En este artículo, aprenderemos sobre los usos del componente ScrollView. Primero, sepamos qué es ScrollView. El componente ScrollView es un componente nativo de reacción incorporado que sirve como un contenedor desplazable genérico, con la capacidad de desplazar componentes secundarios y vistas dentro de él. Proporciona la funcionalidad de desplazamiento en ambas direcciones, vertical y horizontal. La dirección predeterminada del componente ScrollView es vertical. Para desplazar sus componentes en dirección horizontal, utiliza los apoyos horizontal: true. Es esencial proporcionar el componente ScrollView con una altura limitada, ya que contienen elementos secundarios de altura ilimitada en un contenedor limitado.
Sintaxis:
<ScrollView/>
Accesorios en ScrollView:
- StickyHeaderComponent : esta propiedad se usa para representar los encabezados fijos.
- alwaysBounceHorizontal: esta propiedad se usa para rebotar ScrollView a la dirección horizontal en el momento en que llega al final. Tenemos que proporcionar el valor de este accesorio a verdadero.
- alwaysBounceVertical: esta propiedad se usa para hacer rebotar ScrollView a la dirección vertical en el momento en que llega al final. Tenemos que proporcionar el valor de este accesorio a verdadero.
- automaticAdjustContentInsets : se utiliza para controlar el ajuste automático del contenido insertado por iOS para las vistas de desplazamiento.
- rebotes: esta propiedad hará rebotar ScrollView cuando llegue al final del contenido solo si el contenido es más grande que ScrollView y el eje de dirección de desplazamiento. Tenemos que proporcionar el valor de este accesorio a verdadero.
- bouncesZoom: esta propiedad tendrá valores mínimos y máximos para los que se animará.
- canCancelContentTouches: si el valor de esta propiedad es falso, al comienzo del seguimiento, si el toque se mueve, no se arrastrará.
- centerContent: si el valor de esta propiedad es verdadero y el contenido es más pequeño que el desplazador, ScrollView centrará automáticamente el contenido.
- contentContainerStyle: Se utiliza para dar estilo al contenido de los contenedores ScrollView
- contentInset: esta propiedad se usa para insertar el contenido de la vista de desplazamiento en una cantidad específica.
- contentInsetAdjustmentBehavior: esta propiedad se usa para identificar cómo se usan las inserciones de área segura para modificar el área de contenido de ScrollView.
- contentOffset: se utiliza para establecer manualmente el desplazamiento de desplazamiento inicial.
- direccionalLockEnabled: si el valor de este accesorio es verdadero, habrá desplazamiento horizontal o vertical solo mientras se arrastra, ya que ScrollView intentará bloquearlos.
- disabledIntervalMomentum: si el valor de este accesorio es verdadero, ScrollView se detendrá en el siguiente índice durante la paginación, se puede usar este accesorio.
- endFillColor: si el espacio ocupado por la vista de desplazamiento es mayor que el espacio ocupado por su contenido, se puede usar este accesorio para llenar el resto de la vista de desplazamiento con un color.
- fadingEdgeLength: Esto se usa para desvanecer los bordes del contenido que se desplaza.
- horizontal: para tener un desplazamiento horizontal de la vista de desplazamiento, esta propiedad se puede usar con verdadero como su valor.
- invertStickyHeaders: este accesorio generalmente se usa con ScrollViews invertidas.
- keyboardDismissMode: Esto se usa para saber si el teclado se descarta en respuesta a un arrastre.
- keyboardShouldPersistTaps: Esto se usa para determinar en qué momento el teclado debe permanecer visible después de un toque.
- MaximumZoomScale: esto se puede usar para definir cuál debe ser el tamaño máximo de zoom.
- minimalZoomScale: esto se puede usar para definir cuál debería ser el tamaño mínimo de zoom.
- nestedScrollEnabled: se utiliza para habilitar el desplazamiento anidado para el nivel 21 o superior de la API de Android.
- pagingEnabled: si el valor se establece en verdadero, la vista de desplazamiento deja de desplazarse. Esto se puede utilizar para la paginación horizontal.
- persistenteScrollbar: esta propiedad evita que la barra de desplazamiento se vuelva transparente cuando no está en uso.
- pinchGestureEnabled: si el valor de este accesorio es verdadero, ScrollView permitirá el uso de pellizcar para acercar y alejar.
- RefreshControl: se utiliza para proporcionar la funcionalidad de extracción para actualizar.
- s crollEnabled: si el valor de esta propiedad se establece en falso, entonces no habrá desplazamiento del contenido.
- scrollEventThrottle: se utiliza para controlar la activación de eventos de desplazamiento durante el desplazamiento.
- scrollIndicatorInsets: se utiliza para determinar la cantidad en la que los indicadores de la vista de desplazamiento se insertan desde los bordes de la vista de desplazamiento.
- scrollToOverflowEnabled: si el valor de esta propiedad es verdadero, la vista de desplazamiento se desplazará más allá de su tamaño de contenido.
- scrollsToTop: si el valor de este accesorio es verdadero, la vista de desplazamiento se moverá hacia la parte superior cuando se toque la barra de estado.
- showsHorizontalScrollIndicator: si el valor de esta propiedad es verdadero, entonces mostrará un indicador de desplazamiento horizontal.
- showsVerticalScrollIndicator: si el valor de esta propiedad es verdadero, entonces mostrará un indicador de desplazamiento vertical.
- snapToAlignment: si se define snapToInterval entonces. snapToAlignment se usa para definir la relación del ajuste con la vista de desplazamiento
- snapToInterval: si se establece esta propiedad, hace que la vista de desplazamiento se detenga en múltiplos del valor de snapToInterval.
- snapToOffsets: si esta propiedad está configurada, hace que la vista de desplazamiento se detenga en los desplazamientos definidos.
- snapToStart: se usa junto con snapToOffsets. De forma predeterminada, el comienzo de la lista cuenta como un desplazamiento rápido.
- zoomScale: este accesorio se utiliza para establecer una escala para el contenido de la vista.
USOS DEL COMPONENTE SCROLLVIEW:
- Desplaza los componentes secundarios: ScrollView Component es un contenedor que se utiliza para desplazar los componentes secundarios y las vistas dentro de él.
- Todos los elementos se representan: el componente ScrollView se usa cuando queremos representar todos los componentes secundarios (texto, vistas, imágenes, etc.) en la pantalla. ScrollView Component también representa los componentes secundarios que actualmente ni siquiera son visibles en la pantalla.
- Tamaño limitado de datos: cuando tenemos algunos elementos de tamaño limitado, podemos usar el componente ScrollView. El uso más popular del componente ScrollView es que muestra algunos elementos de tamaño limitado, ya que funciona mejor para presentar una pequeña cantidad de elementos de tamaño limitado.
- Mantenimiento del estado del componente: ScrollView carga todos los datos que se mostrarán en la pantalla a la vez inmediatamente después de cargar el componente. Por lo tanto, todo el contenido (lista de datos) se monta por completo, luego representa los datos y también mantiene el estado de los datos.
- ScrollView Component se puede usar cuando queremos representar contenido genérico en un contenedor desplazable.
Ahora comencemos con la implementación:
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init myapp
Paso 3: Ahora ve a la carpeta de tu proyecto, es decir, myapp
cd myapp
Estructura del proyecto:

novia
Ejemplo: En el siguiente ejemplo, tenemos una lista desplazable de todos los elementos de muestra.
Javascript
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView } from "react-native";
class App extends Component {
state = {
items: [
{ item: "Item 1", price: "10", id: 1 },
{ item: "Item 2", price: "20", id: 2 },
{ item: "Item 3", price: "30", id: 3 },
{ item: "Item 4", price: "40", id: 4 },
{ item: "Item 5", price: "50", id: 5 },
{ item: "Item 6", price: "60", id: 6 },
{ item: "Item 7", price: "70", id: 7 },
{ item: "Item 8", price: "80", id: 8 },
{ item: "Item 9", price: "90", id: 9 },
{ item: "Item 10", price: "100", id: 10 },
{ item: "Item 11", price: "110", id: 11 },
{ item: "Item 12", price: "120", id: 12 },
{ item: "Item 13", price: "130", id: 13 },
{ item: "Item 14", price: "140", id: 14 },
{ item: "Item 15", price: "150", id: 15 },
],
};
render() {
return (
<View style={styles.screen}>
<ScrollView style={styles.container}>
{this.state.items.map((item, index) => (
<View key={item.id}>
<View style={styles.text}>
<Text>
{item.item} <Text style={styles.amount}>
${item.price}</Text>
</Text>
</View>
</View>
))}
</ScrollView>
</View>
)
}
}
const styles = StyleSheet.create({
screen: {
margin: 20,
},
text: {
flexDirection: "row",
alignItems: "center",
justifyContent: "space-between",
marginBottom: 20,
padding: 10,
borderRadius: 10,
backgroundColor: "green",
},
amount: {
color: "#C2185B",
},
});
export default App;
Inicie el servidor utilizando el siguiente comando.
npm run android
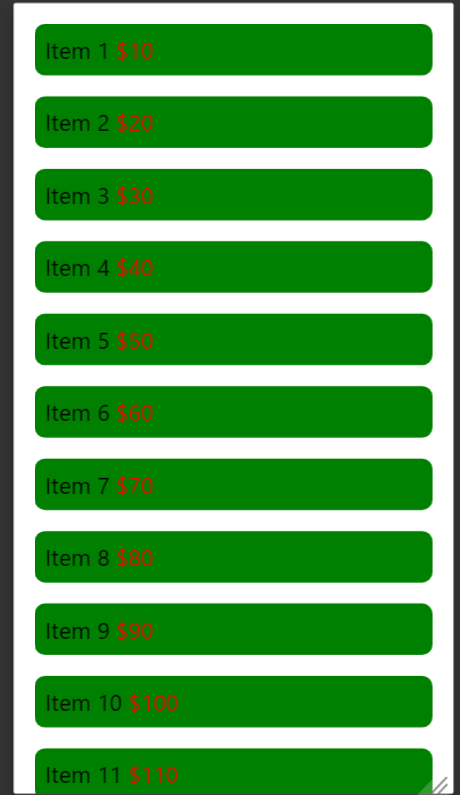
Producción:

Ejemplo 2: en este ejemplo, hemos creado el componente ScrollView en dirección horizontal.
Javascript
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView } from "react-native";
class App extends Component {
state = {
items: [
{ item: "Item 1", price: "10", id: 1 },
{ item: "Item 2", price: "20", id: 2 },
{ item: "Item 3", price: "30", id: 3 },
{ item: "Item 4", price: "40", id: 4 },
{ item: "Item 5", price: "50", id: 5 },
{ item: "Item 6", price: "60", id: 6 },
{ item: "Item 7", price: "70", id: 7 },
{ item: "Item 8", price: "80", id: 8 },
{ item: "Item 9", price: "90", id: 9 },
{ item: "Item 10", price: "100", id: 10 },
{ item: "Item 11", price: "110", id: 11 },
{ item: "Item 12", price: "120", id: 12 },
{ item: "Item 13", price: "130", id: 13 },
{ item: "Item 14", price: "140", id: 14 },
{ item: "Item 15", price: "150", id: 15 },
],
};
render() {
return (
<View style={styles.screen}>
<ScrollView horizontal={true} style={styles.container}>
{this.state.items.map((item, index) => (
<View key={item.id}>
<View style={styles.text}>
<Text style={{ fontSize: 22 }}>
{item.item} <Text style={styles.amount}>
${item.price}</Text>
</Text>
</View>
</View>
))}
</ScrollView>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
screen: {
margin: 20,
},
text: {
marginLeft: 20,
padding: 10,
borderRadius: 10,
backgroundColor: "green",
},
amount: {
color: "red",
},
});
export default App;
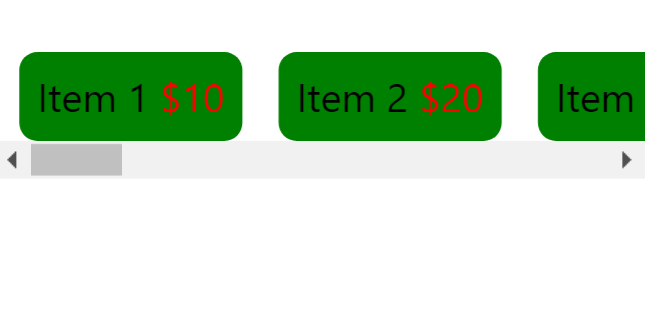
Explicación: en este ejemplo, queríamos que el componente se desplazara en una dirección horizontal, por lo que le hemos dado un valor «verdadero» a la propiedad horizontal del componente ScrollView.
Producción:

Referencia: https://reactnative.dev/docs/scrollview
Publicación traducida automáticamente
Artículo escrito por archnabhardwaj y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA