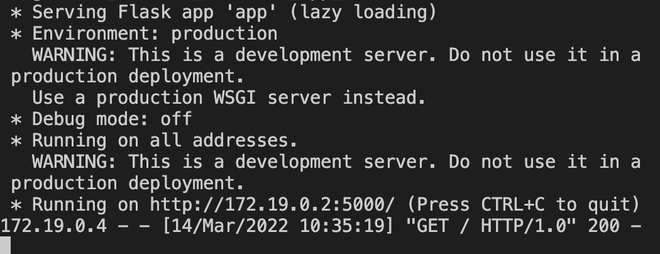
Paso 4: para verificar si las dos instancias funcionan correctamente o no, es decir, si tienen equilibrio de carga o no, verifique los archivos de registro de los contenedores de frascos y busque 200 códigos de estado para cada actualización en el servidor para ambas instancias.
$ docker logs load_balance_tutorial_app_1 -f $ docker logs load_balance_tutorial_app_2 -f
Debería obtener un tipo de salida similar.

docker registra load_balance_tutorial_app_1 -f

docker registra load_balance_tutorial_app_2 -f
Finalmente, la aplicación del matraz ahora tiene dos instancias y ambas tienen carga balanceada usando Nginx y Docker.
Publicación traducida automáticamente
Artículo escrito por sahilgangurde08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA