En este artículo, aprenderemos cómo cambiar el texto de un botón usando Javascript localStorage cuando hacemos clic en el botón que se obtiene al agregar el detector de eventos HTML onclick .
Enfoque: HTML DOM Window localStorage nos permite almacenar pares clave-valor en nuestro navegador usando un objeto. El nombre de la clave debe ser único y los pares clave-valor siempre deben almacenarse en formato de string. La principal diferencia entre localStorage y sessionStorage es que los datos almacenados en localStorage no se borran a menos que se proporcione localStorage.clear() . Los datos almacenados en sessionStorage se borran cuando se sale de la sesión de la página a menos que se proporcione sessionStorage.clear() .
Usando el objeto localStorage, invocaremos el método getItem(‘Key’,’Value’) para establecer datos usando localStorage.setItem(‘Key’,’Value’) y cambiaremos el texto del botón usando localStorage.getItem(‘Key’) .
Sintaxis:
Storageobj = window.localStorage;
Valor devuelto: Devuelve un objeto de almacenamiento.
Ejemplo: A continuación se muestra la implementación del enfoque anterior.
- HTML: A continuación se muestra el código HTML escrito:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Changing Button text on hovering using localStorage</title>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
@import url('https://fonts.googleapis.com/css2?family=Zilla+Slab:wght@400;500&display=swap');
* {
margin: 0px;
padding: 0px;
font-family: 'Zilla Slab', serif;
}
section {
position: absolute;
width: 100%;
height: 100%;
right: 0px;
bottom: 0px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#containers {
text-align: center;
border: 2px solid green;
height: 52vh;
width: 29vw;
display: flex;
justify-content: center;
flex-direction: column;
background-color: cornsilk;
}
section p {
font-weight: 400;
}
/* Designing Button */
#btn {
margin-top: 12px;
}
button {
padding: 7px;
border: 1px solid black;
border-radius: 3px;
cursor: pointer;
font-weight: 500;
}
button:hover {
transition: 1s;
background-color: rgb(226, 226, 228);
}
</style>
</head>
<body>
<section id="btn-container">
<div id="containers">
<p id="para-id">
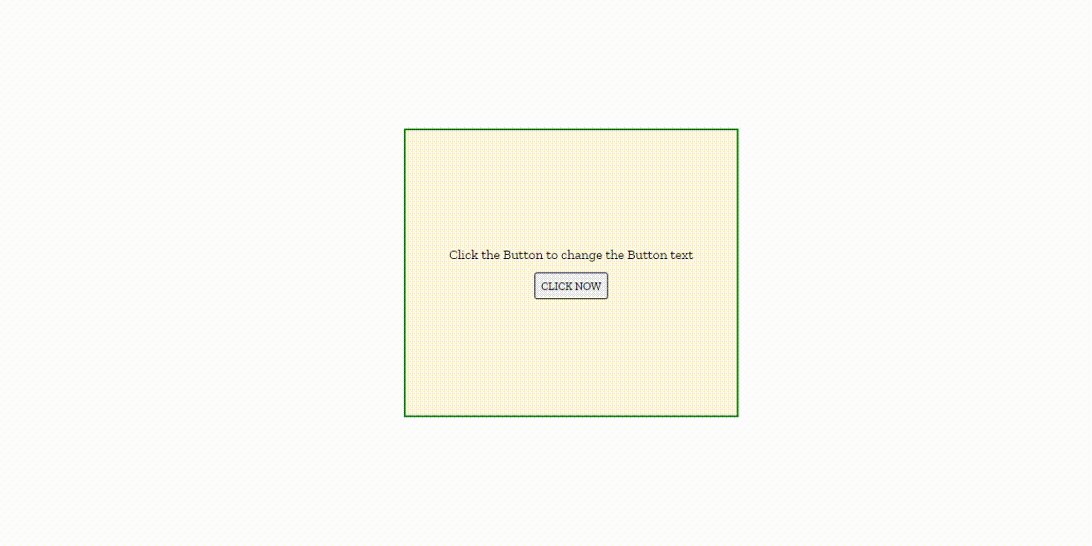
Click the Button to change the Button text
</p>
<div id="btn">
<button id="btn-design">CLICK NOW</button>
</div>
</div>
</section>
</body>
<script src="script.js"></script>
</html>
- JavaScript: A continuación se muestra el código JavaScript escrito:
Javascript
let btnDsn = document.querySelector("#btn-design");
localStorage.setItem('Name','CLICKED');
let name = localStorage.getItem('Name');
(function (){
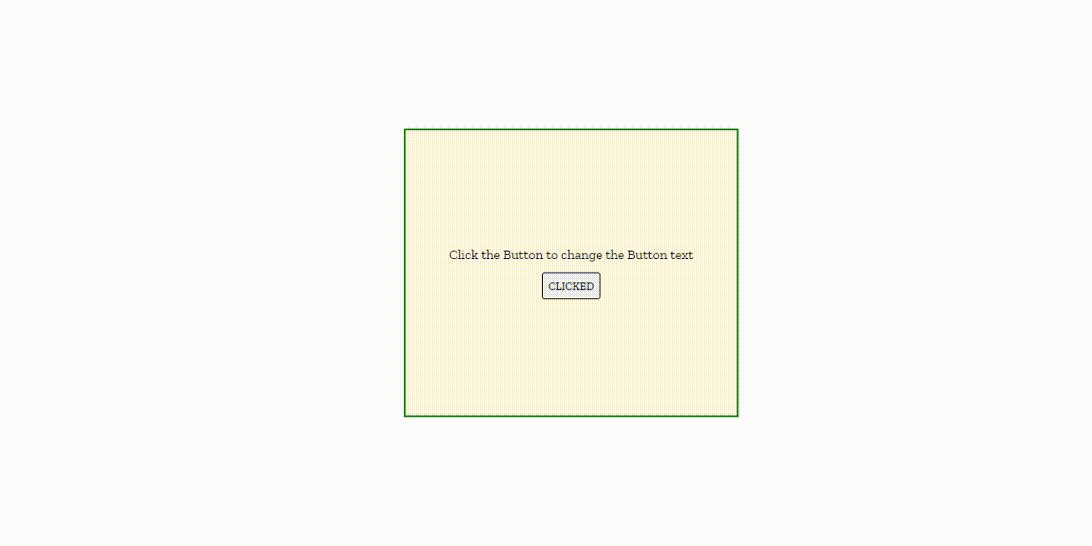
btnDsn.onclick = function() {
btnDsn.textContent = name;
};
})();
Producción:

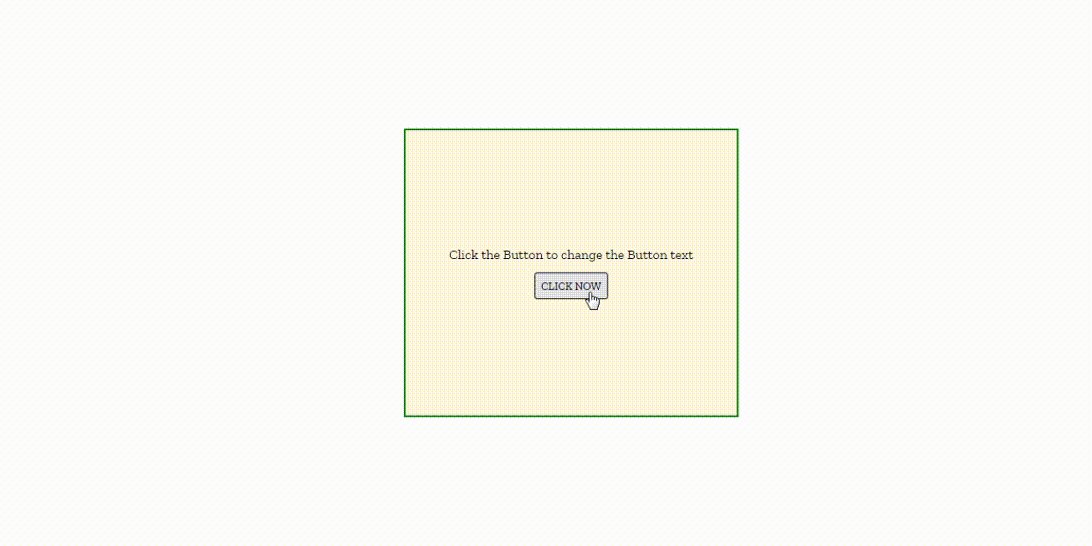
Para borrar todos los datos de localStorage, podemos usar localStorge.clear() que ayuda a borrar todos los datos que hemos insertado usando el método setItem() . Como resultado, al pasar el cursor sobre el botón, el texto permanecerá sin cambios ya que el almacenamiento local ya está borrado.
Código JavaScript: a continuación se muestra la implementación del enfoque anterior. Puede cambiar el código de secuencia de comandos anterior con el siguiente fragmento.
Javascript
let btnDsn = document.querySelector("#btn-design");
localStorage.setItem('Name','CLICKED');
let name = localStorage.getItem('Name');
(function (){
btnDsn.onclick = function() {
btnDsn.textContent = name;
};
})();
localStorage.clear();
Producción: