El siguiente enfoque cubre cómo obtener la identificación del canal de YouTube usando NodeJS. Usaremos el paquete de Nodes @gonetone/get-youtube-id-by-url para lograrlo. Este paquete nos ayudará a obtener la identificación del canal de YouTube usando la URL del canal.
Utilice los siguientes pasos para instalar el módulo y obtener el ID del canal de YouTube en node.js:
Paso 1: crear un directorio para nuestro proyecto y convertirlo en nuestro directorio de trabajo.
$ mkdir channel-id-gfg $ cd channel-id-gfg
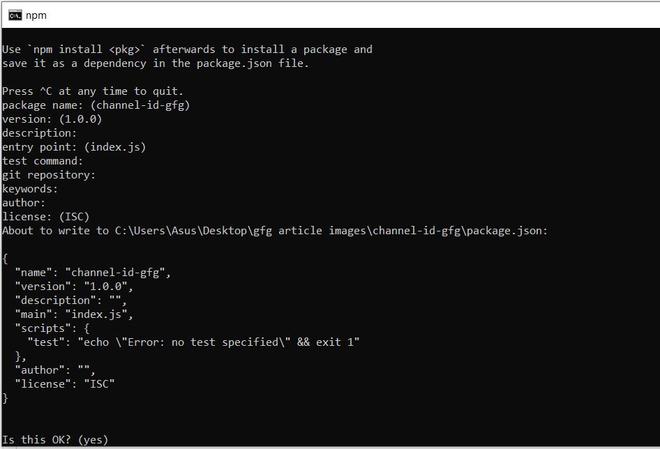
Paso 2: use el comando npm init para crear un archivo package.json para nuestro proyecto.
$ npm init OR $ npm init -y /* For auto add the required field */
Nota: Siga presionando enter e ingrese «sí/no» según corresponda en la línea de la terminal.
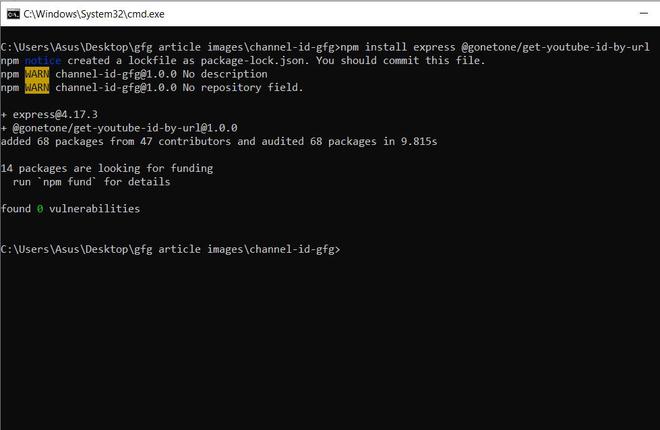
Paso 3: Instalación del módulo Express.js y @gonetone/get-youtube-id-by-url. Ahora, en su carpeta channel-id-gfg (nombre de su carpeta), escriba la siguiente línea de comando:
npm install express @gonetone/get-youtube-id-by-url
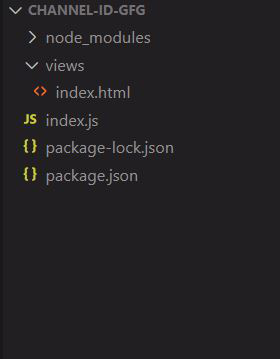
Paso 4: Al crear los archivos index.js e index.html, la estructura de nuestro proyecto se verá así.
Paso 5: Creación de un servidor básico. Escriba el siguiente código en el archivo index.js.
index.js
const express = require('express');
const app = express();
app.get('/' , (req , res)=>{
res.send("GeeksforGeeks");
});
// Server setup
app.listen(4000 , ()=>{
console.log("server is running on port 4000");
});
Producción:
GeeksforGeeks
Paso 6: ahora implementemos la funcionalidad mediante la cual obtenemos la identificación del canal de YouTube. Aquí estamos utilizando el método channelId, que está disponible en @gonetone/get-youtube-id-by-url.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>YouTube Channel Id</title>
<style>
h1 {
color: green;
}
input {
width: 200px;
height: 20px;
margin: 10px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<form method="post" action="/channel-id">
<input
type="text"
name="url"
placeholder="Enter channel URL"
required
/>
<br />
<button type="submit">Get Channel Id</button>
</form>
</center>
</body>
</html>
index.js
const express = require("express");
const { channelId } = require("@gonetone/get-youtube-id-by-url");
const bodyParser = require("body-parser");
const app = express();
app.use(
bodyParser.urlencoded({
extended: true,
})
);
// Home Route
app.get("/", (req, res) => {
res.sendFile(__dirname + "/views/index.html");
});
// Channel Id route
app.post("/channel-id", (req, res) => {
const url = req.body.url;
channelId(url)
.then((id) => {
//Success
const response =
`<center><h2>Channel Id is - ${id}</h2><center>`;
res.send(response);
})
.catch((err) => {
// Error
res.send("Some error occurred");
});
});
app.listen(4000, () => {
console.log("Server running on port 4000");
});
Paso 7: Ejecute el servidor usando el siguiente comando.
node index.js
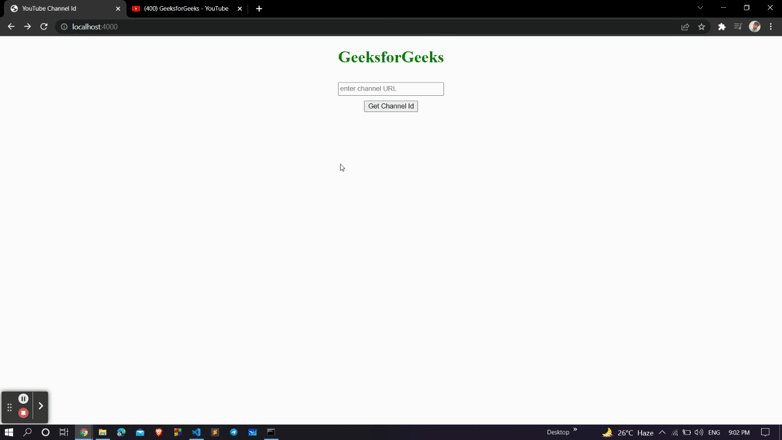
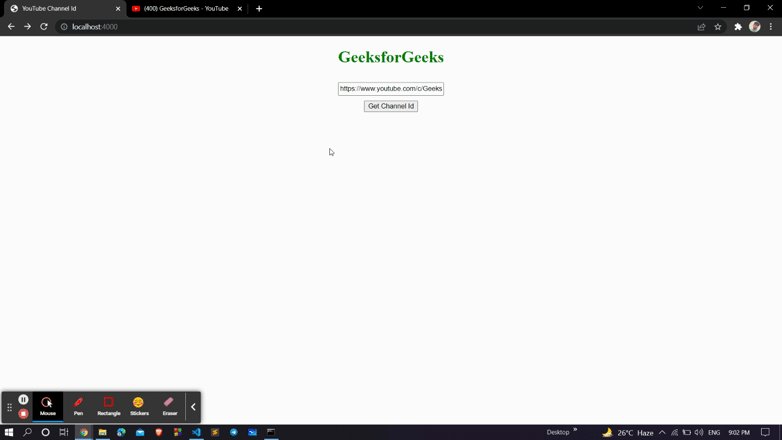
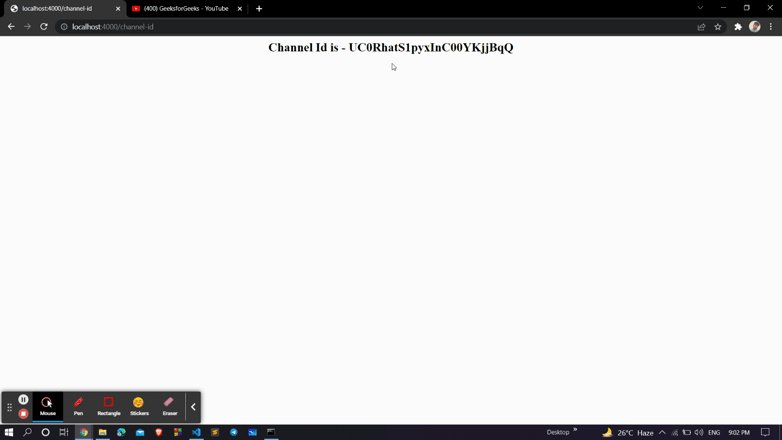
Salida: ahora abra http://localhost:4000 en su navegador para ver la siguiente salida.

Referencia: https://www.npmjs.com/package/@gonetone/get-youtube-id-by-url
Publicación traducida automáticamente
Artículo escrito por iamabhishekkalra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA