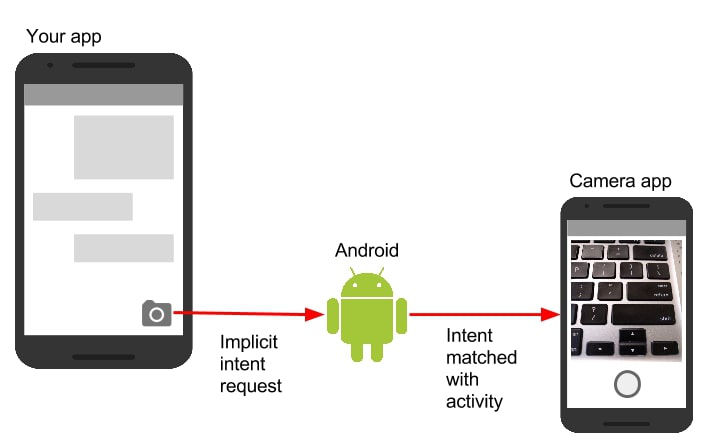
En el sistema operativo Android, una intención es un mecanismo utilizado para llevar a un usuario a otra actividad o aplicación para lograr una tarea específica. En general, las intenciones se utilizan para avanzar a la siguiente actividad o volver a la actividad anterior.

En este artículo, le mostraremos cómo puede iniciar una nueva actividad usando Intent en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: Crear una nueva actividad SecondActivity.kt
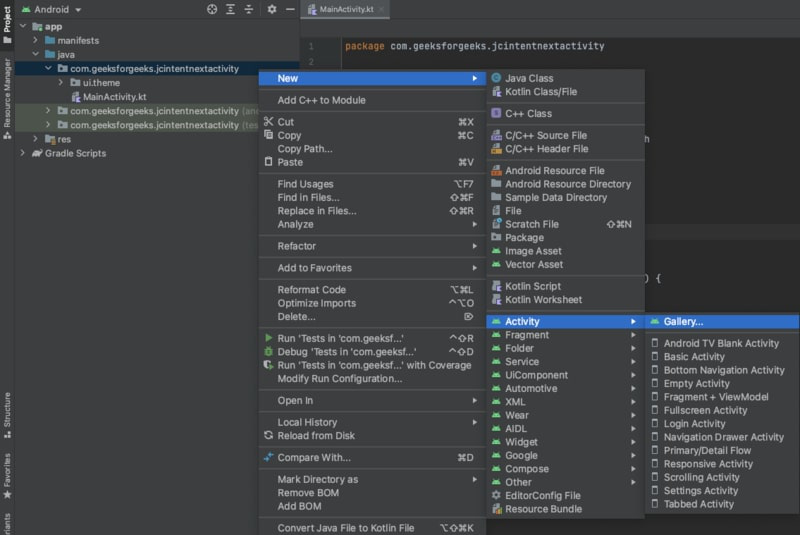
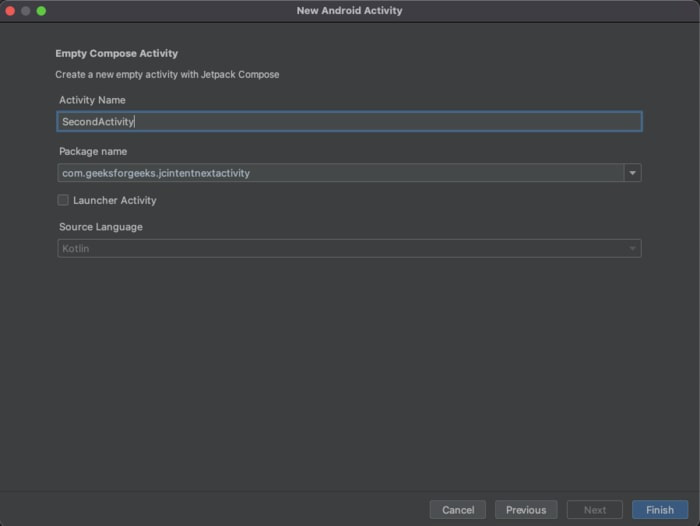
Cree una nueva actividad haciendo clic derecho en la carpeta del proyecto, haga clic en nuevo, haga clic en Actividad y seleccione la opción Galería . En la opción Galería, seleccione Actividad de composición vacía y asígnele el nombre SecondActivity como se muestra en las imágenes a continuación.


Paso 3: trabajar con el archivo SecondActivity.kt
Abra el archivo SecondActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo SecondActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jcintentnextactivity
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
class SecondActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent2()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent2() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Second Activity", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent2() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent2(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Text
Text("Hello Geek!", fontSize = 50.sp)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview2() {
MainContent2()
}
Paso 4: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jcintentnextactivity
import android.content.Intent
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Main Activity", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Fetching the Local Context
val mContext = LocalContext.current
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Button that on-click
// implements an Intent to go to SecondActivity
Button(onClick = {
mContext.startActivity(Intent(mContext, SecondActivity::class.java))
},
colors = ButtonDefaults.buttonColors(backgroundColor = Color(0XFF0F9D58)),
) {
Text("Go to Second Activity", color = Color.White)
}
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
Producción:
Cuando ejecute la aplicación, verá un botón con el texto ‘Ir a la segunda actividad’. Al hacer clic en él, la aplicación lo llevará a SecondActivity, que muestra el texto ‘¡Hola Geek!’. A continuación se muestra la grabación de la aplicación.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA